i no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Graphql es un lenguaje de consultas para tu API, desarrollado por Facebook, cuyo propósito fundamental es añadir la mayor velocidad posible en las consultas realizadas a través de tus aplicaciones.
En este primer capítulo, aprenderemos a instalar un servidor local, utilizando Lando, en un entorno de Linux, con WSL2 dentro de Windows 11.

Requisitos para el curso:
1.- Tener instalado Lando en tu entorno Linux. Si no sabes cómo HAZ CLIC AQUI
Cómo configurar e instalar un servidor Graphql local con Lando
El objetivo de este curso es que puedas instalar, configurar y comenzar a trabajar con un servidor de pruebas Graphql, en tu entorno local, por esta razón diseñaremos una configuración muy sencilla y fácil de entender. Ya que el verdadero propósito es que puedas entender su potencial al aplicarlo con Drupal 9.
Paso 1 : Configuración proyecto Lando
El primero de los pasos que necesitarás, es crear la carpeta donde se alojarán todos los archivos de tu proyecto, en nuestro caso, trabajaremos con un entorno Linux, combinando el Subsistema WSL2 de Windows; en este punto ya debes tener instalado y configurado Lando para continuar con el resto del curso.
Si ya tienes todo listos, en la consola, nos colocaremos en la ubicación deseada, y a continaución, crearemos una carpeta con los permisos de escritura y lectura, para evitar fallos durante la instalación:
sudo mkdir graphql_project
sudo chmod -R 777 graphql_project
A continuación nos moveremos dentro de la carpeta y añadiremos el archivo de configuración de Lando, para ello utilizaremo el comando touch de Linux.
sudo touch .lando.yml
Ahora abriremos el archico utilizando el editor Nano o el que tengas disponible y pegaremos dentro el código que te mostraré más abajo.
sudo nano .lando.yml
name: graphql
proxy:
appserver:
- hostname: graphql.lndo.site
port: 4000
services:
appserver:
type: node:17
ssl: true
sslExpose: false
tooling:
npm:
service: appserver
node:
service: appserver
graphql:
cmd: /app/node_modules/.bin/graphql_project
service: appserver
Guardaremos los cambios en el archivo de configuración de lando, y luego ejecutaremos el comando de arranque, para que podamos comprobar que todo funciona correctamente, además de poder ejecutar el resto de comandos que vamos a necesitar para la instalación.
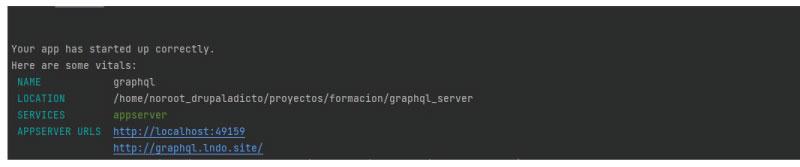
lando start

Paso 2: Comprobación e inicialización del servidor
El siguiente paso, ahora que ya hemos comprobrado que Lando funciona correctamene, será saber las versiones de node y Npm que tenemos para el resto del proceso de instalación, por lo tanto, en la consola, ejecutaremos dichos comandos:
lando node -v lando npm -v
El resultado devuelto debería corresponder con la configuración que tenemos definida en nuestro archivo de configuración .lando.yml

Paso 3 Inicialización del Servidor
Si no hemos tenido ningún fallo en los pasos anteriores, podremos inicializar nuestro servidor, para que comience la descarga de los archivos de Node que necesitaremos, además de Package.json, package.lock, entre otros.
