
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Ahora que hemos aprendido a instalar y configurar, utilizando Lando, una aplicación con Nuxt.js y la distribución optimizada para el sistema headless de Drupal 9, llamada Contenta CMS; es el momento de pasar a la siguiente fase, en la que conectaremos ambas aplicaciones para mostrar los datos servidos desde Drupal, en nuestra aplicación de Nuxt.js.
Paso 1 - Configuración de Contenta CMS
Como podrás ver en el capítulo sobre Simple OAuth, para que Drupal pueda escuchar las peticiones desde la API; primero tendremos que configurar tres partes, que nos permitirán realizar esa conexión:
-
Rol para la API:
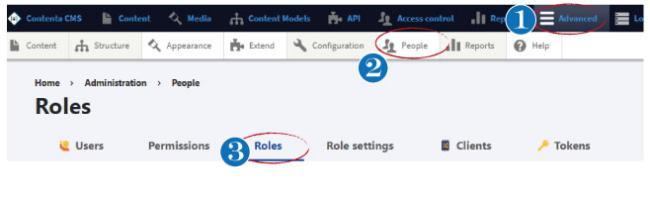
La idea es crear un rol, al que le otorgaremos los permisos para relizar las conexiones con la API. Para ello, nos iremos a la url "/admin/people/roles" y allí, añadiremos un nuevo Rol, al que llamaremos vue_role, haciendo clic en el botón de añadir nuevo rol.
Recuerda que Contenta CMS, es un Drupal "vitaminado", por lo que hay ciertas diferencias si queremos acceder a las secciones a través del menú de administración. En este caso, tendríamos que hacer clic en la opción del menú Advanced, luego en People y por último en Role, para encontrar el botón de Add Rol.

Configurar un usuario de API
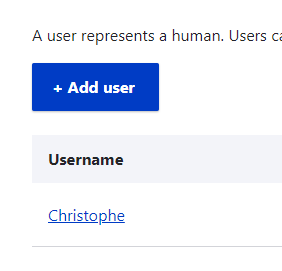
Lo siguiente que haremos es, después de haber creado el rol para nuestra API, tendremos que crear un nuevo usuario, al que le añadiremos el vue_role que acabamos de crear, para esta operación, podremos ir a la url "/admin/people" o si preferimos hacerlo por el menú, al igual que en caso anterior, tendríamos que hacer clic en la opción del menú Advanced, luego en People y por último en Users, para encontrar el botón de Add user.
En este caso, una vez hagamos clic en el botón para añadir a nuestro usuario, completaremos los campos necesarios como con cualquier otro usuario, le pondremos el nombre de usuario vue_user, y a continuación marcaremos el rol vue_role.

Configurar un consumidor
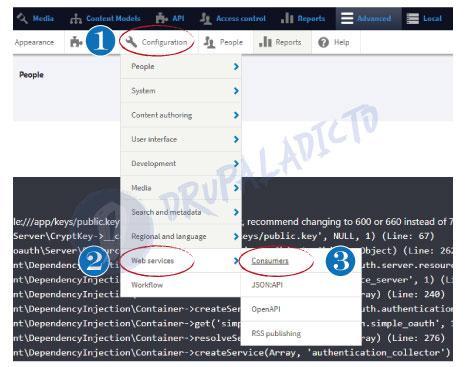
El último eslabón de esta cadena de requermientos será el Consumer, que será quien nos permitirá realizar la conexión entre Contenta CMS y la API de Nuxt.js. Para ello, iremos a la url "/admin/config/services/consumer".
O también podremos acceder a través del menú de administración, esta vez, tal y como lo haríamos desde un Drupal normal y corriente.

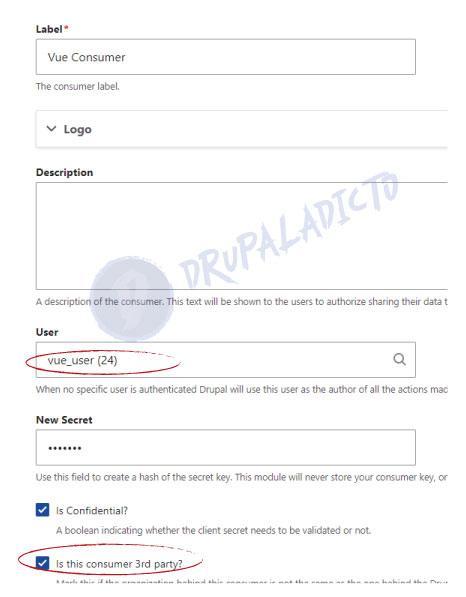
Esta vez, al hacer clic en el botón de Add Consumer, nos aseguraremos de rellenar los campos del formulario con el nombre vue_consumer, para el Consumer, el usuario será vue_user y el rol será vue_role. Asegúrate de aprenderte o dejar apuntado el New Secret, porque será la clave que necesitarás en caso de conectarme con el Consumer, en algunos Headless, como por ejemplo, con Gatsby.

Fantástico, una vez rellenado el formulario, haz clic en guardar para concluir la configuración de nuestra API Drupal Contenta CMS.
A continuación, vamos a configurar la otra parte de este proyecto, o sea, nuestra aplicación de Nuxt.js.