
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Cómo crear un módulo en Drupal 9 (2da Parte)
Siguiendo con el desarrollo de nuestro módulo personalizado, hoy trataré de explicarte qué es el controlador o Contoller, para qué nos sirve y cómo podemos añadirlo a nuestro módulo personalizado.
Si todavía no haz creado tu módulo personalizado, antes de continuar leyendo, te recomiendo que primero leas Cómo crear un módulo en Drupal 9 (1era Parte), sigue los pasos y cuando tengas el módulo funcionando, vuelve aquí para que puedas seguir ampliándolo y entendiendo el proceso de desarrollo.
Una de las estructuras o formas de desarrollo para toda clase de aplicaciones y que además emplean los más conocidos frameworks que existen en el mercado, es el (MVC), o separación del código según sus funcionalidades en "Modelo Vista y Controlador", que esencialmente divide el total del código de la siguiente forma:
- La parte correspondiente a la base de datos es para el (Modelo)
- La parte correspondiente a mostrar los datos es para (Vista)
- La parte que sirve para conectar MODELO+ VISTA es para (Controlador o Controller)
Ahora bien, ¿Cómo aplicaremos esto dentro de nuestro módulo personalizado?, en Drupal y para nuestro ejemplo en particular, el controlador nos servirá para crear una página y posteriormente poder acceder a ella desde una url.
Para añadir un Controlador o Controller, se debe respetar una estructura específica de archivos y del código a implementar, así que, vamos allá:
Paso 1:
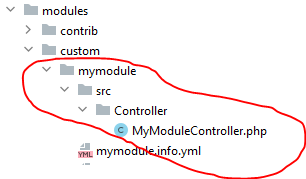
Abre la carpeta de tu módulo personalizado que haz creado previamente siguiendo el anterior artículo y a continuación crearás una carpeta llamada src y dentro de ella otra carpeta a la que llamarás Controller.
Fíjate bien, en que la primera carpeta tiene el nombre en minúsculas y la segunda, que es dónde estará nuestra clase Controlador o Controller, deberá iniciar por mayúscula.
Paso 2:
Dentro de la carpeta Controller, ahora vas a añadir un archivo php, que será nuestra clase Controlador a la que llamaremos MyModuloController.php

Paso 3:
Dentro del archivo MyModuloController.php, asegúrate de que tengas la etiqueta de apertura de <?php para que funcione, no nos hará falta cerrar la etiqueta en el caso de crear esta clase de archivos para Drupal.
Paso 4:
Añade el siguiente código a tu controlador y guarda el archivo. (Trata de escribirlo y no copiarlo para que se te grave en al memoria más fácilmente)
Ahora te explico qué es lo que tenemos aquí dentro paso a paso para que puedas aprenderlo:
En la primera parte, tenemos los comentarios, que en php se escriben entre /*** COMENTARIO AQUI ***/, y que para seguir una cierta estructura en el desarrollo, se emplea tal y como lo vez.
El @file le permite a Drupal identificar que se trata de un archivo, es recomendable añadirlo siempre en tus desarrollos para módulos personalizados.
Y a continuación, lo que estamos diciendo es que dentro de este archivo, se implementará la clase Controller de Drupal.
/** * @file * Implement MyModuleController */
Las versiones más recientes de php utilizan lo que se conoce como namespace con lo que se evita conflictos por el uso de clases duplicadas y la ubicación específica para la clase que deseamos utilizar en nuestros desarrollos.
namespace Drupal\mymodule\Controller;
Con esta línea en particular, estamos diciéndole a Drupal, dónde podrá encontrar nuestra clase Controller, indicándole que la busque dentro de nuestro módulo y a continuación, dentro de la carpeta llamada Controller.
La siguiente línea, es para indicar que vamos a utilizar una de las clases incluidas en la instalación de Drupal, que el algunos casos, también podría ser de Symfony, ya que Drupal 8 y 9 están basado en este Framework.