Para ello, ejecutaremos el siguiente comando en nuestra consola:
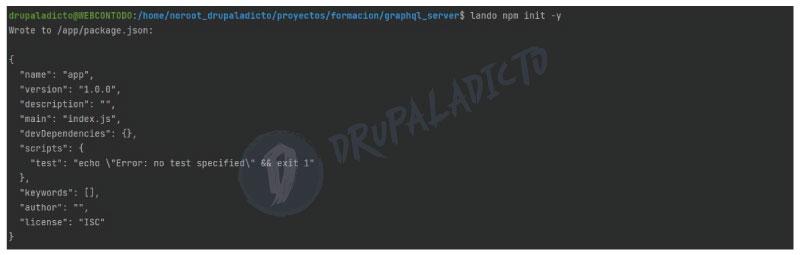
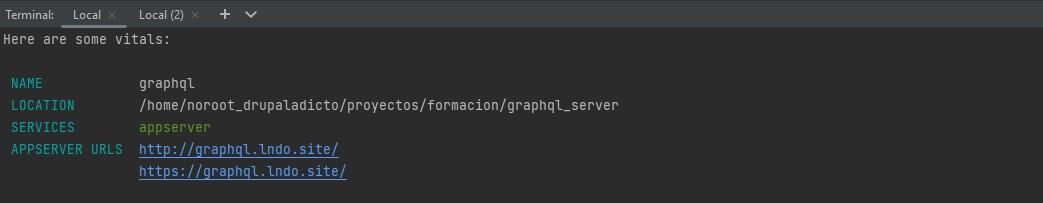
lando npm init -y
El resultado que deberíamos ver en nuestra pantalla, si todoo es correcto, será algo parecido a la siguiente imagen:

Ahora que ya hemos inicializado nuestro servidor, procederemos a instalar el Framework Apollo-server, que nos permitirá instalar más rápidamente nuestro servidor, si quieres más información sobre Apollo Server HAZ CLIC AQUÍ y Graphql, para ello, ejecutaremos en pantalla, el siguiente comando:
lando npm install apollo-server graphql
Si quieres saber más sobre Apollo Server HAZ CLIC AQUI
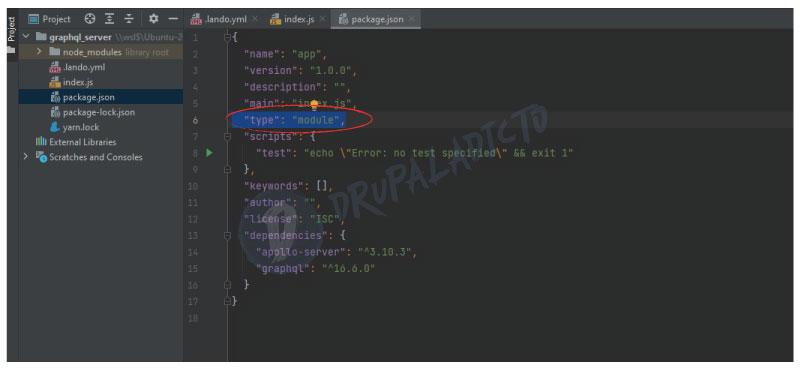
Paso 4 : Modificación de Package.json
Para poder utilzar mscript en nuestro servidor Graphq, añadiremos abriremos el archivo package.json, y añadiremos la línea:
"type": "module",
Luego guardaremos el cambio y crearemos el archivo.

Paso 5: Creación de nuestro archivo de configuración para Graphql
La idea de este curso, es que podamos comenzar lo más pronto posible, a explorar y experimentar con Graphl, así que para ello, pondremos toda la información que necesitaremos, dentro de un archivo al que llamaremos index.js
sudo touch index.js
Luego abriremos el archivo utilizando el editor, o el IDE que prefieras...
sudo nano index.js
y dentro pegaremos las siguientes líneas:
import {ApolloServer, gql} from 'apollo-server'
const students = [
{
name: "Hugo",
lastname: "Sierra",
city: "Santo Domingo",
phone_number: "666 555 444",
id: "kkt2053-12365-88552"
},
{
name: "Ana",
lastname: "Dominguez",
city: "La Romana",
phone_number: "558 555 444",
id: "5552053-1tt65-88552"
},
{
name: "Carmen",
lastname: "Ruiz",
phone_number: "569 555 444",
id: "ccg2053-12365-88552"
}
]
En esta primera parte del archivo, comenzamos con la importación de la librería o Framework Apollo, que nos permitirá configurar y arrancar un servidor de Graphql, muy fácilmente, además de ofrecernos una interfaz gráfica que nos hará sentir como en casa, desde el primer momento.
En las líneas siguientes, hemos añadido un array de estudiantes, dentro de una constante, que nos servirá como base de datos y punto de partida en este primer encuentro con Graphql.
Paso 6: Definición de datos y peticiones
Una de las principales ventajas que ofrece el uso de Graphql, es que debemos definir los tipos de datos y las peticiones, previamente, para poder interactuar con la información que vayamos a necesitar.
Para definir los datos y peticiones, dentro de nuestro servidor Graphql, definiremos una constante, con la siguiente estructura:
const typeDefs = gql`
AQUI IRÁN TUS DATOS
`
Tipos de datos
Puedes encontrar todos los tipos de datos disponibles para Graphl visitando la página oficial de Graphql, además, si queremos configurar un dato como requerido u oligatorio, utilzaremos el signo de puntuación admiración final: "!".
Algunos tipos de datos que utilizaremos en este curso son:
String: Para definir cadenas de texto
ID: Para definir identificadores únicos
Int: (Integer) Para definir datos del tipo Integer
[Student]: Array de datos
Un ejemplo sera:
type Student {
name: String!
lastname: String!
city: String
id = ID!
}
Tipos de petición
Como he mencionado anteriormente, además de definir el tipo de datos que utilizaremos en nuestras consultas con Graphql, necesitaremos definir los tipo de petición que realizaremos, el más común es type Query
Dentro de las peticiones, definiremos los método que utilizaremos para realizar las consultas, una vez definidos estos métodos, y sus parámetros en caso de necesitarlos, podremos añadir su estructura en otro tipo de componente, conocido como Resolvers.
Un ejemplod e petición será:
type Query {
numberOfStudents: Int!
allStudents: [Student]!
}
Ahora que tenemos claro estos primeros conceptos, lo siguiente que añadiremos a nuestro archivo index.js, serán las definiciones de nuestros datos, con sus respectivos tipos y a continuación la definición de las primeras peticiones, que serán del tipo Query, así que copia las siguientes líneas y pégalas justo debajo del array de datos.
const typeDefs = gql`
type Student {
name: String!
lastname: String!
city: String
id : ID!
}
type Query {
numberOfStudents: Int!
allStudents: [Student]!
}
`
Paso 7: Definición de los Resolvers (Métodos para las consultas)
Ya que tenemos definidos los tipos de peticiones, que vamos a realizar, es el momento de decirle al servidor, desde qué fuente recibirá la información, además de la manera en que se procesará la misma, para ellos, utilizaremos los Resolvers, que serán los mismos métodos que hemos definido anteriormente, pero con la estructura correspondiente, para que podamos obtener los resultados esperados.
const resolvers = {
Query: {
numberOfStudents: () => students.length,
allStudents: () => students
}
}
En el anterior código, estamos definiendo el método numberOfStudents, que nos devolverá el número total de estudiantes, guardados en la constante students, que definimos al principio. Luego en el método allStudents, recibiremos todos los datos que forman el array enla misma constante.
Paso 8: Creación de nuestro servidor Graphql
Llegados a este punto, con todo lo necesario para que funcione correctamente nuestro servidor Graphql, sólo faltará construirlo y ponerlo en marcha.
Para crear una instancia de nuestro servidor Grapql, gracias a que estamos utilzando Apollo-server, sólo necesitaremos añadir las siguientes líneas al archivo:
const server = new ApolloServer({
})
Un servidor Graphql, necesitará varios parámetros, para que puedan funcionar las consultas, es obligatorio que se respeten los nombres de dichos parámetros para que los datos de la consulta sean reconocidos por el servidor.
const server = new ApolloServer({
typeDefs,
resolvers
})
Paso 9: Arranque del servidor
Finalmente, ha llegado el momento más esperado, por fin veremos funcionando nuestro servidor y podremos comenzar de inmediato a realizar consultas e interactuar con su interfaz.
