
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Ahora que ya hemos arrancado Symfony en nuestro entorno local, porque vemos la página de inicio que nos da la bienvenida, existen algunos detalles que debes conocer, antes de comenzar a trabajar en tu proyecto, evitando así la pérdida del tiempo en averiguar la procedencia de los errores que te vayas encontrando.
Qué es Symfony y cómo funciona
Symfony es uno de los proyectos PHP más exitosos. Es a la vez un framework sólido de pila completa y un conjunto popular de componentes reutilizables.

En otras palabras, Symfony es un Framework o estructura de archivos, cuyo propósito fundamental, es ofrecer una forma de ordenar nuestro código, para agilizar las tareas de desarrollo. Con este fin, propone distribuir el proyecto en tres partes fundamentales, Modelo, Vista y Controlador o MVC.
Modelo: está formado por las partes del código encargadas de gestionar las definciones, implementación e interacción de las bases de datos en el proyecto.
Vista: está compuesta por todo lo relacionado con la apariencia o presentación de nuestos contenidos.
Controlador: se encarga de las conexiones entre las partes incluidas en el Modelo y las Vistas.
Dependencias o Plugins para Symfony
A partir de la versión Symfony 4, podremos descargar, instalar y actualizar diferentes librerías o "Paquetes", que nos servirán para ampliar o modificar diversas funcionalidades, dentro de nuestros proyectos.
Estos paquetes están alojados en un repositorio global, llamado Flex. Al principio, podíamos acceder al servidor desde la url flex.symfony.com, pero actualmente ha sido modificado y ahora está alojado directamente en Github. Desde su página oficial, podemos ver la siguiente aclaración si visitamos esta url.
"Si tienes un proyecto que usa Symfony 4+ full-stack framework, es muy probable que esté usando Symfony Flex. Symfony Flex configura automáticamente los paquetes cuando los instala o actualiza a través de recetas oficiales o aportadas. La forma en que servimos las recetas está cambiando y debes actualizar el paquete symfony/flex para aprovechar este cambio".
Para saber más acerca del sistema de repositorio de Symfony Flex Haz clic aquí
Ejecutando código dentro de Symfony
Existen varias formas de comenzar un proyecto con Symfony, podremos descargar un esqueleto o estructura sin las principales funcionalidades activadas, en el cual tendremos que ir añadiendo todos los paquetes que nos ayudarán, por ejemplo, con la generación de controladores, rutas y entidades; o si lo preferimos, podríamos descargar algunas de estas funcionalidades, ahorrándonos tiempo en el comienzo de nuestro desarrollo.
Por defecto, si quisiéramos poner en funcionamiento alguno de los paqutes de Symfony, deberíamos escribir en nuestra pantalla algo como la siguiente línea:
php bin/console make:controller
Lando nos ofrece la oportunidad de descargar ese esqueleto, incluyedo las principales funcionalidades de Symfony; por ejemplo el paquete Make, que nos permitierá generar controladores, entidades, contenidos, etc., entre otras opciones.
Para saber las posibilidades disponibles, así como los paquetes que nos ha descargado lando, escribiremos en cosola el siguiente comando:
lando console
Esto nos mostrará en pantalla, todos los paquetes, comando y funcionalidades disponibles en cada momento.
Una vez descargardos los "Paquetes", podremos ejecutarlos o llamarlos, desde la consola agregando el código. (lando + console + PAQUETE: OPCIÓN). Ej.:
lando console make:controller
Al ejecutar el código anterior, estamos pidiéndole a Symfony, que nos genere la estructura que compone un controlador, que será el encargado de gestionar nuestra primera página, con su respectiva plantilla y de esta manera, tendremos un punto de partida, antes de continuar con el resto de tareas.
Una vez ejecudado el código para generar nuestro controlador, se nos presentarán un conjunto de preguntas que iremos contestando, para que se añadan características o funcionalidades específicas, relacionadas con dicho controlador.
Cuando hayamos terminado por completo el proceso de generación del controlador, podremos explorar su contenido y acceder a la url generada con éste.
