
A pesar de que sigue cobrando fuerza la tendencia de utilizar Drupal Desacoplado o Headless, ya que permite implementar soluciones con Javascript, que amplian las posibilidades para el Frontend o apariencia en tus proyectos, además de ofrecer otras ventajas, como la carga de tus contenidos. Existen otras posibilidades, que nos permitirán desarrollar toda clase de proyectos, con las mismas prestaciones y sin salir de Drupal tal y está concebido.
Una de estas soluciones, la encontraremos en el tema Base conocido como Radix, cuya implementación permite integrar dentro de su estructura, la posiblidad de utilizar diferentes versiones de Bootstrap, Sass, ES6 y BrowserSync; lo cual permite a los maquetadores, conseguir el mismo resultado y beneficios, que si aplicaran un enfoque Desacoplado.

CÓMO INSTALAR RADIX EN DRUPAL
PRERREQUISITOS
Al igual que otros temas Base, utilizando en Drupal, que incluyen funcionalidades extra, en el caso de Radix, necesitaremos tener instalado en nuestro servidor, Node.js y Npm, para completar la configuración del Subtheme.
Por esta razón, utilizaremos Lando, para facilitar este proceso, de esta manera, sólo tendremos que concentrarnos en el resto de requisitos, descritos en su página oficial.
Si todavía no conoces Lando, y quieres saber cómo se instala, Haz clic aquí
Una vez instalado lando, puedes crear la carpeta donde instalarás tu proyecto de Drupal, y a continuación, añadir el archivo de configuración .lando.yml, con el siguiente contenido, adapatándolo a los detalles de tu proyecto:
name: drupal9
recipe: drupal9
config:
webroot: web
php: '8.0'
proxy:
appserver:
- drupal9.lndo.site
services:
node:
type: node
drupal9:
type: mariadb
portforward: true
creds:
user: drupal9
password: drupal9
database: drupal9
tooling:
npm:
service: node
node:
service: node
gulp:
service: node
yarn:
service: node
Si lo prefieres, también puedes realizar la instalación con el tipo de servidor que tengas instalado, tomando en cuenta que deberás tener instalado Node.js y NPM.
INCOMPATIBLE CON DRUSH 11:
Es muy importante, que antes de comenzar con el proceso de generación de un Subtema, a partir de Radix, tomes en cuenta, de que no será posible si tu versión de Drush es mayor de 10, ya que a día de hoy, todavía no es compatible con Drush 11.
Así que en nuestro caso, nos aseguraremos de instalar la versión de drush anterior a la 11, para ello, utilizaremos el siguiente comando de composer:
lando composer require drush/drush:10.*
CÓMO GENERAR UN SUBTEMA CON RADIX
Para poder generar un tema personalizado, tomando como base Radix, tendremos que seguir lo siguientes pasos:
-
DESCARGAR Y ACTIVAR EL MÓDULO COMPONENTES! DE DRUPAL:
lando composer require drupal/components
lando drush en components
-
DESCARGAR Y ACTIVAR EL THEME RADIX (PARA TENER DISPONIBLE SUS COMANDOS)
lando composer require drupal/radix
lando drush then radix
-
GENERAR EL SUBTEMA:
Para esto, necesitaremos especificar la ubicación de nuestro tema Radix, dentro del comando drush, o nos devolverá un error de "comandos no disponibles".
Si hemos instalado Drupal usando Composer, la ubicación será "web/themes/contrib"; el comando a utilizar es el siguiente:lando drush --include="web/themes/contrib/radix" radix:create SUBTHEME_NAME
-
ACTIVAR Y CONFIGURAR EL SUBTEMA:
Ahora que se ha generado el nuevo Subtema, podremos activarlo como predeterminado y realizar algunos cambios de configuración, a nivel de la interfaz y ejecutar algunos comandos por consola para que terminen de descargarse y activarse otros elementos del Subtema.
