Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Uno de los cambios más significativos, al utilizar Emulsify y Pattern Lab en nuestros desarrollos, con respecto todo lo conocido hasta ahora, en cualquier proyecto de Drupal, es la implementación de la Metodología BEM, que afecta a todas las plantillas y componentes que vayamos creando a medida que generamos nuestra estructura.
El objetivo principal de esta metodología, es simplificar al máximo, tanto la estructura de cada componente, como la gestión de sus clases y estilos, dentro de nuestros archivos css, facilitando de esta forma, el mantenimiento y comprensión de todas las posibles variantes o transformaciones de color, tamaño, dimensiones, etc., sobre cualquiera de los elementos de nuestro proyecto.
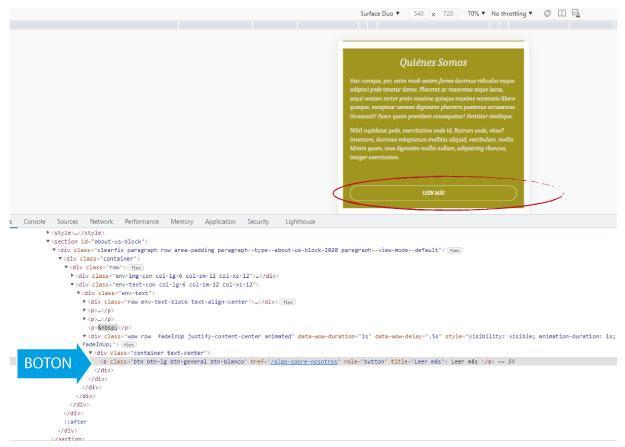
En la siguiente imagen, a pesar de que se trata de un proyecto Drupal 9, con un diseño a medida, creado a partir de un Subtheme personalizado con Bootstrap Barrio, puedes apreciar la intrincada estructura de <DIV></DIV>, que se ha generado, para que poder llegar hasta el elemento Botón.
¿Qué cambios implica la metodología BEM?
El concepto principal es simplificar cualquier estructura en tres partes fundamentalmente, que son el Bloque, el Elemento y los Modificadores. Esto permitirá dividir todo en componentes más fáciles de reutilizar y mantener.
La metodología BEM, propone la siguiente forma para nombrar nuestros componentes:
class="nombrebloque": Para identificar el elemento padre o div principal.
class="nombrebloque--elemento": Se añaden dos guiones bajos para el nombre del elemento, es decir, aquello que esté contenido dentro del bloque
class="nombrebloque--elemento-modificador": Esta nueva clase, permitirá introducir la variaciones, por ejemplo, de color, tamaño, etc, para un elemento que se comparte dentro de varios componentes.
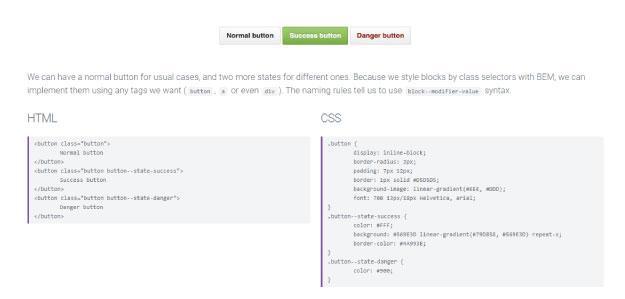
En la siguiente imagen, sacada desde su página oficial, nos explican una propuesta de implementacíon, en el caso de configurar un componente ATOM, del tipo botón. El nombre del Bloque, en este caso sería la clase button, que cómo puedes ver está presente al pricipio, en los tres elemementos.
El Elemento, sería la clase button--state, que hace a la posibilidad de añadir una característica específica, a medida que vayamos utilizando dicho componente y por último está el Modificador de esta clase, que añade un dichas variaciones al estado del botón, button--state-danger. Presta atención a la nomemclatura en cada uno de los casos, para que tengas claro, a qué se refiere cada uno de ellos.
Si quieres conocer más sobre la Metodología BEM, visita su Página Oficial.
¿Cómo aplicar BEM con Emulsify en Drupal 9?
En el caso de Drupal, al implentar Emulsify, en algunos casos, los guiones medios son sustituidos por guiones bajos, y como utilizaremos SASS, ya que es compatible con Emulsify, podremos aplicar estilos de manera muy simplificada.
