Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5)
Ahora que tenemos los conocimientos básicos, acerca del uso del lenguaje de consultas GraphQL, es el momento de aplicar lo aprendido interactuando con un proyecto Drupal 9.
Para ello necesitaremos instalar el módulo contribuido, llamado Graphql, éste módulo se instala siguiendo el procedimiento habitual, es decir, a través del gestor de paquetes Composer, esto nos facilitará, tanto la descarga de los módulos y sus dependencias, como las futuras actualizaciones.
Requisitos:
- Tener un proyecto de Drupal 9 funcionando en un entorno local
- Tener disponibilidad de ejecutar comandos con Composer
- Tener disponibilidad para ejecutar comandos con Drush
Pasos para comenzar con Grapql en Drupal 9

Paso 1: Descarga del módulo Graphql
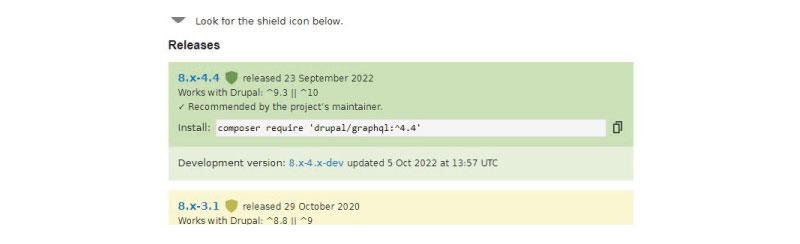
Obviamente, si vamos a trabajar con Grapql dentro de Drupal, necesitaremos descargar la versión más reciente (Superior a la 4), compatible con Drupal 9.
En versiones anteriores a la 4.4, para realizar nuestras consultas con Graphql, dentro de Drupal, era necesario descargar y activar varias dependencias, que nos permitirían recuperar datos específicos como las taxonomías, vistas, paragraphs, etc.
Pero a partir de la versión 4., podremos recuperar todos lo que necesitemos, con sólo descargar un módulo. Para ello, utilizaremos el siguiente comando:
composer require 'drupal/graphql:^4.4'
A continuación, podremos activarlo, utilizando drush
drush en graphql
Finalmente, borraremos la cache de drupal y actualizaremos la base de datos:
drush cr drush updb
Si lo prefieres, puedes activar el módulo de la manera tradicional, utilizando la interfaz de usuario de Drupal, accediendo a la página de administración de módulos, ubicada en: "/admin/modules"
También te recomiendo descargar y activar el módulo Admin Toolbar, para facilitarte la navegación a través de tu sitio Drupal.
Para conocer el uso del módulo Admin Toolbar, HAZ CLIC AQUI

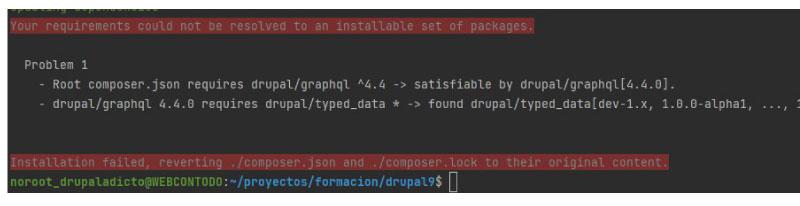
Es posible que al intentar descargar el módulo Graphql ^4.4, mediante el uso de Composer, nos salte un error relacionado con la dependencia de éste y otro módulo llamado typed_data

Para saber cómo solucionar este error, HAZ CLIC AQUI
Una vez hayas corregido el fallo, podrás activar el módulo desde la consola con el comando drush en

Generando contenidos para las consultas
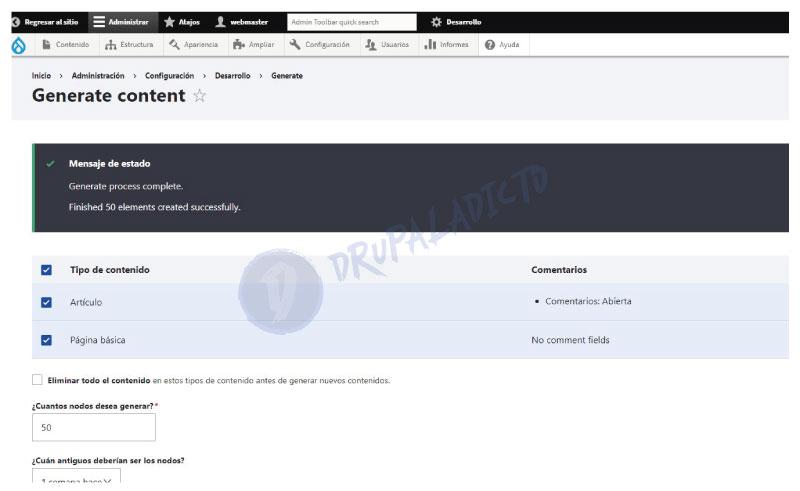
Ya hemos mencionado que Graphql es un lenguaje creado para realizar consulta, pero por ahora no tenemos ningún contenido dentro de nuestro Drupal, por lo tanto, vamos a generar algunos contenidos de prueba con el módulo Devel Generate, para ello, ejecutaremos el comando:
composer require 'drupal/devel:^5.0' -W
Si todavía no conoces los módulos Devel y Devel Generate HAZ CLIC AQUI

