Si te consideras como yo, uno de los apasionados por utilizar Drupal, o estás a punto de comenzar a probar las versiones más actuales, en las que se implementaron grandes cambios, como la estructura a partir del Framework Symfony, o la integración en el núcleo, de varios módulos que en versiones anteriores a Drupal8, debían descargarse manualmente, es posible que te haya saltado una duda razonable, ¿cuál sería la mejor manera de comenzar a diseñar tu proyecto web?.
Debido a la gran cantidad de opciones disponibles en este CMS, a veces podría resultar abrumador encontrar las primeras indicaciones, que te permitan comenzar poco a poco a experimentar, las mejores alternativas, para lograr una web fácil de mantener, actualizar y con diseño sea flexible y adaptado a cualquier dispositivo.
¿Qué es mejor de utilizar en Drupal Blocks o Paragraphs?
Todos los que hemos trabajado en las versiones 6 o 7 de Drupal, pudimos conocer o experimentar, en algún momento, con el uso de los bloques, para aplicarlo sobretodo en la página principal, ya que nos permitía dividir en zonas, cualquier página y a su vez añadir contenidos referenciados, a través del uso del campos especiales o vistas.
A partir de la versión 8, además de la implementación en entidades, se añadió el módulo que marcó para siempre, según mi punto de vista, la forma en que podríamos construir una web más versátil, tanto de cara a los administradores, o gestorese de contenidos, como al usuario final. Me refiero a los Paragraphs; que añadieron múltiples maneras de manipulación de los contenidos, además de ofrecer un sustituyo mucho más potente, que el fieldgroup o los bloques convencionales.
No obstante, cada proyecto tiene sus propias necesidades y es decisión nuestra implementar, las mejores alternativas, para sacar provecho a cualquiera de las opciones con las que disponemos.
| OPCIONES DISPONIBLES | BLOQUES | PARAGRAPHS |
|---|---|---|
| Uso de campos referenciados (apuntandos a vistas, otros contenidos, imágenes, etc) | SI | SI |
| Capacidad de integración dentro de Páginas y/o Tipos de contenido | NO | SI |
| Plantillas idependientes | SI | SI |
| Capacidad de edición en línea | SI | SI (Módulo Geysir) |
| Control de acceso por permisos y roles | SI | SI |
| Reutilizable | SI | SI |
Ejemplo práctico (Web básica) con Paragraphs
Supongamos que los requerimientos fundamentales de nuestro proyecto serán, una página de inicio y varias páginas interiores, como por ejemplo, Conctacto, Quienes somos, Blog y/o Listado de productos. Además en la página principal, tendremos varios elementos: un carrusel con las promociones, un pequeño resumen sobre lo que hace nuestra empresa, otro apartado con los productos o servicios destacados, una galería de imágenes y un formulario. Y para nuestras páginas interiores, tendremos una imagen de cabecera, con algún texto descriptivo del contenido, un título principal, y algunos textos, imágenes o formulario de contacto, cuyos contenidos variarán según la página, compartiendo el mismo diseño de cabecera y estructura general.
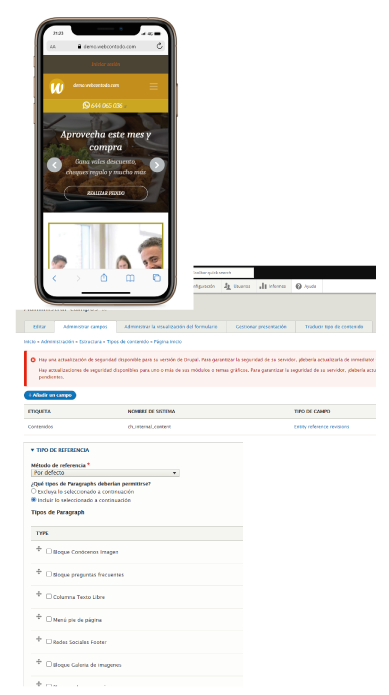
Podríamos crear o configurar dos tipos de contenido principales, uno llamado "pagina_inicio", al que añadiríamos un sólo campo llamado, del tipo paragraphs, por ejemplo "contenidos", y dentro tendríamos varios paragraph, que a su vez apuntaran a todos los contenidos que pensamos mostrar.De esta forma, la página principal sería muy sencilla de personalizar y actualizar sin necesidad de grandes conocimientos ni experiencia previa.
Puedes visitar https://demo.webcontodo.com/ para ver cómo queda.

En el caso de la páginas interiores, como compartirán la cabecera, los títulares principales, y envolveremos el resto de elementos dentro de algún contenedor, tipo bootstrap, para garantizar un diseño responsivo; el enfoque sería parecido al anterior, con algunas variaciones y podríamos reaprovechar algunos de los paragraphs, para no tener que crear nuevas plantillas individuales en cada caso.

En resumen, con este planteamiento, podríamos ofrecer la posibilidad de personalizar rápidamente todas las páginas de la web, cambiando de orden los elementos, añadiendo o removiendo elementos existentes, creando estructura que podrían llegar a ser bastante complejas, dependiendo de las necesidades y todo sin la necesidad de invertir demasiado tiempo en la aplicación de correcciones o definición de los estilos, ya que casi todo el contenido mostrado sería reutilizable, escalable como proyecto y fácil de aplicar, incluso en entornos diferentes con algunos cambios.
Aunque el uso de los bloques tradiciones nos permite un resultado parecido para nuestra página de inicio, tiene la desventaja de no formar parte de la página como tal, sino que tendríamos que modificarla desde su propia página de configuración en la url "estructura/diseño de bloques", esto no resulta nada práctico para el gestor de contenidos, además de que puede crear mucha confusión al tener que cambiar de pantallas para comprobar los resultados.
Además, con respecto a las páginas interiores, aunque pudiéramos poner un bloque "Cabecera", que apareciera en todas las páginas interiores, tampoco sería parte de su estructura, tendríamos que añadir una nueva cabecera por cada una de las páginas, volviendo al problema principal que es la configuración fuera de nuestro contenido.
Como dije al principio, Drupal nos ofrece múltiples maneras de enfocar nuestros proyectos, y es decisión nuestra aplicar la que mejor nos convenga. Los bloques también ofrecen la novedad de "Bloques personalizados", que podrían resolver algunas de los inconvenientes con respecto a los tradicionales, pero en definitiva, considero que será mucho más práctico el uso de paragraphs para implementar en cualquier proyecto.
Si tomamos en cuenta, la posibilidad de crear módulos personalizados, para cada tipo de paragrahps, signficaría que en cada proyecto nuevo podríamos simplemente instalar dichos módulos y realizar unos cambios mínimos de configuración y tendríamos un resultado cuyas prestaciones nos ahorrarían muchos dolores de cabeza.