
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
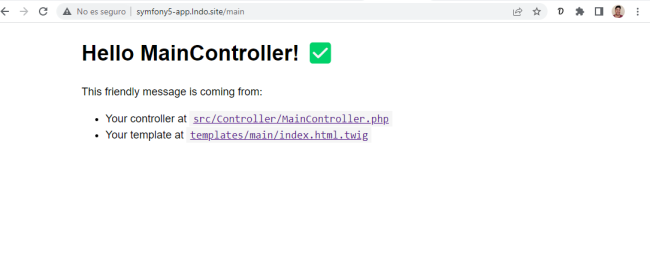
En el anterior capítulo, aprendimos a generar un controlador con su respectiva página, utilizando el Bundle Make, que nos generó una serie de archivos conectados, gracias a los cuales, pudimos acceder a nuestra primera página personalizada, llamada /main, al escribir dicha url en nuestro navegador.

Si nos fijamos un poco más en detalle, podremos apreciar que esta página, nos muestra la ubicación de los dos archivos necesarios para generarla, estos son el controlador MainController.php y la plantilla Twig, llamada index.html.twig. Así que en esta ocasión vamos a conocer un poco más sobre cómo trabajar con las plantillas para mostar nuestros contenidos en Symfony.
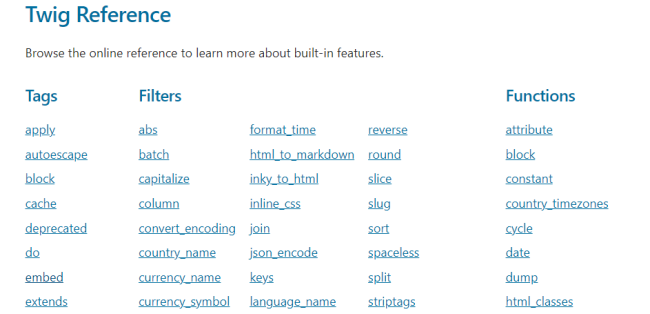
Documentación oficial de Twig
Para conocer mejor el funcionamiento de las plantillas en Symfony, deberíamos visitar la documentación oficial, donde encontraremos toda clase de información relacionada, con las diferentes funcionalidades, estructuras, filtros y opciones, disponibles para nosotros, al trabajar con plantillas Twig. Te recomiendo visitarla en este enlace:
https://twig.symfony.com/doc/3.x/
Twig es el resultado de una evolución en la programación, basada en PHP, que te permitirá trabajar de manera más amigable, flexible y rápida, al momento de ejecutar todo tipo de operaciones o cambios en tus plantillas.
Con un mínimo de esfuerzo, podrás realizar todo tipo de operaciones como declaraciones de variables, arrays, loops, ordenación de elementos, entre otras.

Cómo trabajar con Twig dentro de Symfony 5
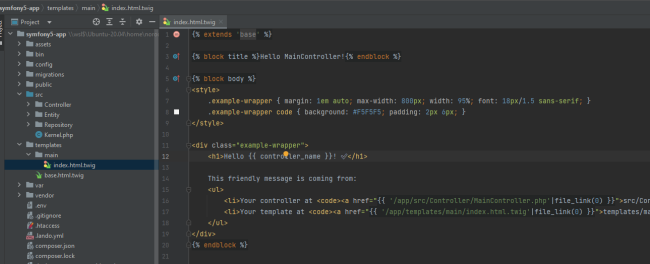
Si abrimos el archivo llamado index.html.twig, que nos aparece en nuestra página /main, veremos la siguiente estructura:

En la primera línea, tenemos la declaración de una herencia, esto quiere decir, que nuestra plantilla está heredando desde la plantilla llamada base, las principales características, que son las que permitirán utilizar, por ejemplo, las etiquetas html, los css o javascript:
{% extends 'base.html.twig' %}
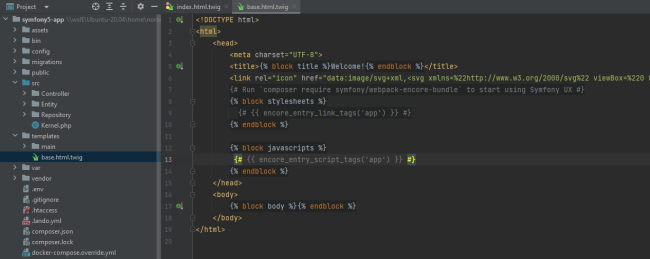
Encontraremos esta plantilla base, si buscamos dentro de la carpeta llamada templates, que es justo donde se guardan por defecto, todas las plantillas generadas automáticamente.

