
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Cómo crear un módulo en Drupal 9 (1era Parte)
Drupal es un potente CMS o gestor de contenidos, que entre otras características, nos permite escalar cualquier proyecto para llegar a cumplir con innumerables requerimientos de nuestros clientes.
Para mantener un control durante la aplicación de cualquier mejora y a su vez facilitar la implementación de nuevas funcionalidades y del mantenimiento en cualquier proyecto; es recomendable encapsular dichas funcionalidades dentro de módulos, también conocidos como plugins, cuya activación y testeo nos dará la oportunidad de identificar más fácilmente las posibles causas en caso de ocurrir algún error en nuestra web.
Por eso a continuación te voy a guiar paso a paso en la construcción de un módulo, con el cual podrás modificar el formulario de comentarios que viene por defecto en cualquier instalación de Drupal 8 o 9 para que te sirva como referencia y puedas partir de esta base en el desarrollo de todos los módulos que hagan falta en tu proyecto.
Requisitos y recomendaciones
Es recomendable usar Composer para que puedas instalar todos los módulos con sus respectivas dependencias.(Ver video)
Deberás descargar y activar el módulo Devel para que puedas imprimir variables y otras opciones muy útiles
Te recomiendo descargar activar el módulo Admin Toolbar para facilitarte la navegación en Drupal
Te recomiendo descargar drush para que puedas ejecutar comandos directamente en consola que te ayudarán a ir más rápido en muchas de las operaciones que realizarás durante tu desarrollo. Para descargar drush, colócate en la carpeta raíz de tu drupal 9 y si ya has instalado composer ejecuta el siguiente comando: "C:\xampp\htdocs\midrupal9>composer require drush/drush", una vez descargado drush sólo tendrás que ejecutar "C:\xampp\htdocs\midrupal9>vendor/bin/drush COMANDO"
Si ya tenemos todo, comencemos a crear nuestro módulo:
Paso 1:
Crea una carpeta con el nombre de tu módulo en la siguiente ruta: '/sites/modules/custom/mi_modulo".
Es recomendable que todos los módulos que desarrolles estén dentro de la carpeta CUSTOM para que tu código esté más organizado. Al utilizar composer cada vez que instales un nuevo módulo de Drupal, Composer colocará estos módulos dentro de una carpeta llamada contrib, por eso, los que desarrolles tú deberían estar dentro de la carpeta "custom"
Paso 2:
Dentro de la carpeta de tu módulo, deberán estar al menos dos archivos para que funcione correctamente "mi_modulo.info.yml" y "mi_modulo.module", así que ahora vas a crear primero el archivo "mi_modulo.info.yml" y dentro vas a colocar los siguientes datos. Es importante que respetes los espacios en cada línea o no funcionará.
name: Mi modulo
description: 'Modifica el botón en el formulario de contacto de los comentarios'
package: mismodulos
type: module
core_version_requirement: ^8 || ^9
Paso 3:
Dentro de la carpeta de tu módulo, crea el archivo "mi_modulo.info.yml" y no hace falta que pongas nada más por ahora, sólo guárdalo.
¡FELICIDADES!, ya has creado tu primer módulo, ahora sólo tienes que activarlo para comprobar que no hay ningún error antes de continuar.
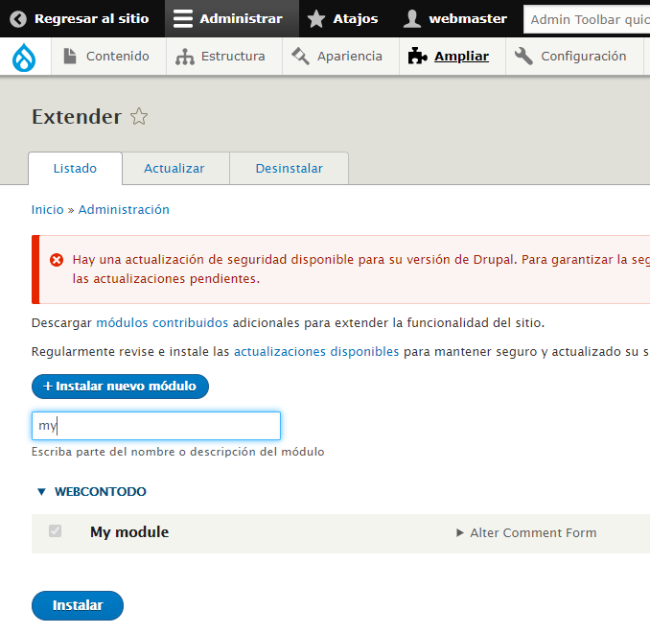
Para activar tu módulo podrás hacerlo usando drush "vendor/bin/drush en mi_modulo -y" o desde la interfaz llendo a "http://drupal9composer.localhost/admin/modules"

