
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
QUÉ ES UN BLOQUE Y CÓMO FUNCIONAN
Hoy te quiero hablar sobre los bloques en Drupal, que no son más que regiones, en las que puedes incluir prácticamente cualquier tipo de contenido, imágenes, texto simple o añadir campos editables por el usuario y que luego podrán mostrarse en cualquier área y página de tu web, además de ofrecerte la opción para controlar quiénes podrán ver su contenido, configurando los permisos de usuario.
Por defecto, una instalación de Drupal viene dividida en varias zonas con "Bloques" en su interior, el nombre y la cantidad de dichos bloques podrían variar, en función del "Theme" o tema que tengas instalado en tu proyecto.
Para que entiendas el concepto de Bloques, imagina que tu web es como una casa, con sus respectivas habitaciones, y que el mobiliario o la decoración que puedes añadir, quitar o modificar en cualquier de ellas es el bloque.
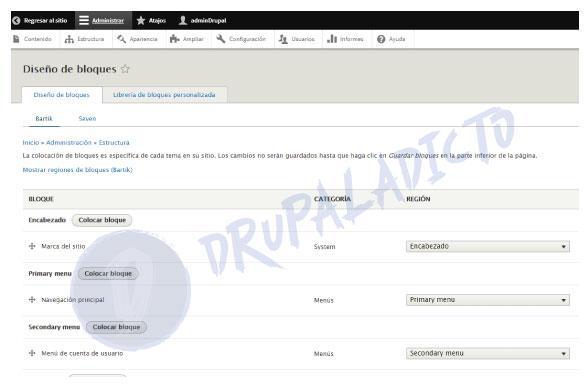
Para administrar los bloques, tendrás que ir a la url "/admin/structure/block", allí encontrarás el listado de todos los bloques activados con las diferentes zonas de tu proyecto.

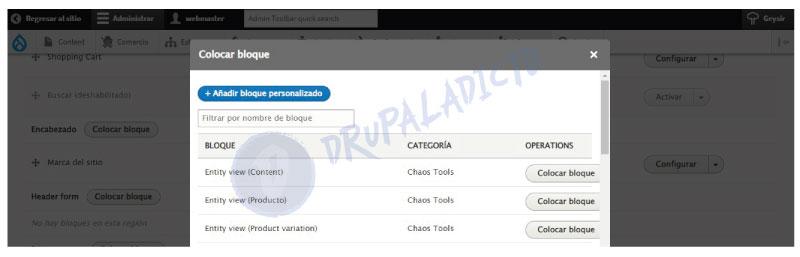
Desde esta pantalla, tendrás la oportunidad de añadir cualquier otro bloque en la zona que desees, haciendo clic en el botón "Colocar Bloque" y seleccionando posteriormente cualquiera de los que se mostrará en el listado que te aparecerá a continuación.

Además de añadir, también podrás desactivar, recolocar o remover menús, vistas personalizadas del tipo bloque, información del sitio, etc. o si lo necesitaras, utilizar instancias del mismo bloque en zonas diferentes de tu web.

BIBLIOTECA DE BLOQUES PERSONALIZADOS
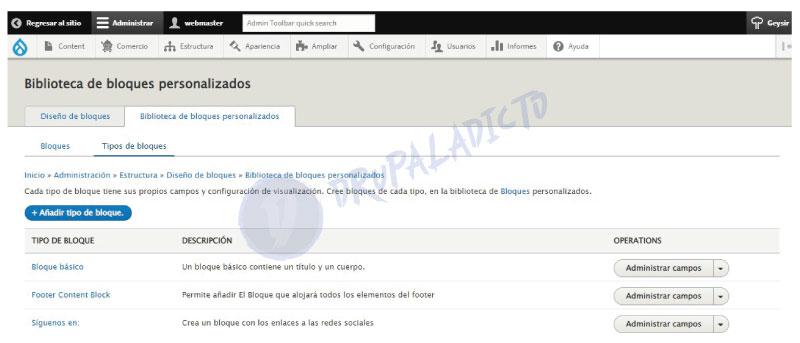
Otra de las opciones disponibles al trabajar con bloques, es la Biblioteca de bloques personalizados, donde podrás crear un modelo de bloque, para reutilizarlo como base siempre que te haga falta.
Un ejemplo práctico, sería que tuvieras en tu web un tipo de bloque personalizado al que llamaras, por ejemplo "Banner Publicitario", con la opción de añadir, editar o eliminar dentro de él, diferentes imágenes anunciando ofertas o descuentos, en varias partes de la web, sin tener que construir cada vez un bloque nuevo.
Los bloques personalizados se guardan en la pestaña "Biblioteca de bloques personalizados", y desde este apartado puedes modificar el modelo principal, por ejemplo añadiendo un botón que se llame "precio especial", y que automáticamente estará disponible para todo el resto de bloques que usan este modelo como base.