Cómo trabajar con la plantilla base.hmtl.twig
Cuando exploramos un poco más a fondo, la estructura dentro de la plantilla base.html.twig, nos daremos cuenta de en varias partes de ella, encontraremos combinaciones de etiquetas html, con otras en un formato menos conocido:
<body>
{% block body %}{% endblock %}
</body>
En Twig, cuando vemos dos llaves, acompañadas de signos de porcentaje, significará que dentro se ejecuta algun proceso. En este caso, se están declarando bloques de contenido, específcamente, el bloque llamado body, correspondiente al cuerpo o parte principal de la página.
Al igual que en otros lenguajes de programación, cuando declaramos un bloque, tendremos una "Etiqueta" de apertura y otra de cierre, es por esta razón, que vemos {% endblock %}, como parte de la estructura.
Si abrimos nuestra plantilla generada automáticamente, entenderemos mejor, porqué parte de sus código está entre estas dos etiquetas:
{% block body %}
<style>
.example-wrapper { margin: 1em auto; max-width: 800px; width: 95%; font: 18px/1.5 sans-serif; }
.example-wrapper code { background: #F5F5F5; padding: 2px 6px; }
</style>
<div class="example-wrapper">
<h1>Hello {{ controller_name }}! ✅</h1>
This friendly message is coming from:
<ul>
<li>Your controller at <code><a href="{{ '/app/src/Controller/MainController.php'|file_link(0) }}">src/Controller/MainController.php</a></code></li>
<li>Your template at <code><a href="{{ '/app/templates/main/index.html.twig'|file_link(0) }}">templates/main/index.html.twig</a></code></li>
</ul>
</div>
{% endblock %}
Ejemplo práctico
Primero, analicemos la estructura que utilliza Symfony, para pasarle datos desde el controlador a la plantilla:
public function index(): Response
{
return $this->render('main/index.html.twig', [
'controller_name' => 'MainController',
]);
}
En la primera parte de la declaración, vemos que se devuelve un objeto del tipo Response utilizando el método render, donde pasamos, como primer parámetro la ubicación de la plantilla, o sea, main/index.html.twig y a continuación, un array, con los valores que se le pasarán a dicha plantilla, en este caso, el array de datos, tiene una clave llamada controller_name y un valor asignado, que es MainController.
Para pasar el valor y poder imprimirlo dentor de la plantilla, Symfony utiliza dobles llaves, por eso, si abrimos la plantilla, podremos ver la línea donde imprime en pantalla el valor de esta variable, utilizando la siguiente estructura:
<h1>Hello {{ controller_name }}! ✅</h1>
Hagamos entonces la siguiente comprobación, vamos a reescribir nuestra página, para ello, primero añadiremos un nuevo array, que pasaremos como parámetro desde el controlador y a continuación, utilizaremos un bucle for, para recorrerlo e imprimir todos sus valores dentro de una lista, en la plantilla. El siguiente será el aspecto del controlador con los nuevos cambios.
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
class MainController extends AbstractController
{
/**
* @Route("/main", name="app_main")
*/
public function index(): Response
{
$recommendations = [
'one' => 'Poner atención en los detalles',
'two' => 'Nunca darte por vecido',
'tree' => 'Siempre marcarte nuevos objetivos'
];
return $this->render('main/index.html.twig', [
'recommendations' => $recommendations,
]);
}
}

Y a continuación, tendremos la nueva estructura dentro de nuestra plantilla, en la cual hemos removido casi todo lo generado automáticamente, para dejar solamente, la declaración de herencia {% extends 'base' %} y luego los bloques title y body:
{% extends 'base.html.twig' %}
{% block title %}Nuevo controlador {% endblock %}
{% block body %}
<ul>
<h2>Nuestra recomendaciones</h2>
{# Estos son los comentarios #}
{% for recommendation in recommendations %}
<li>{{ recommendation }}</li>
{% endfor %}
</ul>
{% endblock %}
Si guardamos los cambios y volvemos a nuestro navegador y refrescamos, el aspecto de la página /main, debería ser el siguiente:

Ahora que ya sabemos, que para utilizar elementos de la plantilla base.twig.html, dentro de nuestras plantillas personalizadas, lo primero es declarar la herencia, con la sentencia {% extends 'base.html.twig' %}, y a continaución podremos definir uno o varios bloques y llamarlos desde nuestra plantilla.