Paso 4:
Ahora nos toca trabajar con el archivo "mi_modulo.module", así que ábrelo y vamos a añadir la primera parte del código; antes de empezar recuerda que debes tener activado el módulo Devel para que funcione lo que estamos buscando, necesitamos imprimir el nombre del formulario que vamos a modificar, para ello, después de activar el módulo Devel, podemos escribir el siguiente código dentro del "mi_modulo.module":
<?php
/**
* @file
* Implement hook_form_alter().
*/
function mymodule_form_alter(&$form, \Drupal\Core\Form\FormStateInterface $form_state, $form_id){
ksm($form_id);
}
A continuación guarda los cambios y borra el caché de drupal.
Para borrar el caché de Drupal tienes dos opciones:
Opción 1:
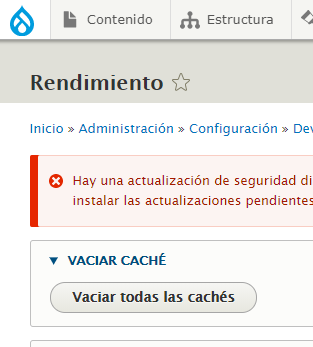
Llendo a "http://drupal9composer.localhost/admin/config", luego seleccionar "Rendimiento", a continuación hacer clic en el botón "Vaciar todas las cachés"

Opción 2:
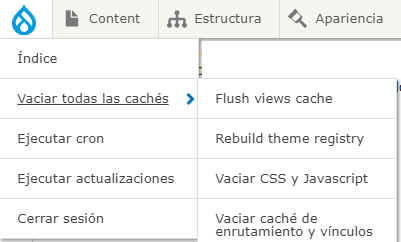
Si haz activado el módulo Admin Toolbar, verás el logo de Drupal en la parte superior izquierda; haciendo clic sobre el logo, verás el desplegable que te permitirá seleccionar Vaciar todas las cachés

Paso 5:
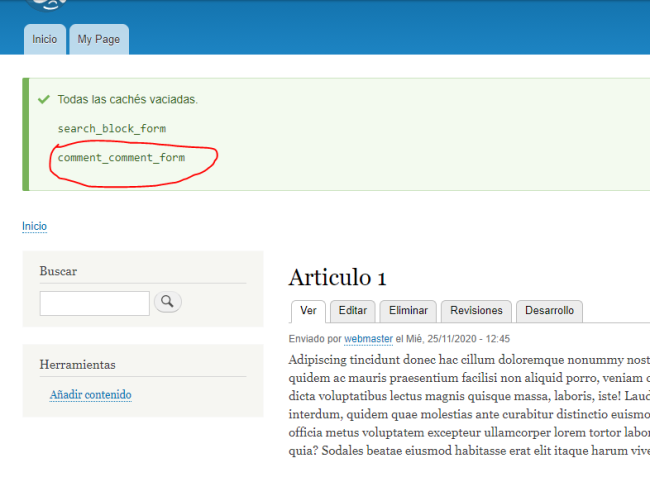
Para comprobar el cambio que acabamos de realizar, tendrás que crear un artículo de prueba, no importa el contenido y guardarlo. Y entonces podrás ver el (ID) o idenfificador de los formularios, esto te permitirá afectar sólo al formulario que tenga el identificador que quieras modificar.

Paso 6:
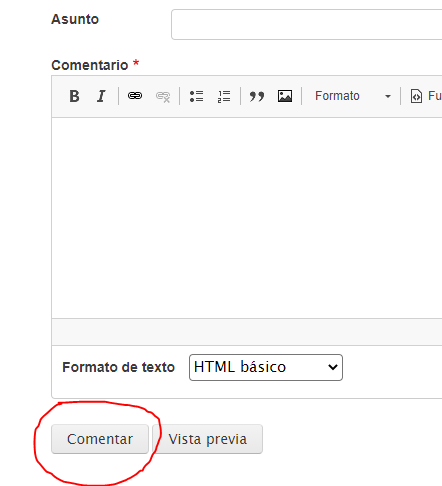
Ya que sabemos el ID o identificador del formulario, abriremos nuevamente el "mi_modulo.module" y añadiremos el resto del código, guardamos y comprobamos el cambio en el formulario de los comentarios, Ahora el botón habrá cambiado por el texto que hemos puesto t('Comentar'), la "t" es para que sea un texto que podamos traducir (Recuerda Vaciar los cachés):
<?php
/**
* @file
* Implement hook_form_alter().
*/
function mymodule_form_alter(&$form, \Drupal\Core\Form\FormStateInterface $form_state, $form_id){
//ksm($form_id);
if($form_id == 'comment_comment_form'){
$form['actions']['submit']['#value'] = t('Comentar');
}
}
Si vuelves a ver el artículo que habías creado, podrás comprobar que todo funciona correctamente.

A partir de Drupal 8, los módulos personalizados deberán colocarse en la ubicación: "/sites/modules/custom/mi_modulo"