Aunque casi siempre, crear una web desde cero podría convertirse en algo mucho más complicado de lo que nos imaginábamos, en realidad, uno de los mayores inconvenientes con el que solemos encontrarnos, es la falta de documentación relacionada sobre nuestras opciones, que nos sirva de introducción o nos facilite el planteamiento del proyecto, para tomar la mejor decisión antes de empezarlo o para tener una idea aproximada del tiempo, herramientas, pros y contras con el que posiblemente nos encontremos al hacerlo.
En mi opinión, Drupal debería ser la primera opción a considerar para realizar cualquier tipo de desarrollo, tanto si se trata de una web sencilla o compleja, como de una aplicación móvil; ya que, entre otras cosas, realizar una instalación de Drupal 8 o Drupal 9, es bastante sencillo, y una vez lo pongamos en marcha, tendremos una interfaz fácil e intuitiva gestión de usuarios y permisos, o la posibilidad de crear un diseño totalmente personalizado con Bootstrap Haz clic aquí.
Hoy te quiero enseñar cómo crear una web completamente funcional con Drupal 9, partiendo de una Plantilla gratuita desarrollada con Boostrap Haz clic aquí y algunos módulos adicionales que facilitarán todavía más el proceso de creación de tu proyecto, como son
Paragraphs
Pathauto
Backup and Migrate
Admin Toolbar
Requisitos
Paso 1 Instalación del Servidor Local:
Lo primero que necesitarás es un servidor con Apache, Php, Mysql donde puedas instalar Drupal 9, en nuestro caso hemos decidido utilizar un Servidor Docker local con Wsl2 en Windows Haz clic aquí, pero si lo prefieres, puedes usar un Servidor local Xampp, con las modificaciones específicas para que tu Drupal funcione correctamente mHaz clic aquí.
Paso 2 Instalación de Drupal 9:
Ahora que ya hemos instalado el servidor local y lo tenemos funcionando a toda velocidad, pasamos a la instalación de Drupal, tienes dos opciones a elegir:
Opción A: Instalar Drupal utilizando Composer (La forma recomendada a partir de Drupal 8)
Opción B: Instalar Drupal Descargándolo el archivo desde la página oficial
Paso 3 Selección de la plantilla:
Desde la aparición de Bootstrap, existen varias webs que ofrecen plantillas gratuitas para instalar en nuestros proyectos, en este artículo te dejo dos que conozco ( bootstrapmade.com) y ( startbootstrap.com), pero puedes buscar en Google la que prefieras, lo importante es que cumpla con los requisitos que deseas para tu proyecto, así que una vez hayas seleccionado la que más te guste, la descargarás en tu ordenador y una vez descomprimido los archivos, comenzaremos a trabajar con su adaptación a nuestro desarrollo.
Paso 4 Instalar un subtema basado en Bootstrap:
Como hemos dicho antes, vamos a utilizar plantillas diseñadas utilizando Bootstrap, por lo que lo lógico en esta parte será Instalar el Tema Bootstrap para Drupal y a continuación crear un Subtheme partiendo de Bootstrap como modelo Haz clic aquí.
Paso 5 Análisis:
Este es uno de los momentos más importantes, porque ahora ya tenemos el Drupal 9 funcionando, con un tema personalizado basado en Bootstrap, pero sin ningún tipo de contenido específico.
A partir de este momento es cuándo tendremos que elegir los elementos que vamos a implementar de nuestra plantilla y en función de esto, decidiremos qué tipos de contenido vamos a necesitar y cómo tendremos que crearlos para que funcionen de acuerdo a la plantilla original.
En Drupal tendremos disponibles varias "Plantillas" con las cuáles podremos modificar la estructura y presentación de todos los elementos de nuestra web, por ejemplo, si queremos modificar solamente nuestra página principal (Inicio o Home), tendremos que copiar la plantilla "page.html.twig" y renombrarla a "page--front.html.twig", de esta forma, todos los cambios que apliquemos a la plantilla de la página principal, no afectarán al resto de páginas de la web.
Yo suelo crear un tipo de contenido "Página Inicio" o "Página principal" y luego sólo añado un campo tipo Paragrahs al que llamo "Contenidos" y así podré añadir posteriormente todos los bloques tipo paragraphs y modificar el orden según las necesidades del proyecto.