Explorando nuestro primer controlador (Controller)
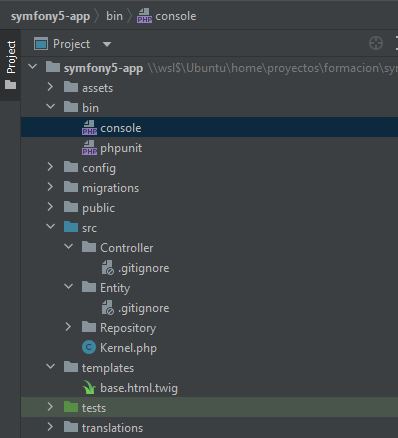
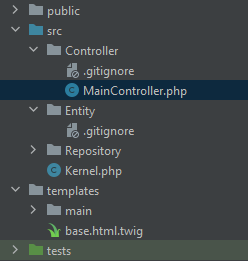
Si abrimos el archivo generado, que está dentro de la carpeta MIPROYECTO/src/controller, econtraremos la nueva clase generada con el nombre que hemos descrito en el paso anterior: MainController

<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
class MainController extends AbstractController
{
/**
* @Route("/main", name="app_main")
*/
public function index(): Response
{
return $this->render('main/index.html.twig', [
'controller_name' => 'MainController',
]);
}
}
Explicación
En la primera parte encontramos el namespace, que será la ubicación donde están alojados los archivos relacionados con nuestro controlador.
namespace App\Controller;
Si continuamos un poco hacia abajo, veremos tres líneas que comienzan con la palabra "use", esto le indica a Symonfy, otras clases o recursos que vamos a necesitar, para lograr que todo funcione correctamente.
Es muy importante, prestar atención en esta ubicación, ya que de lo contrario, no obtendremos el resultado esperado.
En este caso, necesitaremos tres clases :
- clase AbstractContoller, para heredar las funcionalidades necesarias para que nuestro controlador funcione.
- clase Response, para obtener la respuesta que esperamos al poner en marcha este controlador, que en nuestro caso, mostará en pantalla una página con el contenido por defecto que nos da Symfony, a través de una plantilla llamada index.html.twig, ubicada en la carpeta templates/main, de la cual hablaremos más adelante.
- clase Route, que nos permitirirá mediante la url "/main", acceder a través del navegador y ver el resultado esperado.
Accediendo a nuestra primera página
Como he mencionado anteriormente, por defecto, las urls de Symonfy se contruyen a través del archivo index.php, por lo que si quisiéramos ver nuesta primera página, deberíamos escribir simplemente, en nuestro caso, algo como lo siguiente:
http://symfony5-app.lndo.site/index.php/main
Pero para nuestra sorpresa, lo que vemos en pantalla es un error, como este:
Para corregirlo, simplemente tendremos que ejecutar el suguiente código, para borrar la causa de este error:
lando composer rem symfony/webpack-encore-bundle
Si ahora refrescamos nuestro navegador, veremos nuestra página funcionando correctamente:
Cómo evitar que aparezca index.php en nuestra url
Aunque nuestra página se vea correctamente, lo ideal sería no tener que añadir dentro de su url, la parte que se refiere al index.php, por lo que a continuación, tendremos que añadir un archivo .htaccess para corregir esto.
Abriremos la carpeta ubicada en la raiz de nuestro proyecto y crearemos un nuevo archivo .htaccess, a continuación pegaremos el siguiente código:
<IfModule mod_rewrite.c>
RewriteEngine On
# Determine the RewriteBase automatically and set it as environment variable.
RewriteCond %{REQUEST_URI}::$1 ^(/.+)/(.*)::\2$
RewriteRule ^(.*) - [E=BASE:%1]
# If the requested filename exists, simply serve it.
# We only want to let Apache serve files and not directories.
RewriteCond %{REQUEST_FILENAME} -f
RewriteRule .? - [L]
# Rewrite all other queries to the front controller.
RewriteRule .? %{ENV:BASE}/index.php [L]
</IfModule>