Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Con la incorporación del módulo Views o Vistas en el núcleo de Drupal a partir de la versión 8, se ampliaron considerablemente las posibilidades para crear nuevas formas de mostrar contenidos, añadiendo además, capacidad de interacción y versatilidad y una mayor facilidad de implementación a la hora de configurar nuestros proyectos.
Las vistas ofrecen la oportunidad de crear consultas a la base de datos, mediante la interfaz de usuario, para mostrar contenidos filtrados, limitados por diferentes categorías o con acceso a usuarios específicos, entre otras muchas formas de aplicación.
Es por ello, que una vez comprendidos los fundamentos relacionados con las vistas, podrás sacarle partido a una infinidad de posibilidades, sin tener que ser un experto en bases de datos, creación de consultas o programador avanzado.
Hoy te voy a mostrar cómo crear diferentes tipos de vistas, utilizando los filtros y otras opciones adicionales, que te llevarán a lograr páginas web mucho más atractivas y funcionales, para ti y tus posibles clientes.
Prerrequisitos:
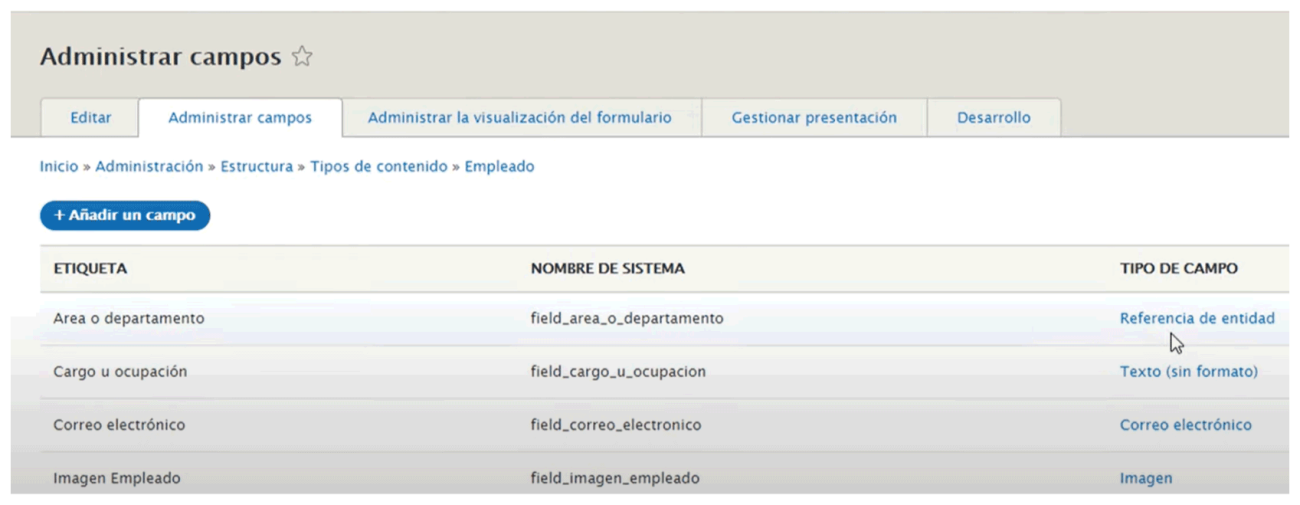
Creación de un tipo de contenido. Para los ejemplos he creado un tipo de contenido "Empleado" con varios campos:
- Cargo u ocupación Texto (sin formato)
- Correo electrónico Correo electrónico
- Imagen Empleado Imagen
- Teléfono Texto (sin formato)

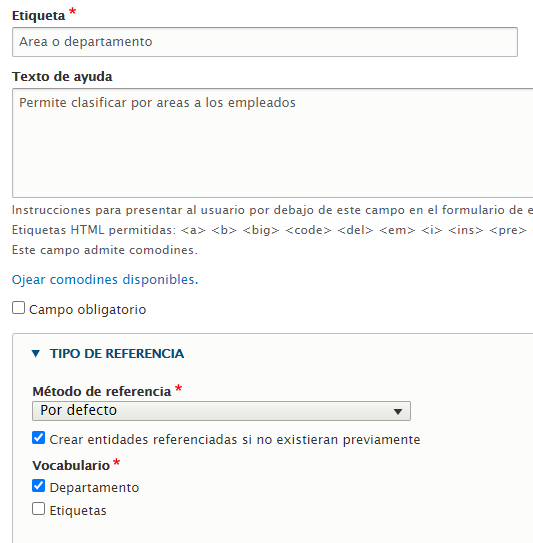
Creación del vocabulario. Además, he creado una taxonomía o vocabulario "Departamento" y posteriormente el campo "Area o departamento" del tipo Referencia de entidad para poder clasificar a los empleados.