Para arrancar el servidor, necesitaremos tres simples pasos adicionales al resto:
1.- Añadir las siguientes líneas al archivo index.js
server.listen().then(({url}) => {
console.log (`Server ready en la ${url}`)
})
2.- Ejecutar, en la consola el comando de node, para que reconozca nuestra configuración, como estamos trabajando con lando:
lando node index.js
3.- Acceder a la url que hemos definido en el archivo de configuración de lando.

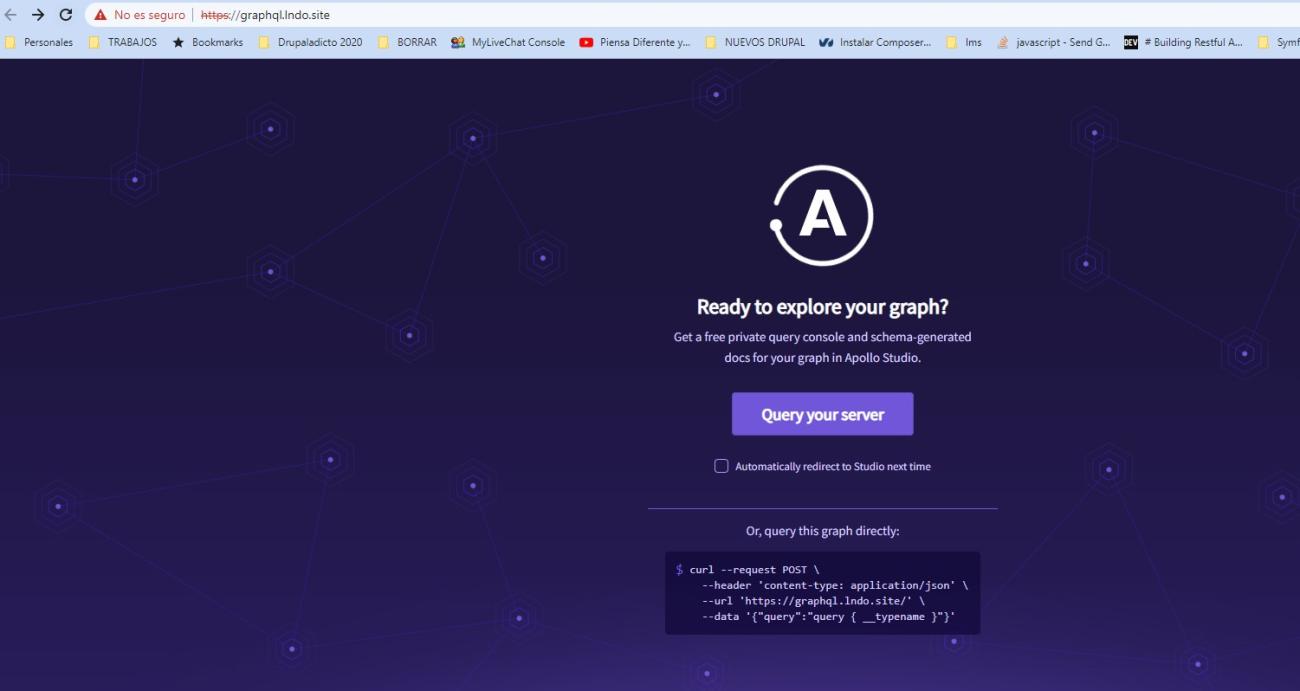
Para acceder a la url, utilizaremos la que tiene el prefijo HTTPS, o de lo contrario nos devolverá error de conexión con el servidor Grapql. Si no tienes ninún fallo, deberías ver la página de bienvenida del servidor de Graphql.

