Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Con la aparición de Drupal 8 se han aplicado grandes cambios en el código que implican mejoras considerables en cuanto a gestión, seguridad, estructura, escalabilidad, entre otras.
Uno de estos cambios significativos, lo supone la implementación de Twig para las plantillas, sustituyendo a las antiguas plantillas php de versiones anteriores, ofreciendo un gran conjunto de posibilidades que vale la pena explorar, conocer y probar en nuestros proyectos.
En esta parte de los ejercicio, nos dedicaremos a trabajar con la personalización de nuestros contenidos, a través de las plantillas Twig y la aplicación de estilos css; de esta forma entenderás más fácilmente como mejorar y controlar la apariencia de tus proyectos.
Hasta este momento hemos trabajado con nuestros contenidos a través de la interfaz, así que ahora es el momento de activar el modo depurador de Drupal para que podamos utilizar las plantillas, con los nombres sugeridos por Drupal e ir avanzando poco a poco hasta lograr nuestro objetivo.

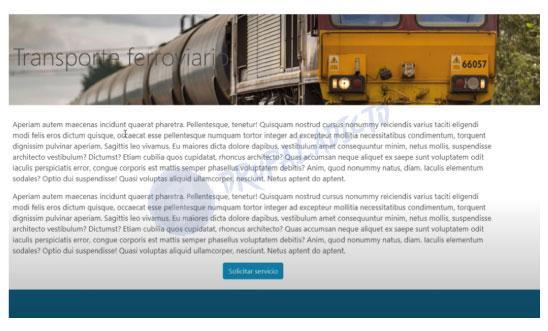
Nuestro contenido, sin ningún estilo aplicado se ve de esta forma. El primer paso que debemos realizar para poder comenzar a trabajar con las plantillas dentro de nuestro proyecto web, es activar el modo Debug o depurador de Drupal.
Cómo activar el modo debug de drupal
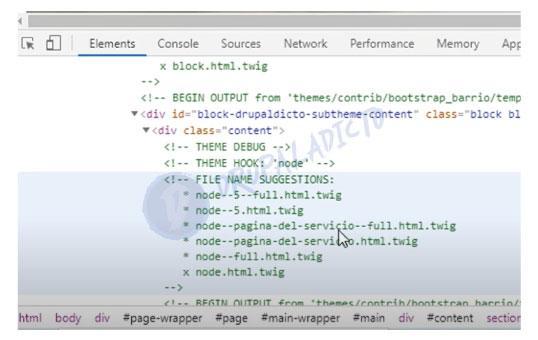
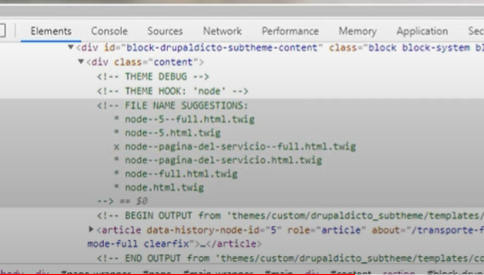
Una vez hayamos activado el modo Debug, tendremos que Vaciar las cachés de Drupal para que veamos los cambios aplicados. Entonces, si hacemos clic en la tecla F12 o seleccionamos con el ratón, clic derecho "Inspeccionar", podremos ver la ubicación de las plantillas que afectan al contenido que tengamos seleccionado, además de los nombres sugeridos para que dichas plantillas puedan modificar, exclusivamente a tal contenido.

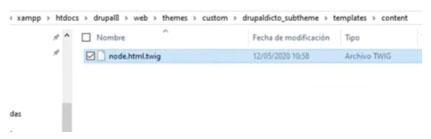
Dependiendo de la plantilla sugerida por Drupal, tendremos que ir hasta la ubicación de ésta, en nuestro caso, como hemos optado por usar el Bootstrap, como tema base, nos iremos a la carpeta Templates y copiaremos las que nos hagan falta para cambiarles, primero el nombre y luego comenzar a realizar las personalizaciones.

Podremos comprobar si el contenido está utilizando la plantilla a la que hemos realizado los cambios, si al refrescar el navegador y volver a ver el código con F12 o Inspeccionar, aparece el nombre que hemos puesto a la plantilla con una x al lado izquierdo de ella, indicando que está siendo utilizada.
Si el resultado es correcto, todos los cambios ejecutados en la plantilla se verán reflejados posteriormente en el contenido y/o campos a los que afecta la misma.

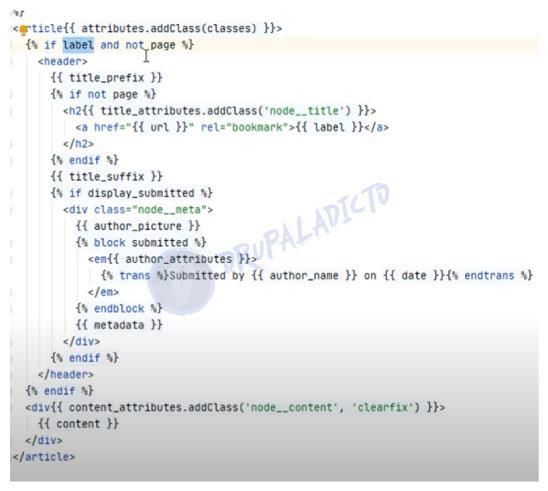
La estructura de la plantilla para un nodo por defecto, llamada node.html.twig, tiene una estructura compuesta por varios condicionales, que están definidos entre el {% if CONDICIÓN %} y el {% endif %}.
Como resultado, los campos que cumplan con estas condiciones serán mostrados o no dentro de la plantilla. El comportamiento es el mismo para el resto de plantillas de Drupal, por lo cual, una vez comprendas este principio, el resto será bastante sencillo de aplicar.

Recuerda Vaciar cachés siempre que ejecutes cambios importantes, sobre todo si están relacionados con las plantillas, para que puedas ver en pantallas todas las modificaciones que hayas realizado.
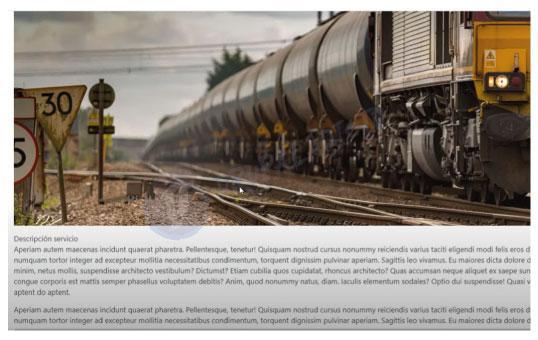
Cuando hayas terminado de realizar todos los cambios en tu plantilla, podrás ver el resultado y comprobar si hace falta algún otro cambio antes de pasar al siguiente contenido.
Las plantillas te permitirán modificar el aspecto de cualquier campo o contenido dentro de Drupa