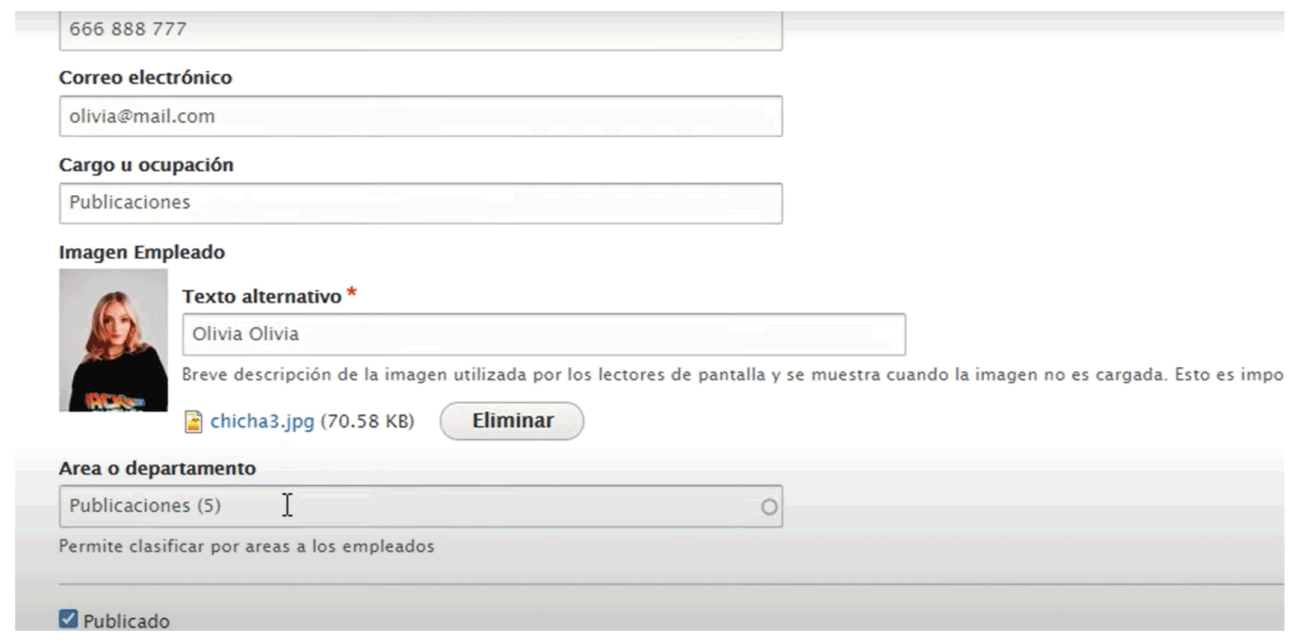
Creación de varios empleados. Una vez configurado el tipo de contenido empleado con todos sus campos, el siguiente paso será añadir al menos (6) con todos sus respectivos campos llenos, para realizar los ejemplos.

Ejercicios:
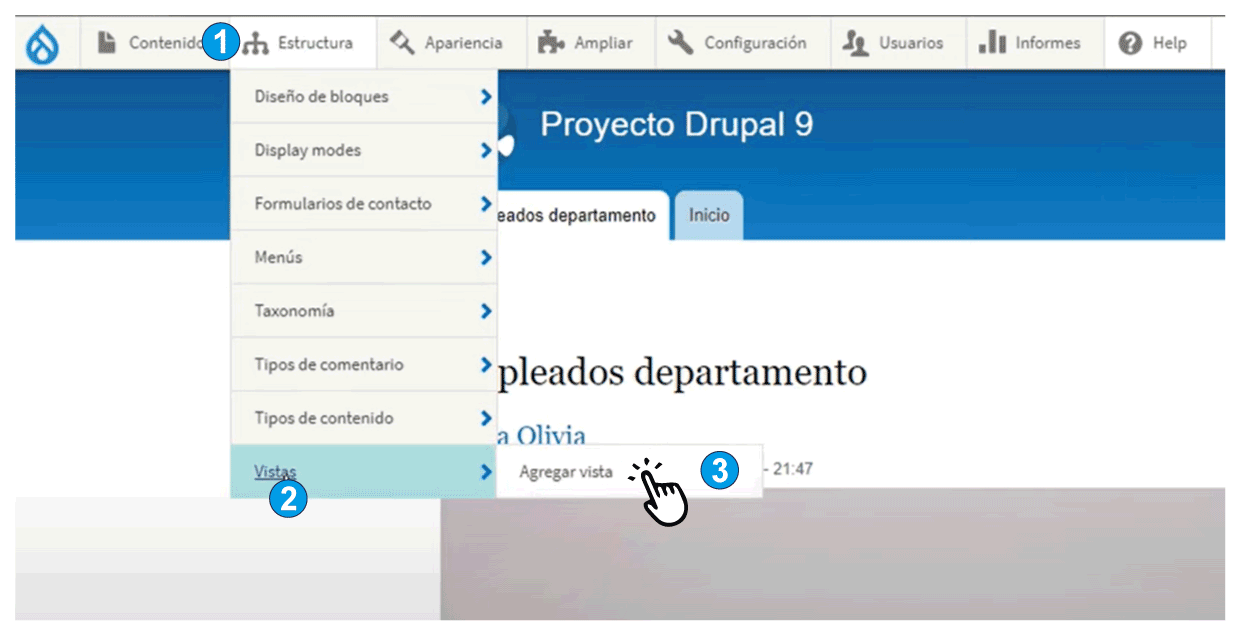
Para crear una vista nueva, tendremos que dirigirnos al menú estructura/vistas/nueva vista

