Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Aunque ya hemos aprendido en el artículo Conectando Gatsby con Drupal 9, como instalar y configurar, Drupal 9 para utilizarlo como Backend, en un desarrollo Headless combinándolo con algún framework javascript como Gatsby, React, Vue.js, etc. En esta ocasión, aprenderemos a instalar la Distribución Contenta de Drupal 9, utilizando Lando.
Contenta CMS es una distribución optimizada para el desarrollo Drupal Headless, por lo que ya tiene activados los módulos necesarios para que sólo tengamos que ocuparnos de las configuraciones que correspondan al Frontend, fuera de Drupal.
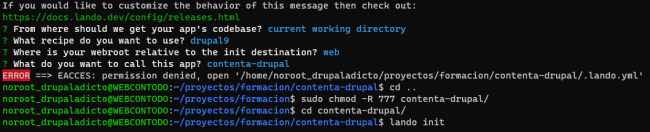
Al igual que hemos hecho en otros casos, vamos a crear una carpeta e inicializaremos Lando, para generar el archivo de configuración .lando.yml, que nos permitira ejecutar el comando de descarga, sin la necesidad de instalar nada más en nuestro servidor, también daremos permisos de lectura y escritura a la carpeta, para evitar posibles errores durante la instalación.
sudo mkdir contenta-drupal sudo chmod -R 777 contenta-drupal cd contenta-drupal lando init
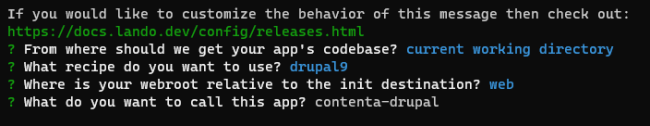
Al ejecutar el comando lando init, veremos en la consola, las preguntas relacionadas con la configuración de nuestro proyecto, seleccionaremos carpeta actual, la carpeta web, drupal 9 y elegiremos un nombre para nuestra aplicacion.



El resultado de estos comando será un archivo .lando.yml con el siguiente aspecto:
name: contenta-drupal recipe: drupal9 config: webroot: web
A continuación podremos comenzar la descarga de Contenta CMS y creará la carpeta "vaciame" con el siguiente comando:
lando composer create-project contentacms/contenta-jsonapi-project vaciame --stability dev --no-interaction --no-install
Una vez terminada la descarga de los archivos de contenta, sacaremos el contenido de vaciame, y colocaremos todo en nuestrra carpeta raíz contenta-drupal, de esta forma, podremos seguir ejecutando los comandos de lando, que nos permitirán terminar la configuración de Drupal, gracias al archivo lando.yml que hemos creado al principio y a las dependencias definidas en el archivo composer.json de Contenta CMS. Por último borraremos la carpeta vaciame, antes de continuar con los comandos restantes.
Si abrimos el explorador de archivos de windows o ejecutamos el comando de linux ls, para listar los archivos que hemos descargado, podremos comporobar que existen dos carpetas llamadas scripts, con el mismo contenido, tanto en nuestra carpeta contenta-drupal como en vaciame; para evitar conflictos a la hora de mover los archivos, nos aseguraremos de borrar uno de ellos antes de realizar la tarea.
Con los siguientes comandos de linux, sacaremos todos los archivos, y por útimo, borraremos la carpeta vaciame:
mv vaciame/* .
mv vaciame/.* .
rm -rf vaciame
Ahora que ya tenemos todos los archivos en el lugar correspondiente, podremos continuar con la instalación de Contenta, para ello ejecutaremos el comando que terminará de descargar las dependencias de Drupal 9:
lando composer install

Tan pronto como haya terminado la descarga de las dependencias de Contenta CMS, podremos instalar nuestro sitio, para ello, ejecutraremos un comando de drush, disponible desde lando, pero antes asegúrate de darle permisos otra vez a la carpeta, ya que como he mencionado en otros artículos, al ejecutar Composer, los permisos se reescriben y podrían darnos errores durante la instalación, el comando que vamos a ejecutar es el siguiente:
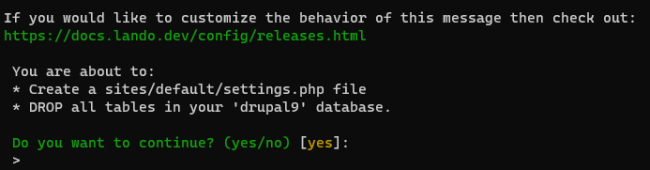
lando drush si --db-url=mysql://drupal9:drupal9@database/drupal9

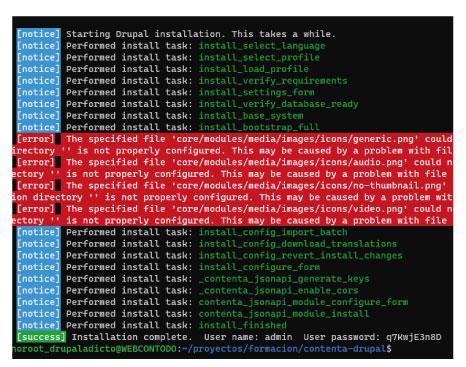
Al terminar la instalación, veremos los datos de acceso para nuestro usuario adminsitrador de Contenta, también verás en la siguiente imágen el resultado, en caso de no haber dado permisos a la carpeta, antes de iniciar la instalación con drush.

Si todo ha ido correcto, ejecutaremos un borrado de la cache de drupal y podremos acceder a nuestro sitio.
lando drush cr
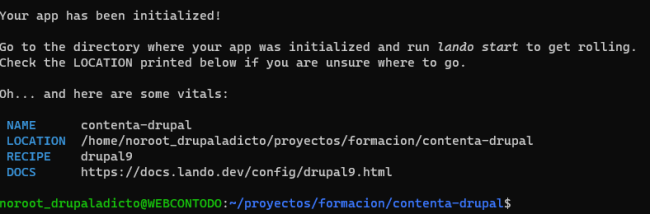
Para saber la url de tu sitio web, puedes ejecutar el comando info de lando:
lando info