Cada vez que tengamos que utilizar una clase, primero necesitamos indicar que la utilizaremos escriendo una línea como la que hemos puesto nosotros en este caso.
use Drupal\Core\Controller\ControllerBase;
La clase ControllerBase nos servirá para emplear sus métodos y otras características definidas en ella, mediante la herencia de objetos en php para que el proceso se ejecute, añadiremos a la declaración de nuestra clase MyModuleController, la palabra extends y así es como el código que escribamos en el Controller funcionará según lo esperado.
class MyModuleController extends ControllerBase {
}
Ahora que ya hemos llegado hasta aquí, sólo nos queda incluir el código restante dentro de nuestra clase, que lo único que hará es devolvernos un texto estático, al escribir en el navegador la url que le asignaremos con otro archivo, que aún no hemos creado y que se llamará mi_modulo.routing.yml
public function mypage(){
return array(
'#type' => 'markup',
'#markup' => t('Este es el contenido de la página de MyModule'),
);
}
Paso 5:
Para que podamos acceder a nuestra nueva página (mypage), tendremos que crear, al mismo nivel que el archivo "mi_modulo.info.yml", otro archivo al que llamaremos mi_modulo.routing.yml y dentro escribiermos la siguientes líneas, debes vigilar que se mantengan los espacios, no uses la teclas TAB, usa la barra espaciadora y controla siempre la estructura de dos en dos en cada zona indicada o tu código no funcionará:
mymodule.mypage:
path: '/mypage'
defaults:
_title: 'Tïtulo de mi página para el módulo'
_controller: '\Drupal\mymodule\Controller\MyModuleController::mypage'
requirements:
_permission: 'access content'
Vamos a explicar lo que tenemos dentro del archivo mi_modulo.routing.yml:
En la primera línea, y sin ningún espacio, hemos escrito el nombre del módulo, se recomienda para evitar conflictos con otros módulos que se llamen igual, luego hemos puesto un punto y a continuación el nombre que identifica nuestra ruta.
mymodule.mypage:
En la segunda línea, con hemos dado dos veces a la barra espaciadora y luego hemos escrito lo que será la url para acceder a nuestra página.
path: '/mypage'
En las siguientes líneas, primero estamos definiendo el título que aparecerá en la parte superior de la página y al que Drupal le asigna por defecto la etiqueta html <h1></h1>, y luego estamos indicando la ruta dónde Drupal deberá buscar el contenido de nuestra página, para ello, hemos definido entre comillas, la ruta completa comenzando con la barra inclinada seguida de Drupal hasta llegar al nombre de nuestra clase y finalmente, como nuestra página es un método, para que funcione hemos puesto los cuatro puntos.
defaults: _title: 'Tïtulo de mi página para el módulo' _controller: '\Drupal\mymodule\Controller\MyModuleController::mypage'
Y ya hemos llegado al final del archivo, donde hemos definido que todo el que tenga permisos para ver el contenido publicado en nuestra web, también podrá acceder para ver esta página si pone la url en el navegador.
requirements:
_permission: 'access content'
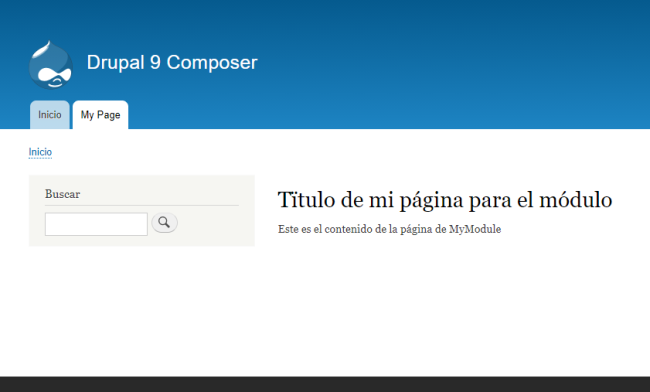
¡Ya está!, ahora que ya has realizado todos los cambios, creado los archivos y has seguido el consejo de no copiar y pegar, sino escribir todo el código, porque quieres llegar a entender y programar con responsabilidad, lo siguiente que tienes que hacer es, una vez hayas guardado los cambios, borrar las cachés y en el navegador escribir la url que hemos definido previamente, en la parte donde dice "path:", es decir, escibe en el navegador http://drupal9composer.localhost/mypage

Si al Vaciar cachés y escribir la url en el navegador ves esta página, ¡Felicidades!, porque ya has aprendido a crear una página utilizando la clase Controller en un módulo personalizado.
El archivo para definir las rutas y ubicación del controlador del módulo personalizado, tendrá la extensión: .routing.yml