Los datos con los que trabajaremos son páginas de un Blog de noticias. Crearemos una entidad (que sirve como nuestro modelo de datos para las páginas del blog) y aprenderemos a leerla y mostrarla. Durante todo el curso, aprenderemos cómo realizar las otras operaciones, es decir, agregar, actualizar y eliminar las páginas de noticias. Pero primero, necesitaremos crear un Bundle o paquete.
En symfony un Bandle es el equivalente a los conocidos como Plugins en otras aplicaciones. La diferencia principal con respecto a estos, es que dentro de un Bundle de Symfony podremos encontrar, tanto la funcionalidad del propio Framework central, como el código escrito para nuestra aplicación personalizada. Esto le brinda la flexibilidad de usar funciones preconstruidas empaquetadas en paquetes de terceros o para distribuir sus propios paquetes. Hace que sea fácil seleccionar y elegir qué funciones habilitar en su aplicación y optimizarlas de la manera que desee.

Un Bundle o paquete en Symfony, es un directorio donde guardas todos los archivos necesarios, para una funcionalidad específica en tu aplicación. En esta pequeña aplicación donde configuraremos para nuestro Modelo de datos, las operaciones básicas que implican un CRUD (Create, Read, Update, Delete ), necesitaremos crear un Bundle, antes de poder generar las entidades que nos ayudarán con los datos.
Para generar un Bundle, nos colocaremos en la carpeta raiz de nuestra aplicación y ejecutaremos el siguiente código en consola, y dejaremos que Symfony 2 haga el trabajo por nosotros, como estamos trabajando con Lando, añadiremos lando, como parte del comando:
lando php app/console generate:bundle
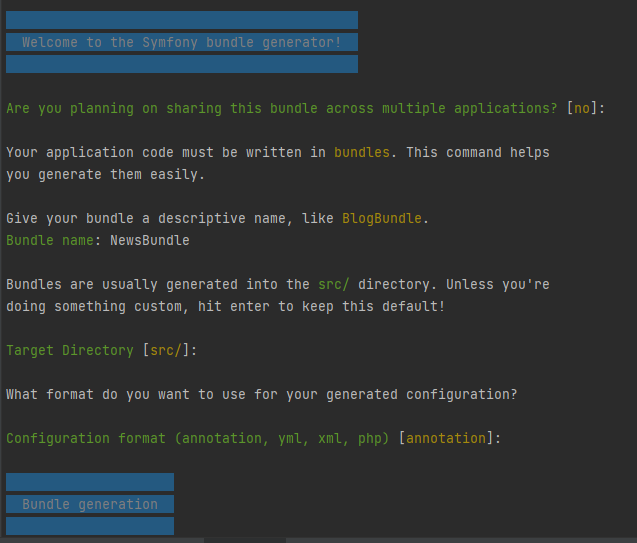
Entonces veremos en consola, el mensaje de bienvenida de symfony al sistema para generar nuestro Bundle:

En este ejemplo, he decidido añadir los siguientes datos, pero puedes cambiarlos por los tuyos, en cuanto aprendas a trabajar con la generación de un Bundle:
Bundle name: NewsBundle
Target Directory [src/]: yes
Configuration format (annotation, yml, xml, php) [annotation]: yes
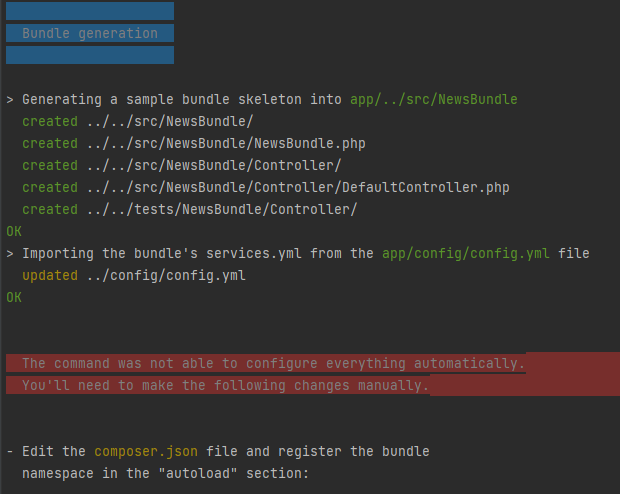
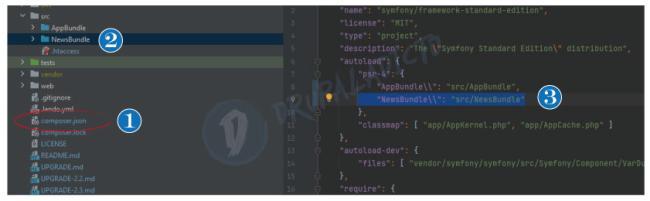
Al finalizar, veremos un mensaje de confirmación, y a la vez uno de error, ya que en esta versión de Symfony 2, tendremos que añadir manualemente una línea, dentro de nuestro archivo composer.json y a continuación ejecutar nuevamente el comando de composer update, en este caso utilizando LANDO:


Una vez añadida la línea con el nombre de nuestro NewsBundle, que es el que usamos para el ejercicio, ejecutaremos en pantalla el comando que permitirá a Composer actualizar en Syfmony nuestro Bundle.
lando composer update
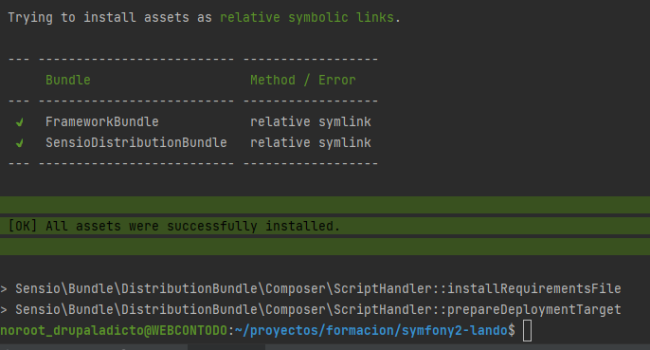
Al terminar la actualización de Composer, deberíamos ver un mensaje de confirmación, parecido al siguiente:

Comprobación de que el NewsBundle funciona
En este caso, el NewsBundle, que acabamos de generar, nos permitierá acceder a una página con el mensaje por defecto que viene en el Twig, generada por Symfony 2.
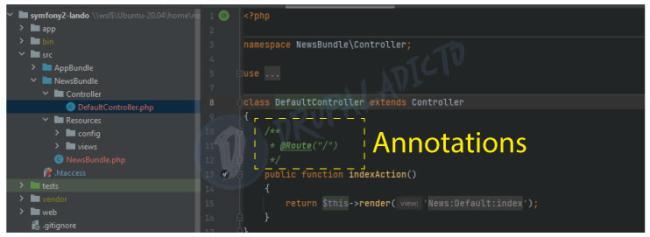
Para comprobarlo, primero abriremos el archivo DefaaultController.php, donde podremos comprobar la URL para nuestra página, en el apartado de las anotaciones, (Los comentarios que se muestran justo encima de la función).

Podemos coprobar que nuestro nuevo NewsBundle funciona correctamente, accediendo a la url de desarrollo:
http://symfony2-app.lndo.site/app_dev.php

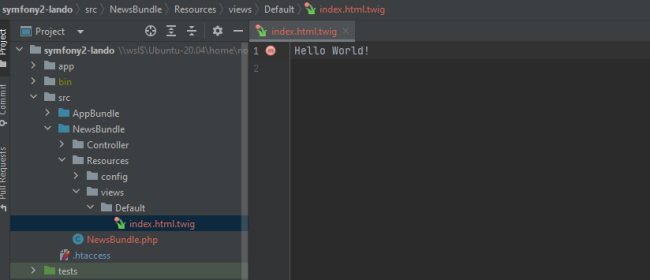
Dónde se encuentra esta plantilla que vemos en pantalla?
Para encontrar desde dónde se está imprimiendo este mensaje en pantalla, tendremos que abrir el archivo index.html.twig, que es la plantilla twig, llamada desde el controlador.