Pero ¿cómo sabremos el nombre de las plantillas que queremos para modificar, por ejemplo, un bloque o un elemento tipo Paragraphs?, en este caso, tendremos que activar el modo depurador o debug, para que podamos conocer los nombre de las plantillas. El procedimiento es bastante sencillo, una vez hayamos creado un tipo de contenido, con el modo depurador podremos copiar la plantilla original y renombrarla para que afecte sólo al contenido correspondiente.
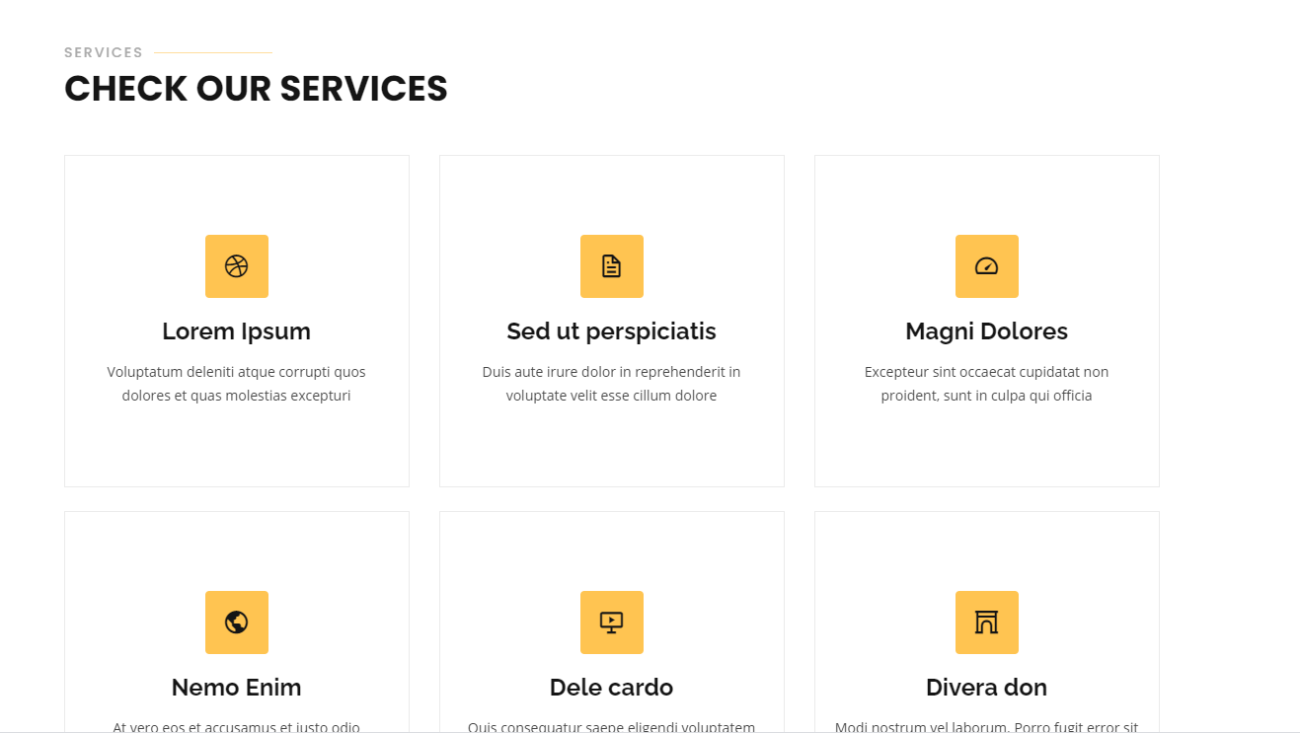
Ejemplo práctico: Si en nuestra plantilla tenemos un área en la que se muestran nuestros servicios o productos destacados.