CONFIGURACIONES EXTRAS EN EL SUBTEMA
Una vez hayamos activado nuestro tema, notaremos que todavía faltan algunos ajustes, para que todo se vea aproximadamente parecido a lo que esperamos. A continuación te detallo estos últimos pasos necesarios para poner correctamente en marcha tu nuevo subtema:
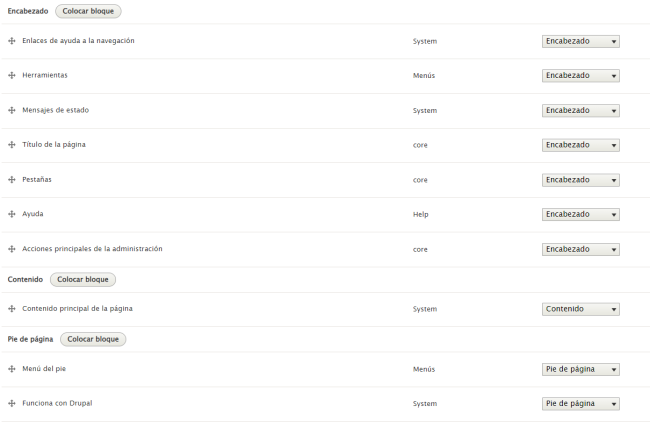
- Redistribución de Bloques
Siempre que instalamos un nuevo Tema o Subtema, Drupal cambia las posiciones de sus bloques, adaptándolos a la configuración del tema, por lo tanto, si queremos que todo funcione correctamente, tendremos que dirigirnos a la página de administración de los bloques, en la url "estructura/bloques" y recolocar todos los elementos, dentro de las zonas correspondientes:
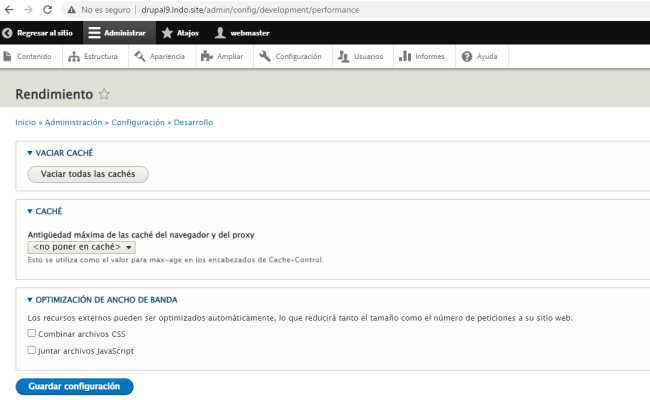
- Deshabilitar la combinación de archivos CSS y JS
Durante el proceso de desarrollo, siempre se recomienda que desativemos la opción que nos viene por defecto en Drupal, que combina los archivos CSS y JS, cuyo propósito es reducir el tiempo de carga de nuestra web y así incrementar su velocidad.
Para encontrar esta opción, nos iremos a la url "/admin/config/development/performance", y desmarcaremos ambos check, al menos mientras estemos en nuestro entorno de desarrollo.
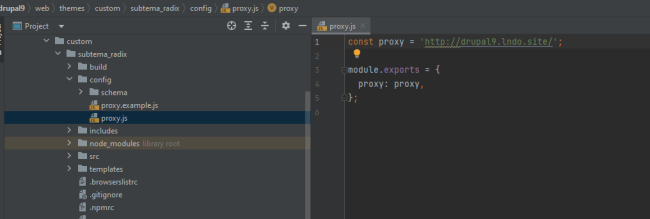
- Configuración del BrowserSync
Esta opción nos permitirá comprobar en tiempo real, todos los cambios que vayamos añadiendo a nuestro tema, en lo que se respecta a los estilos css.
Para habilitar esta opción, tendremos que editar el archivo proxy.js, dentro de "subtema/config".
Una vez actualizada la variable, dentro del archivo proxy.js, ejecutaremos el siguiente comando para que empiece a funcionar el proceso de sincronización:
npm run watch