
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Cómo crear un módulo en Drupal 9 (3ra Parte)
Para completar nuestro pequeño tutorial sobre Cómo crear un módulo en Drupal 9, sólo nos falta saber cómo añadir un enlace desde el menú principal para que los usuarios puedan navegar hasta el contenido de nuestro módulo e interactuar con él.
Por último veremos cómo configurar permisos para restringir el acceso y así podremos decidir, qué tipo de usuarios podrán ver, editar o administrar el contenido relacionado con nuestro módulo.
Antes de continuar, te recomiendo que leas Cómo crear un módulo en Drupal 9, para que puedas realizar el proceso paso a paso y entender en qué consiste y de esta manera, a medida que avances, acumularás la experiencia y conocimientos necesarios, que te ayudarán en el desarrollo de módulos y funcionalidades más avanzadas para tus proyectos en Drupal 9.
Si ya lo tienes, vamos a empezar...
En esta ocasión, vamos a añadir un enlace, en el menú principal de la web, que apuntará a la página del controlador con la cual estuvimos trabajando en el anterior artículo, si todavía no lo haz leído, aquí lo tienes Cómo crear un módulo en Drupal 9 (2da Parte), si ya lo haz hecho, recordarás que la url de la que hablamos, es la que pusimos dentro del mi_modulo.routing.yml, en el apartado de "path", en mi caso esta url de la página es "/mypage", pero tú puedes poner la que quieras.
Ahora, nos toca crear un nuevo archivo, al que llamaremos mi_modulo.links.menu.yml y dentro colocaremos el siguiente contenido, recuerda respetar los espacios y no utilices el tabulador; en su lugar, utiliza la barra espaciadora y deja dos espacios, en los casos necesarios, contando a partir del margen izquierdo.
mi_modulo.mynewpage: title: 'My Page' description: 'Page Created with MyModule' route_name: mymodule.mypage weight: 10 menu_name: main
A continuación te explico cada parte del archivo para que puedas entenderlo y hacer los cambios necesarios y adaptarlos a tu propio módulo:
mi_modulo.mynewpage:
En esta primera línea, hemos utilizado el nombre de nuestro módulo, esto se recomienda para evitar conflictos con otros módulos existentes, y luego está el nombre con que el que idenficaremos este comportamiento .mynewpage: , presta mucha atención en los detalles, en la primera línea no hemos dejado ningún espacio a la izquierda y tenemos los dos puntos al final.
title: 'My Page'
description: 'Page Created with MyModule'
Las dos líneas siguientes, simplemente indican el nombre que aparecerá en el botón del menú y un texto descriptivo, que se mostrará al colocarnos encima de dicho botón. Haz visto que a partir de aquí, siempre mantenemos dos espacios con respecto al margen izquierdo de la página. Si por error, sobra o falta un espacio, el archivo no funcionará.
route_name: mymodule.mypage
Seguro que en esta línea, hay algo que te suena haber visto anteriormente, si es así, felicidades por prestar atención a los detalles, me refiero al nombre de la ruta, el que definimos en la primera línea del archivo mi_modulo.routing.yml, con ello indicamos a Drupal, que al hacer clic en el elemento del menú correspondiente, deberá buscar esta ruta y mostrar los contenidos definidos en dicho archivo.
weight: 10
menu_name: main
Para finalizar, indicamos la posición del enlace con respecto a otros elementos del menú utilizando el "weight" o peso; los elementos del menú cuentan a partir de la posición Cero y tendrán valores positivos o negativos, correspondientes a si estarán debajo o encima del elemento cuyo "weight" o peso equivale a Cero.
En la última línea, indicamos el Menú Padre "main", para nuestro enlace, como dijimos al principio, en este caso, el botón para este módulo personalizado, estará dentro del menú principal.
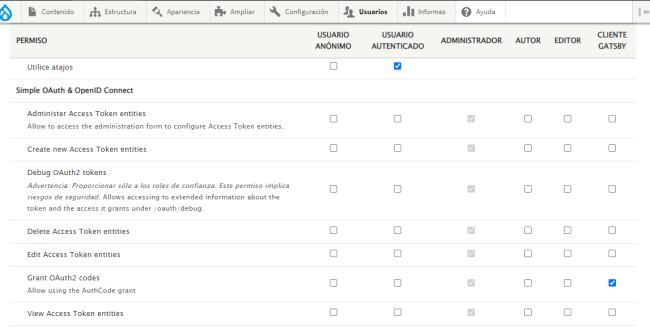
Ahora vamos a echar un vistazo a los permisos del módulo
Una de las ventajas que ofrece el desarrollo de webs utilizando CMS o gestores como Drupal, es la capacidad para gestionar usuarios y restringir sus accesos, según creamos conveniente.
Para añadir permisos específicos en nuestro módulo personalizado, tendremos que crear un archivo, al que, en este ejemplo, llamaremos mi_modulo.permissions.yml y lo siguiente que haremos es añadir estas líneas:
view mymodule: title: 'Ver contenido' description: 'El usuario puede ver el contenido relacionado con el módulo' access mymodule: title: 'Acceder a contenido restringido' description: 'El usuario con este permiso podrá ver contenido restringido' administer mymodule: title: 'Administrar el módulo' description: 'Sólo los administradores podrán modificar la configuración del módulo' restrict access: TRUE
Si ya conoces el apartado de Drupal, donde puedes gestionar los permisos para los usuarios, o sea la url que te lleva será algo como "http://drupal9composer.localhost/admin/people/permissions", una vez creado este nuevo archivo, al vaciar las cachés, podrás comprobar que los nuevos permisos se han añadido al listado y que estarán para activarlos según el rol que desees.

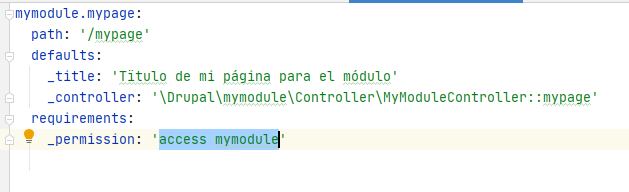
Un último apunte, para que tus permisos tengan efecto deberás modificar la última línea del mi_modulo.rounting.yml y cambiar el "access content", por el nombre del permiso que desees aplicar, ejemplo (access mymodule), te dejo una imagen para que lo veas mejor.

Espero haberte ayudado a comprender un poco más sobre Drupal y que puedas crear o trabajar en grandes proyectos donde poner a prueba tus conocimientos, experiencias y ganas de superación.
¡Hasta la próxima y buena suerte!