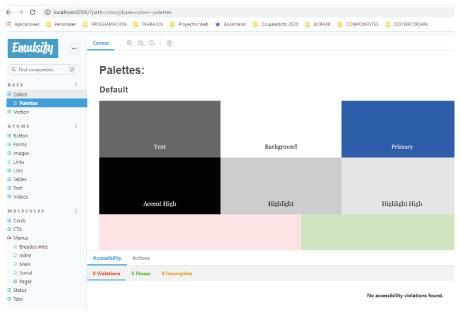
Ya que tenemos instalado y arrancado nuestra guía de estilos Storybook, que explicamos en el capítulo Emulsify Drupal, podremos echar un vistazo al componente BOTON, dentro de la carpeta de componentes ATOMS:
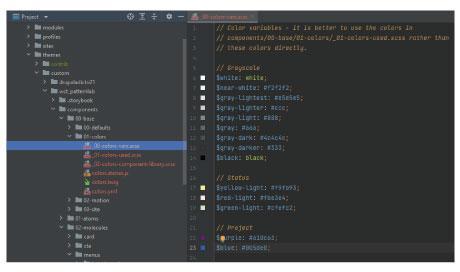
Ahora, vamos a utilizar nuestro IDE para explorar y explicar un poco, la implementación de BEM que nos propone Emulsify, en este proyecto desarrollado con Drupal 9, para ello navegaremos hasta la carpeta dentro de /themes/custom/MISUBTHEME/components/01-atoms/buttons y a continuación abriremos el archivo button.twig, donde veremos lo siguiente:
{#
/**
* Available variables:
* - button_content - the content of the button (typically text)
*
* Available blocks:
* - button_content - used to replace the content of the button with something other than text
* for example: to insert an icon
*/
#}
{% set button_base_class = button_base_class|default('button') %}
{% set additional_attributes = {
class: bem(button_base_class, button_modifiers, button_blockname),
} %}
<button {{ add_attributes(additional_attributes) }}>
{% block button_content %}
{{ button_content }}
{% endblock %}
</button>
Explicación:
{% set button_base_class = button_base_class|default('button') %}
Lo primero que podemos observar es la declaración una variable, cuyo valor es el nombre del Bloque, en este caso será la clase button_base_class, una vez importemos este bloque dentro de nuestras plantillas de Drupal, podremos asignarle un valor dinámico, dependiendo de las necesidades para nuestro proyecto, la forma de realizar este paso lo explicaremos en detalle más adelante.
{% set additional_attributes = {
class: bem(button_base_class, button_modifiers, button_blockname),
} %}
En esta línea, en el caso específico del botón, se están definiendo las clases que generarán, de forma dinámica, los nombres equivalentes, para el Bloque, Elemento y el Modificador, respectivamente, concatenando la clase button_base_class y añadiendo los guiones correspondientes; esto quiere decir, que si explorarmos el código en el navegador, verás que se han generado, el nombre del Bloque, y luego, con dos guiones, en el caso del Elemento y uno el el caso del Modificador.
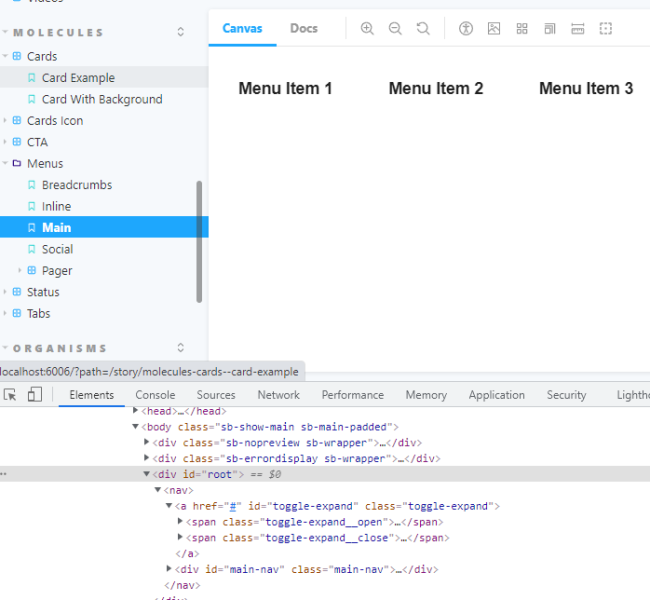
Quizás el botón, al ser una de las estructuras más simples, no te permite ver todo lo que genera Drupal automáticamente, pero si exploras la molécula, llamada Main, encargada de generar la plantilla de ejemplo para el menú principal, en el navegardor, verás un claro ejemplo de todo. donde la clase toggle-expand es el nombre del bloque, toggle-expand__open, es el nombre del elemento y si quisiéramos aplicar un cambio de color, toggle-expand__open_red
Añadiendo las clases personalizadas en nuestros componentes en Drupal
Una vez hayamos declarado las variables, podremos añadir valores personalizados, dinámicamente en nuestros componentes, mediante la funcionalidad de Twig para agregar atributos.
Si te fijas en el nombre que está entre los paréntesis, podrás comprobar que es el mismo que se declara al principio, en la variable, por lo que podrás pasar como parámetros los nuevos valores, para cada uno de estos "atributos adicionales" y adaptarlos a las necesidades específicas del proyecto.
<button {{ add_attributes(additional_attributes) }}>
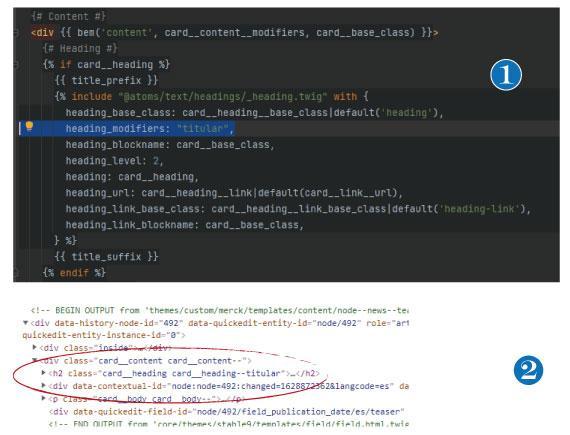
En la siguiente imagen, podrás ver cómo se puede alterar uno de los valores, declarados en un componente, que en este caso está dentro de otro, llamado CARD y cuál es el resultado final, al explorar el código generado en el navegador: