
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Para comenzar nuestro viaje, hacia la construcción de una tienda virtual, utilizando Drupal Commerce, lo primero que necesitamos configurar, será nuestro entorno de desarrollo.
Desde que lo descubrí, recomiendo a todos el uso de Lando, ya que es la forma más sencilla y potente, de configurar casi todo lo que necesitarás, para tus proyectos, sin perder tiempo innecesario en descargas y configuraciones complicadas.
Si todavía no has trabajado con Lando, te dejo una guía rápida de instalación, para que puedas continuar de inmediato: HAZ CLIC AQUI
Cómo instalar Drupal Commerce con Lando
Ahora que ya tenemos instalado y configurado Lando, en nuestro ordenador, el siguiente paso será, crear la carpeta donde alojaremos nuestra tienda virtual, y a continuación, añadiremos el archivo de configuración de lando, para poder ejecutar los comandos de composer, sin la necesidad de nada más.
Opciones de configuración para Lando
Opción 1 - Generar el archivo de configuración de Lando
Tienes dos opciones para configurar un entorno con lando, la primera sería colocándote dentro de la carpeta donde alojarás tu proyecto, darle permisos totales a la carpeta, para evitar fallos durante la descarga, y a continuación, ejecutar el comando de inicialización para lando:
mkdir drupalcommerce
sudo chmod -R 777 drupalcommerce
cd drupalcommerce
lando init
Una vez ejecutes lando init, verás en pantalla las preguntas relacionadas con tu configuración, en este caso, utilizaremos el recipe drupal9, para instalar nuestro Drupal Commerce.
Opción 2 - Crear un archivo de configuración personalizado de Lando
En este segundo caso, al igual que en el anterior, crearemos la carpeta para nuestro proyecto y le daremos permisos totales, pero en lugar de generar el archivo de configuración para lando, ejecutando el comando lando init, crearemos previamente un archivo de configuración, con los parámetros deseados para trabajar en nuestro proyecto.
El nombre del archivo será .lando.yml, y el contenido dentro de éste debería ser algo parecido al siguiente:
name: drupalacommerce
recipe: drupal9
config:
php: 7.2
webroot: web
composer_version: '1.10.1'
services:
phpmyadmin:
type: phpmyadmin
hosts:
- database.drupal9.internal
drupalcommerce:
type: mariadb
portforward: true
creds:
user: drupalcommerce
password: drupalcommerce
database: drupalcommerce
Con el archivo de configuración personalizado, estaremos definiendo la versión específica para php y composer, además de los datos relacionados con la base de datos y el servicio de PhpMyAdmin, para administrar nuestras tablas a través de una interfaz gráfica.
Para nuestro ejemplo, hemos optado por la opción 1, por lo que una vez creada la carpeta para nuestro proyecto, hemos configurados los permisos necesarios, evitando fallos durante el proceso de instalación y a continuación, sólo hemso tenido que descargar el esqueleto del drupal commerce, utililizando el comando composer, ayudado de lando.
Pasos para instalar Drupal Commerce usando el comando lando init
Paso 1 - Arrancar Lando
Como ya tenemos el archivo de configuración .lando.yml, dentro de nuestra carpeta y hemos configurado correctamente los permisos, lo siguiente que haremos será arrancar lando, para poder comenzar a ejecutar los comandos de descarga e instalación de Drupal commerce:
lando init
Paso 2 - Iniciar la descarga del esqueleto para Drupal Commerce
Una vez terminado el proceso de arranque para Lando, podremos iniciar la descarga de los archivos necesarios para la instalación de nuestra tienda, así que jecutaremos el siguiente comando, que nos creará una carpeta, con todos los archivos, de la cual tendremos que mover su contenido, una vez terminada la descarga, para que ocupen la carpeta principal de nuestro proyecto:
lando composer create-project drupalcommerce/project-base mystore --stability dev
Paso 3 - Extraer los arhivos descargados a la carpeta raiz
En cuanto termine la descarga de los archivo, extraremos todo el contenido de mystore lo recolocaremos en nuestra carpeta raíz del proyecto:
sudo mv mystore/* .
sudo mv mystore/.* .
Por último, borraremos la carpeta, para que no nos moleste:
sudo rm -rf mystore
Paso 4 - Actualizar las dependencias de Drupal Commerce
Anter de comenzar con la instalación de nuestra tienda virtual, nos aseguraremos de que tenemos todo lo necesario, para ello, ejecutaremos el comando de composer que se encargará de actualizar todas las dependencias definidas en el composer.json:
lando composer update
Paso 5 - Que comience la fiesta!!!
Al igual que cualquier instalación de Drupal, una vez tenemos listo todo lo anterior, sólo tendremos que hacer acceder al navegador y hacer clic en las diferentes pantallas, hasta llegar al final del proceso.
Si quieres confirmar los datos de tu proyecto, antes de comenzar con la instalacíon, puedes ejecutar el comando de información de Lando:
lando info

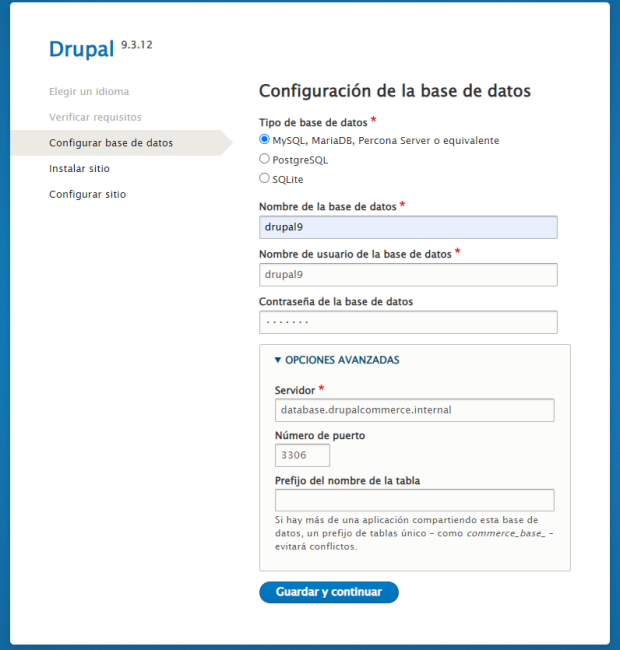
Presta atención especial, en la ventana donde introduces los datos de conexión, ya que en el campo para el host de la base de datos, no te permitirá colocar localhost, como en una instalación común de Drupal, el resto de pasos será el mismo de siempre.

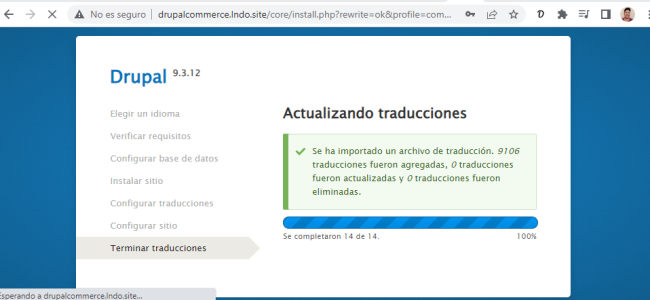
A medida que vayas avanzando en el proceso de instalación, verás el algún momento que se actualizarán las traducciones, en el caso de que hayas optado por una instalación como yo, en Español.

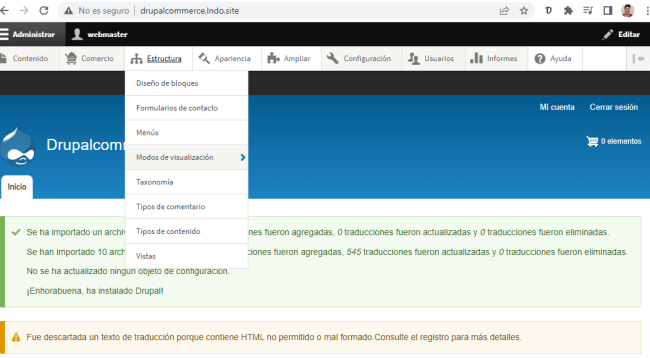
Por último rellenarás la pantalla con los datos sobre tu usuario, el nombre del sitio, idioma, etc. y finalmente, verás la pantalla de bienvenida de tu Drupal Commerce, lista para que puedas comenzar a explorar y personalizarla a tu antojo.

En los próximos capítulos, instalaremos algunos módulos que nos servirán de ayuda y configuraremos la comunicación entre nuestro Drupal Commerce y Next.js.
Nos vemos pronto!!!