Drupal 8 | Instalación con Lando

Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Si quieres dedicarte al desarrollo de aplicacione web, y además te gustaría probar con Drupal 8, estás de suerte, porque en esta ocasión podrás acceder a un repositorio y descargarte todo lo que necesitarás para comenzar a trabajar con este potente CMS.
Contenido del repositorio Drupal 8 - Lando
- Todos los archivos de un proyecto Drupal 8 Base, listo para funcionar
- Los archivos para un tema personalizado, basado en Bartik, para que puedas comenzar a jugar con los CSS
- La base de datos de un proyecto Drupal nuevo
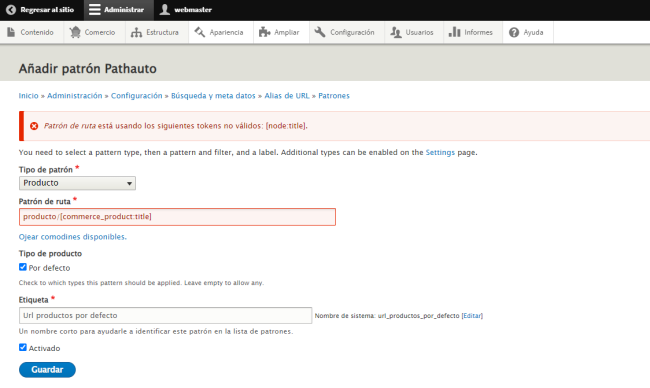
- Los módulos principales activados y configurados: (Admin Toolbar, Pathauto)
- El archivo de Lando, para que puedas poner en marcha en pocos minutos tu proyecto y además podrás ejecutar lando drush y lando composer, entre otros.
Instalación y configuración del Proyecto Drupal 8 Lando
-
Descargar y configurar Lando en tu entorno local.
Yo soy usuario Windows, así que para poder trabajar con Linux, he instalado WLS2, con una distribución de Ubuntu 22.04, dentro de mi ordenador con Windows 11. De esta forma, puedo tener ambos entornos, sin la necesidad de complejas configuraciones, ni que se ralentice mi máquina.
Así que lo único que necesitaremos en este caso será descargar los archivos de Lando, si todavía no sabes cómo hacerlo, puedes ver el video y la documentación HACIENDO CLIC AQUÍ.
Ahora que ya tenemos instalado Lando, crearemos la carpeta donde estará nuestro Drupal 8 y a continuación, vamos a generar nuestro archivo de configuración de Lando, ejecutando el siguiente comando:lando init
En cuanto hayamos terminado con el proceso, podremos arrancar Lando, para poder ejecutar el Composer, que necesitaremos en el siguiente paso.
-
Clonar el repositorio y arrancar Lando
Ya que tenemos Lando instalado y listo para comenzar, nos colocaremos en la ubicación donde estará nuestro proyecto y a continuación, vamos a clonar el repositorio, para que descargue los primeros archivos del Drupal que vamos a necesitar.
git clone https://github.com/drupaladicto/drupal8-lando.git
En el repositorio, además de los archivos de Drupal, encontraremos una carpeta llamada Extras, dentro estarán el archivo settings.php, que tendremos que copiar a la ubicación: “sites/default/settings.php” y la base de datos que importaremos más adelante, donde tendrás configurado el subtheme y algunos módulos adicionales.
-
Descargar las dependencias de Drupal
Ahora que ya tenemos los primeros archivos en nuestro entorno local, podremos arrancar nuestro servidor de Lando, para ello ejecutaremos el siguiente comando:
lando start
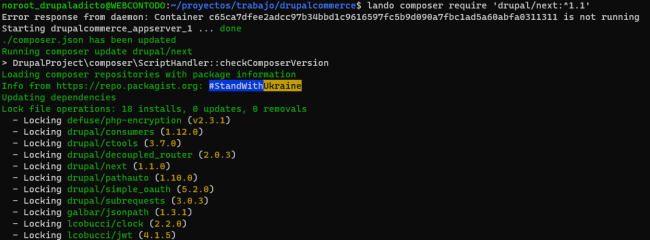
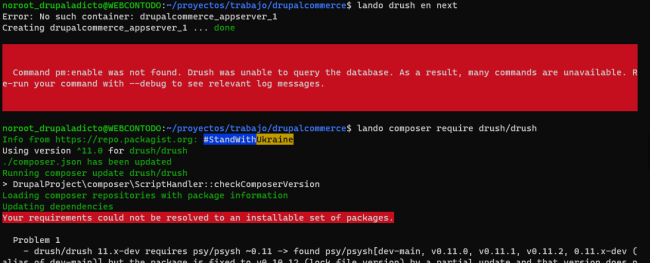
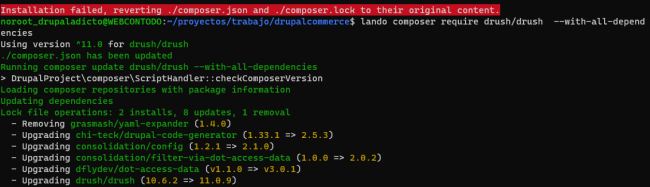
A continuación descargaremos el resto de dependencias de Drupal 8, para esto necesitaremos Composer, así que ejecutaremos el siguiente comando:
lando composer update
-
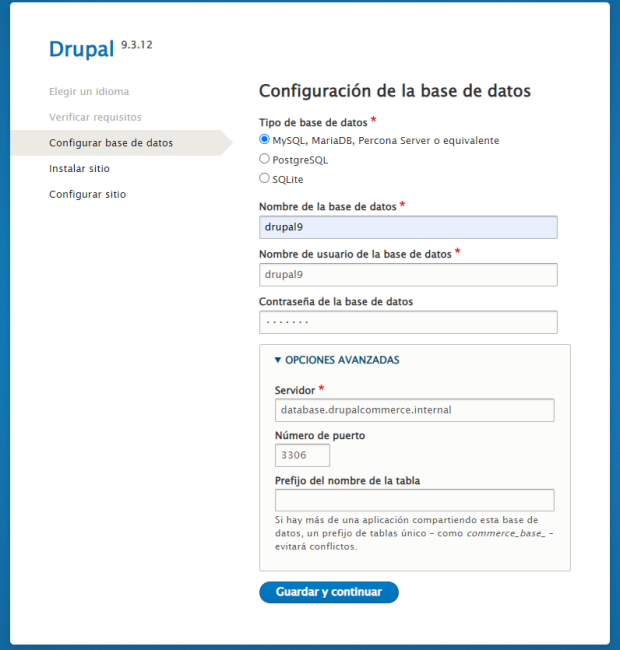
Configuración de settings.php y la base de datos
Ya casi hemos terminado, como hemos mencionado anteriormente, necesitaremos colocar el settings.php, en la ubicación correcta para que Drupal pueda funcionar, pero además de esto, tendremos que añadir nuestra base de datos.
Los detalles de la base de datos están configurados en el archivo de configuración de lando .lando.yml, para asegurarte, puedes ejecutar el comando lando info y verás en pantalla, toda la información que necesitarás relacionada con tu proyecto:

Así que nos moveremos a la carpeta Extras y ejecutaremos el siguiente comando:
lando db-import nuestrabase.sql
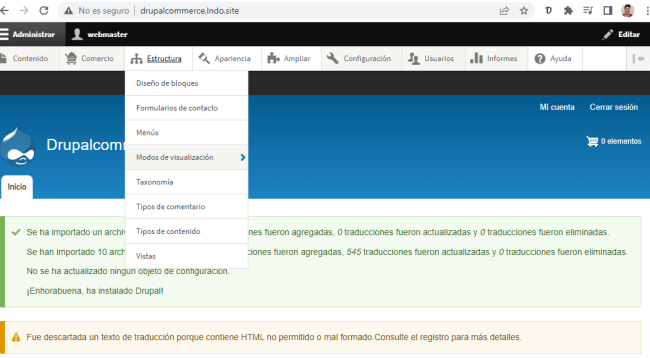
5.- Accediendo a nuestro Drupal 8
Ya estamos listos para acceder a nuestro Drupal 8 y comenzar en nuestro viaje de exploración.
Pero antes nos aseguraremos de que todo esté correcto, por eso ejecutaremos el siguiente comando de Lando:
lando rebuild



Cómo acceder a la administración del Drupal 8
Cuando ya tengas funcionando el Drupal 8, necesitarás acceder como administrador para poder comenzar a evaluar, explorar y crear tus propios cambios en dentro del proyecto. Para ello, sólo tendrás que ejecutar el siguiente comando y luego copiar en el navegador a partir de "/user":
lando drush:uli
Si nunca haz hecho esto de recuperar el acceso utilizando Drush, puedes ver el ejemplo HACIENDO CLIC AQUÍ