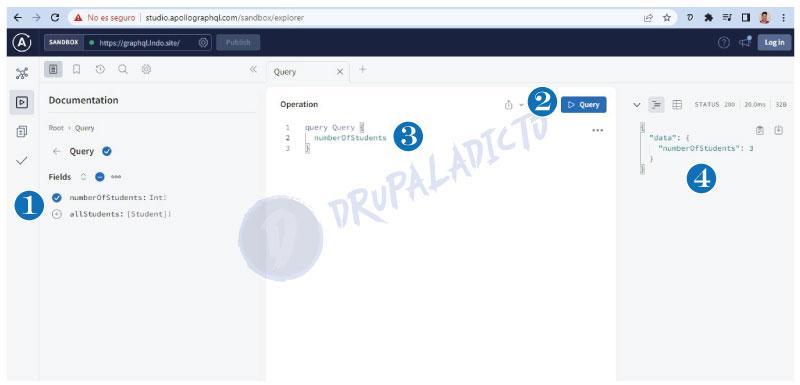
Para acceder a la consola y comenzar a trabajar con el servidor, haremos clic en el gran botón Morado que está en el mendio de la página.

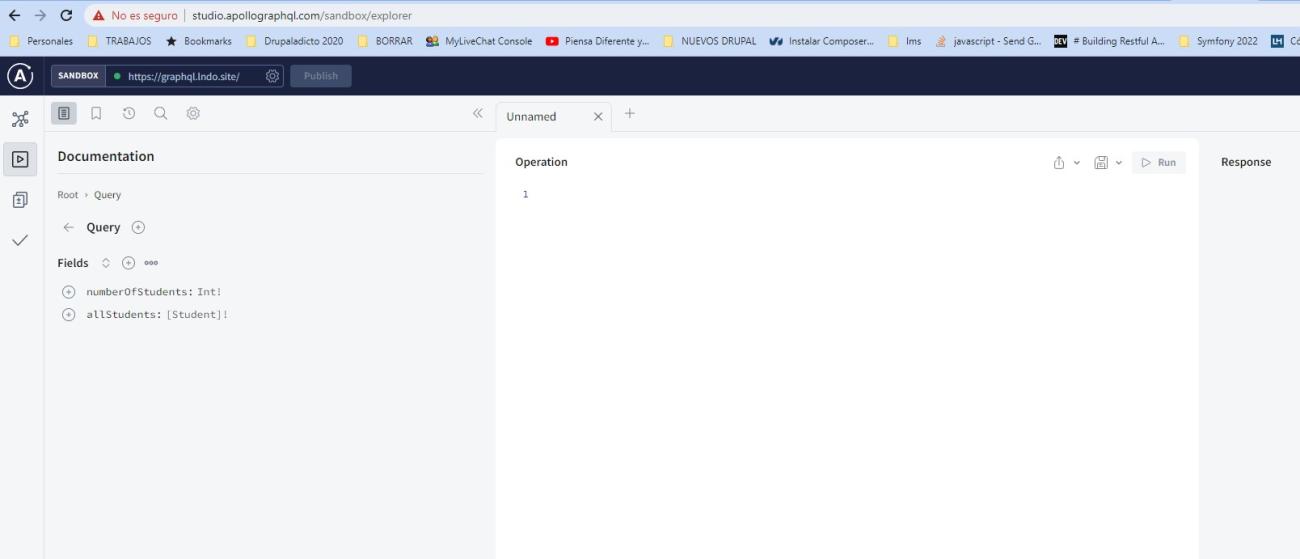
A partir de este momento, podrás interactuar, a través de la consola o simplemente haciendo clic en los datos que haz configurado, en tu archivo index.js y que verás en la columna derecha de la pantalla.
Al seleccionar los datos y hacer clic en el botón Query, deberías ver el resultado con tu consulta en la parte derecha de la pantalla.