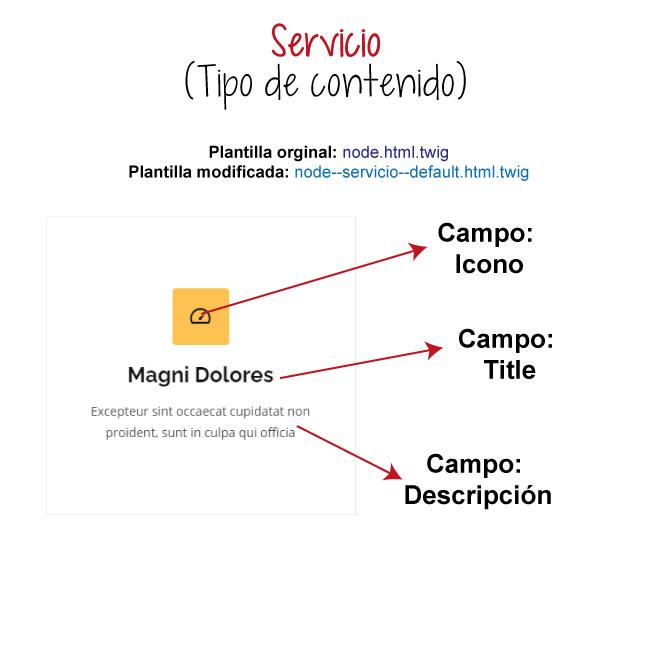
Entonces tendríamos que crear, primero, un tipo de contenido "Servicio" con los campos correspondientes (Nombre del servicio, Descripción, Icono)
- Nombre del servicio (Campo Título)
- Descripción del servicio: (Tipo Texto sin formato)
- Icono del servicio (Tipo Texto sin formato)

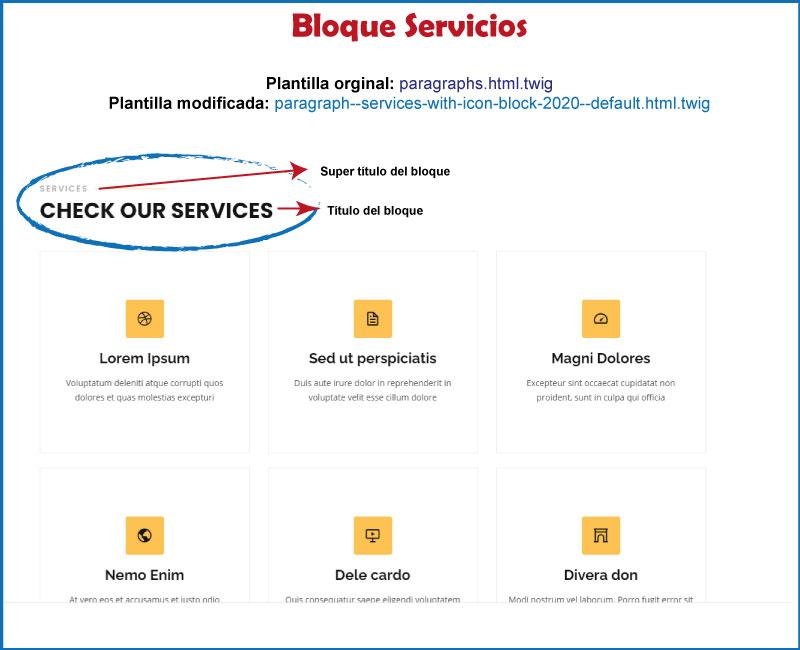
y después utilizando el módulo Paragraphs, crearíamos un bloque llamado, por ejemplo " Area o Bloque Servicios", con dos campos, "Título del bloque" y "Servicios", de esta forma podremos usar una plantilla para el el bloque y otra para reescribir todos los servicios con una misma plantilla.

En nuestra plantilla tipo Paragrarphs, donde colocaremos el listado de servicios, según este diseño, tendríamos tres campos diferentes:
- Super título del bloque (Tipo Texto sin formato)
- Título del bloque (Tipo Texto sin formato)
- Servicios (Tipo referencia a contenidos: Servicio)
Un último apunte:
Generalmente cuando encuentres alguna plantilla de este tipo, los archivos estarán agrupados en carpetas, a veces divididos los de javascripts y los de css, pero otras veces no. Para que tu proyecto sea más fácil de mantener, te recomiendo que dividas siempre en carpetas separadas para que sea más fácil corregir fallos o añadir más funcionalidades.
Como hemos partido de utilizar un Subtheme basado en Bootstrap, verás lo sencillo que resultará añadir nuevas librerías, desde las carpetas de la plantilla que haz descargado hasta las equivalentes dentro del Subtheme en tu Drupal.