Tan pronto como hayamos generado algunos contenidos para realizar pruebas, podremos acceder al explorador de Graphi, para comenzar con nuestras consultas de prueba.

Paso 2 : Creación y configuración del servidor de pruebas
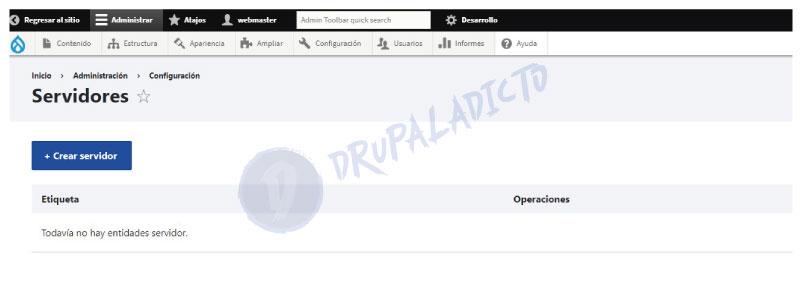
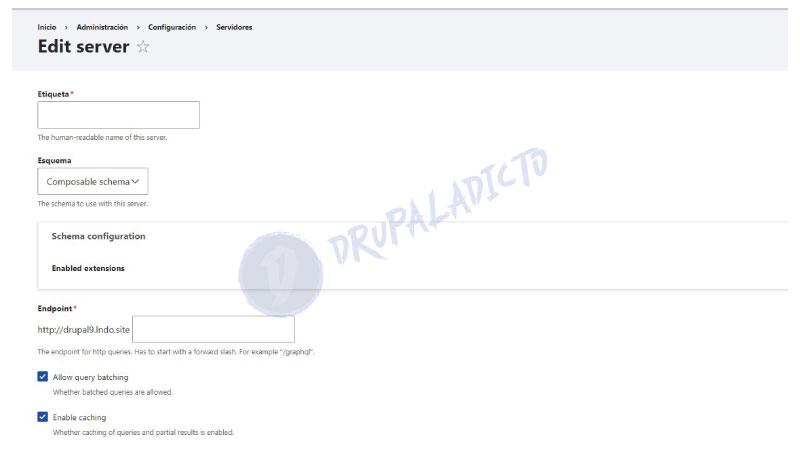
Ya que tenemos contenido para comenzar con nuestras pruebas, el próximo paso será configurar nuestro servidor de acceso para realizar las consultas con Graphql, para ello accederemos a la url "/admin/config/graphql", donde veremos una pantalla como la siguiente imagen

Si es tu primera vez con Graphql en Drupal, puede que la manera de comenzar te resulte un poco intimidatoria, ya que al hacer clic en el botón Crear servidor y pasar a la pantalla siguiente, no te queda muy claro cómo deberías continuar.

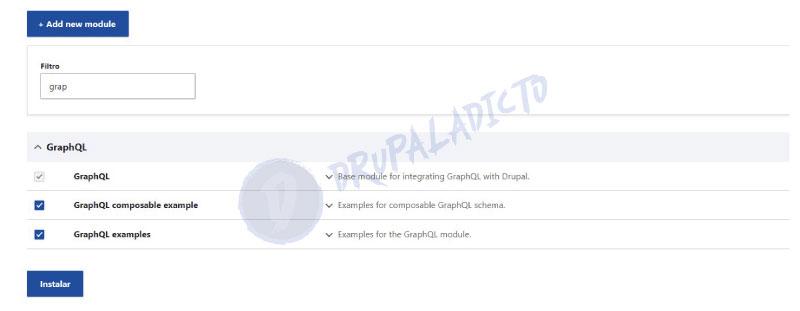
Por esta razón, en este punto, instalaremos dos módulos adicionales, que se han descargado con Graphql, pero que todavía no están operativos, (GraphQL composable example y GraphQL examples), para ello, volveremos a la url "/admin/modules" y escrbiremos en el buscador de módulos Graphql, para que podamos encontrar y activar estos dos módulos de ejemplo:

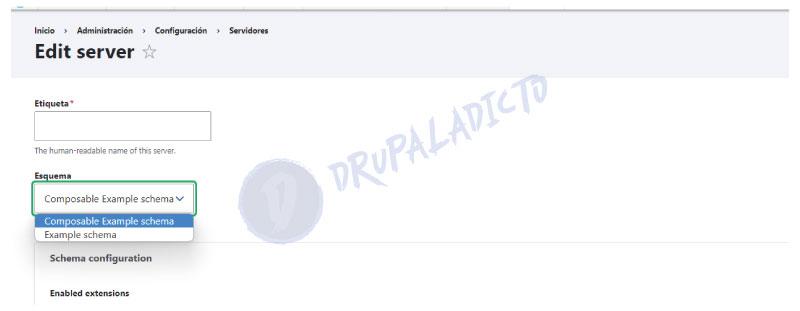
Ahora que hemos activados ambos módulos, si volvermos a la pantalla anterior, para volver a configurar el servidor de pruebas, veremos que en la pestaña justo debajo del nombre del servidor, podremos desplegar dos nuevas opciones, correspondientes a los esquemas de ejemplo para nuestras primeras consultas.

Así que ya podremos continuar con la siguiente fase, para esto, actualizaremos los datos, añadiendo el nombre de nuestro servidor y la url que utilizaremos para acceder a las consultas.
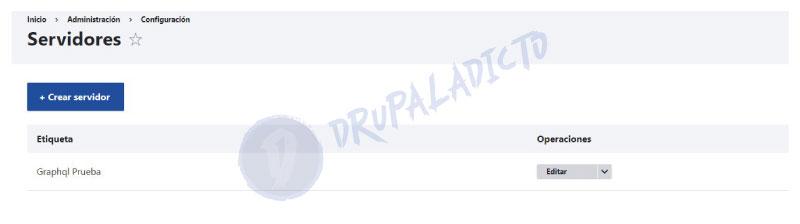
En mi caso he nombrado el servidor como Graphql Prueba y añadido la url del servidor /graphql, en el formulario para el endpoint. Una vez guardados los cambios, podremos ver la pantalla con nuestro nuevo servidor creado correctamente.

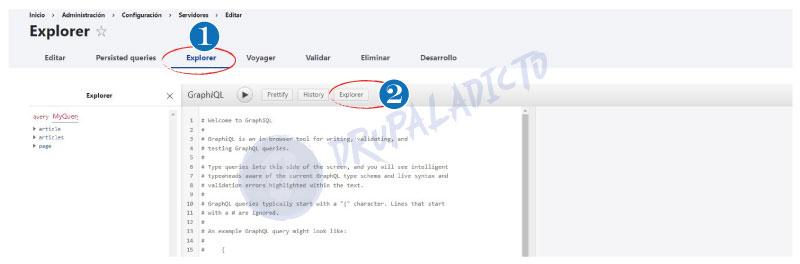
El siguiente paso será acceder nuevamente a la pantalla de configuración, harcemos clic en el botón editar y luego veremos varias opciones, una de ellas es El explorador, que será el lugar para comenzar con nuestras consultas.

Paso 3 : Realizar las primeras consultas
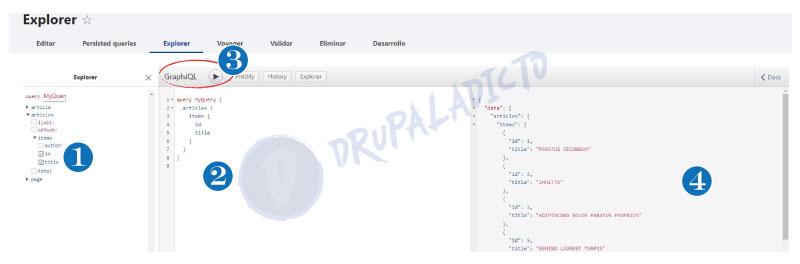
Como recordarás el capítulo anterior, Grapqhl tiene tres columnas, a la izquierda veremos los datos disponibles, que en este caso estarán guardados en la base de datos de Drupal 9, en la columna central, es donde podremos añadir y modificar nuestras consutas, utilizando la estructura de datos de Graphql y en la tercera columna, a la derecha, veremos los resultados devueltos, una vez hayamos echo clic en el botón query (Play), ubicado en la parte superior de la columna central.