
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Ya que hemos aprendido cómo configurar Contenta CMS de Drupal, para que pueda escuchar nuestra API de Nuxt.js, es el momento de hacer lo mismo desde el otro lado.
Paso 2 - Configuración de Nuxt.js
Para obtener datos de la aplicación nuxtapp, usaremos la biblioteca de javascript axios y, específicamente, usaremos la biblioteca axios creada para Nuxt: @nuxt/axios. Si eres desarrollador de PHP, puedes pensar en axios como el Guzzle del mundo de JavaScript. En la Parte 1 de este artículo, cuando instalamos la aplicación mynuxt, extrajimos la biblioteca axios.
Configuración Variables de entorno ( .env)
Si queremos conectar nuxtapp con el backend de contenta-drupal, primero tendremos que informarle acerca de algunas variables de entorno, así sabrá hacia dónde podrá realizar las peticiones de datos que quiere obtener.
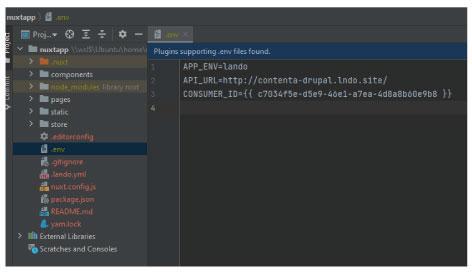
Dentro de nuestra aplicación nuxtapp, crearemos un archivo con el nombre .env y dentro pegaremos el siguiente código:
APP_ENV=lando
API_URL=http://contenta-drupal.lndo.site/
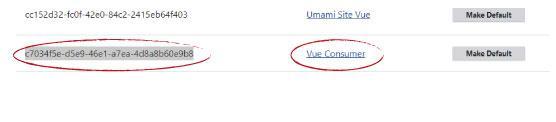
CONSUMER_ID={{ Copiaremos aquí el ID Consumer de Drupal en //admin/con


Después de agregar este archivo, deberá reconstruir la aplicación nuxtapp, para cargar las variables de entorno en los contenedores de la aplicación; para ello, colocados en la carpeta de nuestrra aplicación de Nuxt.js, ejecutaremos el siguiente comando:
lando rebuild
Configuración de axios ( nuxt.config.js )
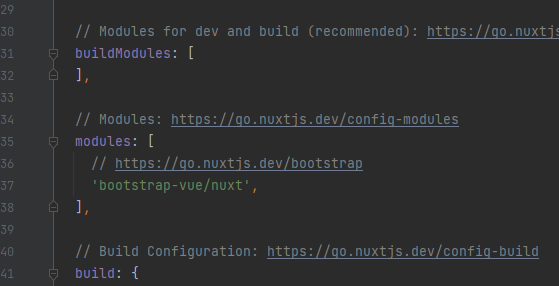
A pesar de que hemos seleccionado la opción Axios, en el momento de realizar la descarga de las dependencias para nuxtapp, si abrimos el archivo de configuración, en el apartado de móldulos, sólo vemos bootstrap-vue/nuxt, al igual que si exploramos la carpeta node_modules, por lo tanto tendremos que descargar axios y luego añadirlo en el listado de módulos dentro del archivo nuxt.config.js.

Para ello, nos aseguraremos de estar en la carpeta nuxtapp y ejecutaremos el siguiente comando para que se descarguen los archivos de axios:
lando yarn add @nuxtjs/axios

Una vez descargado, abriremos el archivo de configuración de Nuxt.js llamado nuxt.config.js y en el apartado de módulos, sutituiremos el código actual por el siguiente:
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
// Doc: https://axios.nuxtjs.org/usage
'@nuxtjs/axios',
// https://go.nuxtjs.dev/bootstrap
'bootstrap-vue/nuxt',
],
/*
** Axios module configuration
*/
axios: {
// See https://github.com/nuxt-community/axios-module#options
debug: process.env.APP_ENV !== "production"
},
Para ver todas las opciones disponibles puedes leer la URL en el comentario. Para nuestros propósitos, activaremos la depuración con la advertencia de que nuestro APP_ENV no es producción.
Configuración de la ( baseURL )
También en el archivo nuxt.config.js, agregaremos un bloque de código env para configurar la baseURL que indica a axios dónde realizar las llamadas API a Contenta. En la parte inferior del archivo, después de la sección build, agregue las siguientes líneas:
// Build Configuration: https://go.nuxtjs.dev/config-build
build: {
},
env: {
baseURL: process.env.API_URL,
CONSUMER_ID: process.env.CONSUMER_ID
}
Después de realizar cambios en los archivos .env o nuxt.config.js, deberá reconstruir la aplicación Lando lando rebuild -y para permitir que la aplicación nuxtapp cargue esos cambios.
lando rebuild -y
¡Eso configura nuestra configuración de axios para que ahora podamos realizar solicitudes desde nuestra aplicación mynuxt de regreso a Contenta nuxtapp!
Hacer una llamada a la API
Hagamos una ruta de página llamada posts con un archivo index.vue para volver a consultar a Contenta en busca de una publicación. Agregué un tipo de contenido a Contenta con el nombre de la máquina post y consultaré el endpoint /api/node/post/{uuid} para los datos json.