CÓMO CREAR UN BLOQUE PROGRAMÁTICAMENTE EN DRUPAL 9
PRERREQUISITOS:
PASO 1 CREAR MÓDULO PERSONALIZADO:
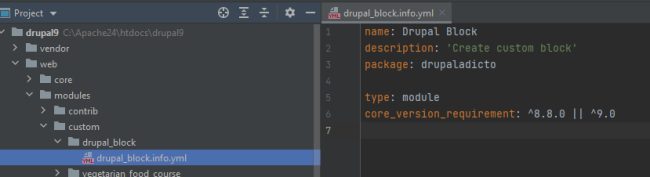
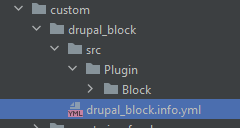
Lo primero que debemos hacer para crear un bloque, usando nuestro propio módulo, es añadir una carpeta con el nombre del módulo, dentro de la carpeta "modules/custom", con el objetivo de tener separados los módulos contribuidos de Drupal, que son los que descargamos desde la Página Oficial, y que si utilizamos Composer, se guardarán automáticamente en la ubicación "modules/contrib"

Una vez hayamos creado la carpeta con el nombre de nuestro módulo, lo siguiente será añadir el archivo que utiliza Drupal para identificar cualquier módulo, el nombre de este archivo deberá coincidir con el nombre de nuestra carpeta y terminar con la extensión ".info.yml", en nuestro caso, nuestro archivo se llamará drupal_block.info.yml.
Puedes crear el archivo y copiar el siguiente código dentro para continuar con el ejercicio.
name: Drupal Block description: 'Create custom block' package: drupaladicto type: module core_version_requirement: ^8.8.0 || ^9.0
Puedes comprobar que todo funciona correctamente, si activas el módulo en la url "/admin/modules/". Aunque no hará más nada que confirmarte con un mensaje en la parte superior de la pantalla, indicándote que se ha activado correctamente.

Ahora desinstala el módulo nuevamente, antes de continuar con las siguientes modificaciones para evitar errores.
PASO 2 CREACIÓN DEL BLOQUE PERSONALIZADO:
Para lograr que nuestro módulo personalizado genere un Bloque, una vez lo hayamos terminado, tendremos que crear varios archivos.
Crearemos tres carpetas: "src", "Plugin" y "Block", estas deberán estar una dentro de la otra, respetando los estándares de estructura para que Drupal reconozca su contenido y funcione correctamente.

A continuación, crearemos el archivo php con la clase responsable de construir nuestro módulo, es recomendable que el nombre de tu clase corresponda con el de tu módulo, utilizando Mayúsculas en el caso de que lo formen varias palabras. Por lo tanto, para nuestro ejemplo, la clase se llamará DrupalBlock.php y tendrá dentro el siguiente contenido:
<?php
namespace Drupal\drupal_block\Plugin\Block;
use Drupal\Core\Block\BlockBase;
/**
* @Block(
* id = "Drupal Block",
* admin_label = @translation("Drupal Block"),
* category = @translation("Drupal Block"),
* )
*/
class DrupalBlock extends BlockBase{
/**
* {@inheritdoc }
*/
public function build(){
return [
'#markup' => $this->getFrases(),
'#cache' => [
'max-age' => 0,
]
];
}
private function getFrases(){
$frase = [
'Hola, que tal',
'Otras vez por aquí?',
'Nos vemos pronto!!!'
];
return $frase[array_rand($frase)];
}
}
Explicación:
En la primera parte del código, tenemos el namespace, que permite a Drupal encontrar la ubicación de nuestro módulo para leer su contenido. A continuación, invocamos a la clase BlockBase, porque será necesaria para genera nuestro bloque, ya que heredaremos de ésta algunas funcionalidades, utilizando la palabra extends, que utilizaremos dentro de nuestra clase.
<?php namespace Drupal\drupal_block\Plugin\Block; use Drupal\Core\Block\BlockBase;
La siguiente fracción del código, corresponde a lo que se conoce como Annotations, puedes visitar la Página oficial de Drupal para saber más sobre ellas. En resumen, aunque su formato es similar al de los comentarios de Php, su función va mucho más allás, permitiendo pasar varios parámetros necesarios para que Drupal interprete, en este caso, que se trata de un Bloque personalizado y muestre varias informaciones relacionadas, que podremos ver una vez esté activado el módulo, dentro de la pantalla de Administración de Bloques.
/**
* @Block(
* id = "Drupal Block",
* admin_label = @translation("Drupal Block"),
* category = @translation("Drupal Block"),
* )
*/
La última parte que nos falta, es el contenido en sí, de nuestra clase. En esencia, lo que estamos haciendo es, construir el bloque, utilizando el método build(){ }, que nos devolverá un arreglo o array, con un elemento html que envolverá una frase, además al refrescar el navegador, dicha frase también cambiará aleatoriamente, ya que hemos utilizado el array_rand() de php para conseguirlo.
class DrupalBlock extends BlockBase{
/**
* {@inheritdoc }
*/
public function build(){
return [
'#markup' => $this->getFrases(),
'#cache' => [
'max-age' => 0,
]
];
}
private function getFrases(){
$frase = [
'Hola, que tal',
'Otras vez por aquí?',
'Nos vemos pronto!!!'
];
return $frase[array_rand($frase)];
}
}
Si quieres más información sobre los bloques personalizados, puedes visitar la página oficial de Drupal