
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Quiero darte la bienvenida a esta nueva serie de artículos y videos, donde trataré de explicarte los conocimientos básicos, sobre la Programación Orientada a Objetos en PHP, conocida también como OOP.
La idea principal es darte un punto de partida, para que puedas comenzar a explorar y entender, el desarrollo de aplicaciones web mediante el uso de clases y objetos, a través de pequeños ejemplos prácticos, y de esta forma, ayudarte a entender el código en el que están basados, la mayoría de los Frameworks y CMS, como Symfony, Laravel, Drupal y Worpress, que se encuentran actualmente, en la mayoría de aplicaciones a las que tenemos acceso cada día.
Para nuestros ejemplos, he optado por utilizar Lando, con un Recipe LAMP, ya que considero que es la forma más rápida y sencilla de configurar un entorno de desarrollo completo, sin importar el sistema operativo de tu ordenador.
Si todavía no conoces Lando, es un sistema basado en contenedores de Docker, que nos ayuda a configurar entornos de desarrollo, estables y totalmente personalizables, facilitando enormemente el proceso de configuracion de servidores, así como la capacidad de compartir dicha configuración, entre todos los miembros de tu equipo de trabajo.
Si quieres ver el video de instalación de Lando, HAZ CLIC AQUÍ
Configuración de nuestro entorno de desarrollo con Lando
Una vez hayamos realizado nuestra instalación de Lando, crearemos una carpeta en la que guardaremos todos los ejemplos, con los que iremos trabajando a través de esta serie de artículos y videos. En mi caso, he obtado por llamarla oop, pero puedes ponerle el nombre que prefieras.
Dentro de esta carpeta colocaremos dos arcihvos principales: index.php y functions.php
Paso 1 - Creacion y configuración del servidor con Lando
Antes de comenzar a trabajar con estos archivos, tendremos que inicializar Lando, con el comando lando init y luego seleccionaremos lamp, para que la instalación se correspondiente al servidor con Linux, Apache, Php y Mysql. Así, que una vez hallamos creado nuestra ca
lando init
El resultado final de la inicialización para nuestro archivo será la siguiente:
? From where should we get your app's codebase? current working directory ? What recipe do you want to use? lamp ? Where is your webroot relative to the init destination? . ? What do you want to call this app? oop
Si abrimos el archivo de configuración .lando.yml, el aspecto debería ser el siguiente:
name: oop recipe: lamp config: webroot: .
Ahora que tenemos nuestro archivo de inicialización para Lando, listo para arrancarlo, pasaremos a crear nuestras páginas correspondientes.
Paso 2 - Creación del archivo functions.php para las funciones
Crearemos el archivo donde estarán alojadas nuestras clases, llamado functions.php, y pegaremos el siguiente código, que por ahora sólo tendrá una función que devuelve un array de arrays, con detalles relacionados a varios vehículos y sus detalles:
<?php
function get_cars(){
return [
'Mercedes' =>[
'brand' => 'Mercedes Benz',
'year' => 2020,
'color' => 'blanco',
'price' => 1500
],
'Volvo' =>[
'brand' => 'Volvo',
'year' => 2019,
'color' => 'azul',
'price' => 1000
],
'KIA' =>[
'brand' => 'Kia',
'year' => 2021,
'color' => 'negro',
'price' => 500
],
'Ford' =>[
'brand' => 'Ford',
'year' => 2022,
'color' => 'rojo',
'price' => 850
],
];
}
Explicación:
Una de las formas de reutilizar nuestro código en PHP, al igual que en otros lenguajes de programación, es el uso de funciones, ya que podremos llamarlas desde cualquier lugar dentro de nuestro proyecto, evitando tener que repetir ciertos procedimientos. En esta ocasión, el objetivo de la función function get_cars(), es devolver un listado de vehículos, estructurados en forma de arrays asociativos, si quieres saber más sobre los Arrays, visita la página oficial de PHP.
Paso 3 - Creación del archivo index.php
En el archivo index.php, es donde mostraremos el listado de vehículos, que nos vendrá al importar los datos desde el archivo functions.php, por lo tanto, copiaremos el siguiente código:
<?php
require __DIR__ . '/functions.php';
$autos = get_cars(); ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5" style="background-color: #a5deea; border: 2px solid #071138;">
<div class="d-flex flex-lg-column p-5 justify-content-center">
<h1 class="p-2 bd-highlight text-center">Vehículos de ocasión</h1>
<table class="table table-hover">
<thead class="table-primary">
<tr>
<th scope="col">Marca</th>
<th scope="col">Año</th>
<th scope="col">Color</th>
<th scope="col">Precio</th>
</tr>
</thead>
<tbody>
<?php foreach ($autos as $key => $auto): ?>
<tr>
<td><?php echo $auto['brand']; ?></td>
<td><?php echo $auto['year']; ?></td>
<td><?php echo $auto['color']; ?></td>
<td><?php echo $auto['price']; ?></td>
</tr>
<?php endforeach; ?>
</tbody>
<tbody>
</table>
</div>
<div class="d-flex flex-lg-column p-5 text-center bg-primary text-white mb-5">
<?php
if (!isset($_POST['submit'])) {
echo "<h3>Selecciona el vehículo que quieres comprar</h3>";
} else {
$name = $_POST['vehicle_name'];
echo "Haz seleccionado un vehículo de la siguiente marca : <h2 class='p-3 mt-3'> $name </h2>";
echo "<br>Puedes cambiar tu selección, haciendo clic en el selector nuevamente";
}
?>
<form method="POST" action="<?php echo $_SERVER['PHP_SELF']; ?>">
<div class="d-flex flex-row justify-content-center p-5">
<select style="max-width: 300px; border: 1px solid #fff"
class="form-select center-block form-control btn drp-dwn-width btn-default btn-lg dropdown-toggle mb-5"
name="vehicle_name">
<option value="">Selecciona aquí tu vehículo</option>
<?php foreach ($autos as $key => $auto): ?>
<option value="<?php echo $key; ?>"><?php echo $auto['brand']; ?></option>
<?php endforeach; ?>
</select>
</div>
<input class="btn btn-warning" type="submit" name="submit" value="Comprar"><br>
</form>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</body>
</html>
Explicación:
Lo primero que vemos en este archivo, es que, a pesar de tener la extensión .php, en su interior encontraremos un híbrido entre código php y html; esta combinación será la que nos permita extraer los valores de php desde el archivo functions.php y mostraros en el formato html.
Por esta razón, al principio del archivo, lo primero que debemos verificar, es que hemos incluido esta dependencia, para ello hemos utilizado la directiva require, acompañada de los parámetros de la ubicación de nuestro archivo functions.php:
require __DIR__ . '/functions.php';
Justo debajo de esta línea, hemos declarado una variable de php, a la cual llamamos $autos y, a continuación, le hemos asignado el valor de nuestra función, permitiéndonos extraer toda la información incluida en su interior.
$autos = get_cars(); ?>
Por último, tenemos el apartado donde imprimimos todos los valores dentro del array, para que se muestren en la tabla de vehiculos de ocasión, mediante un bucle foreach:
<tbody>
<?php foreach ($autos as $key => $auto): ?>
<tr>
<td><?php echo $auto['brand']; ?></td>
<td><?php echo $auto['year']; ?></td>
<td><?php echo $auto['color']; ?></td>
<td><?php echo $auto['price']; ?></td>
</tr>
<?php endforeach; ?>
</tbody>
Paso 4 - Arrancar el servidor con el comando de Lando
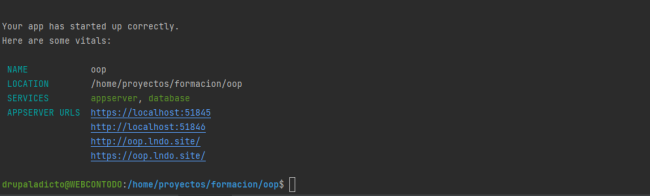
Una vez hayamos guardado los cambios correspondientes, podremos arrancar lando y accederemos la url que se nos generará utomáticamente, donde veremos una pequeña aplicación, con un listado de vehículos y un formulario, para realizar una compra ficticia, que sólo es un select dentro de un formulario y se imprime el valor seleccionado en pantalla:
lando start

Paso 5 - Comprobación en el navegador
En cuanto tengamos el servidor funcionando, podremos hacer clic en los enlaces que se nos mostrarán en pantall, al terminar de ejecutarse el anterior comando lando star, y entonces, si hacemos clic sobre uno de ellos, o copiamos en el navegador una de las direcciones, deberíamos ver en pantalla, nuestra aplicación para pruebas, funcionando correctamente con un aspecto parecido al de la siguiente imagen:
Ahora que ya tenemos configurada nuestra aplicación de pruebas, podemos comenzar a optimizarla utilizando las clases y objetos de php... ¡Adelante!