En Nuxt hay un directorio pages y todo lo que pongas en él, Nuxt creará automáticamente rutas Vue para nosotros. En este caso, crearemos un directorio posts dentro del directorio de páginas:
sudo mkdir pages/posts
Entonces deberías terminar con una estructura de directorios como esta:

Observe la estructura del archivo pages/posts/index.vue. Tiene tres secciones: <template>, <script> y <style>. Como probablemente pueda adivinar, la sección <template> contendrá nuestro html, <script> contendrá nuestro javascript y <style> contendrá nuestro css.
Ahora añadiremos algunos datos para nuestra plantilla. En la sección <script> de pages/posts/index.vue, agreguemos una función data() para que la plantilla sepa qué datos esperamos. En este caso, nuestro tipo de contenido posts consta de los campos title y body. Abriremos pages/posts/index.vue en nuestro editor de código. En la sección <scripts> y a continuación, agregaremos la función data():
<template>
<section class="container">
</section>
</template>
<script>
export default {
components: {},
data() {
return {
title: "PLACEHOLDER TITLE",
body: "PLACEHOLDER CONTENT ipsumm dolorem de la sol PLACEHOLDER CONTENT"
}
}
}
</script>
<style scoped>
</style>
Ahora nuestra sección<template> tiene acceso a data() y podemos comenzar a construir nuestra plantilla. Agregue a la sección de su plantilla referencias a los marcadores de posición para el title y el body:
<template>
<b-container>
<b-row>
<b-col xl="12">
<h1>{{ title }}</h1>
</b-col>
</b-row>
<b-row>
<b-col>
<div
class="posts__body"
v-html="body"
/>
</b-col>
</b-row>
</b-container>
</template>
<script>
export default {
components: {},
data() {
return {
title: 'PLACEHOLDER TITLE',
body: 'PLACEHOLDER CONTENT ipsumm dolorem de la sol PLACEHOLDER CONTENT'
}
}
}
</script>
<style scoped>
</style>
En la línea 5, hemos hecho referencia a la clave title de nuestra función data() y hemos representado el contenido del marcador de posición predeterminado en nuestra plantilla. De manera similar, en la línea 12 hemos hecho referencia a la propiedad body, esta vez en una directiva vue v-html. Hemos usado v-html para demostrar el paso de datos que pueden contener html. Podríamos haberlo referenciado de la misma manera que hicimos referencia al título.
Si ahora visitamos la url de nuestra aplicación: http://nuxtapp.lndo.site/posts deberíamos ver un resultado como el siguiente:

Ahora reemplacemos los datos del marcador de posición con datos reales de contenta-drupal.
Dentro de la sección <script> agregaremos una nueva función llamada asyncData que devolverá la llamada a nuestra aplicación contenta-drupal con llamadas asyncData y obtendremos los datos e intercambiará los datos del marcador de posición con datos reales.
<template>
<b-container>
<b-row>
<b-col xl="12">
<h1>{{ title }}</h1>
</b-col>
</b-row>
<b-row>
<b-col>
<div
class="posts__body"
v-html="body"
/>
</b-col>
</b-row>
</b-container>
</template>
<script>
export default {
components: {},
async asyncData({app}) {
const data = await app.$axios
.get('/api/node/post/c6b24529-0d69-4cbb-a966-ab2d6ac5a59b', {})
.then(res => {
console.log(res)
return {
title: res.data.data.attributes.title,
body: res.data.data.attributes.body.value
}
})
.catch(err => {
if (err) {
return err
}
})
return data
}
}
</script>
<style scoped>
</style>
Aquí, en la línea 22, hemos cambiado la función data() por asyncData(). La función asyncData se pasa en el contexto de la aplicación que tiene acceso al objeto $axios a través del trabajo que hicimos en los archivos .env y nuxt.config.js. Usamos este objeto $axios para realizar una solicitud GET de regreso a contenta-drupal y obtener el nodo de publicación con uuid=c6b24529-0d69-4cbb-a966-ab2d6ac5a59b en este ejemplo que uuid está codificado para una publicación específica.