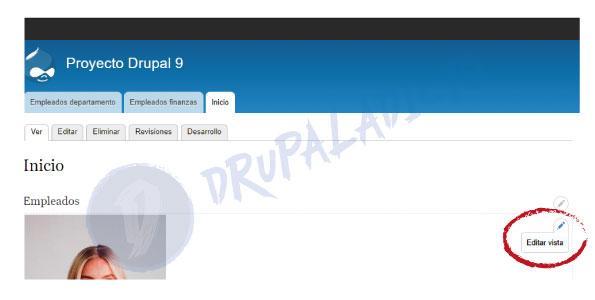
Si queremos modificar una vista existente, podremos hacerlo desde el quick edit de drupal, sin tener que navegar hasta estructura/vistas

Creación de vista tipo bloque con filtro simple
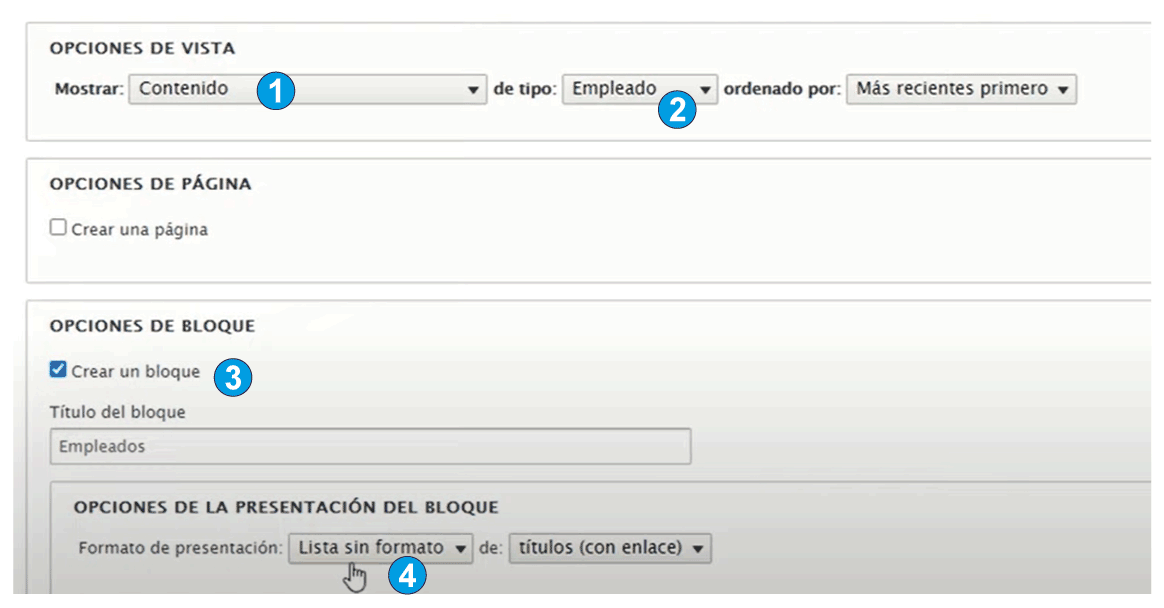
Para crear una vista del tipo bloque, nos iremos a "estructura/vistas" y allí podremos crear una nueva vista, para este ejemplo crearemos una del tipo bloque, que nos muestre el contenido del tipo empleados, y dejaremos el resto de valores que nos vienen por defecto.

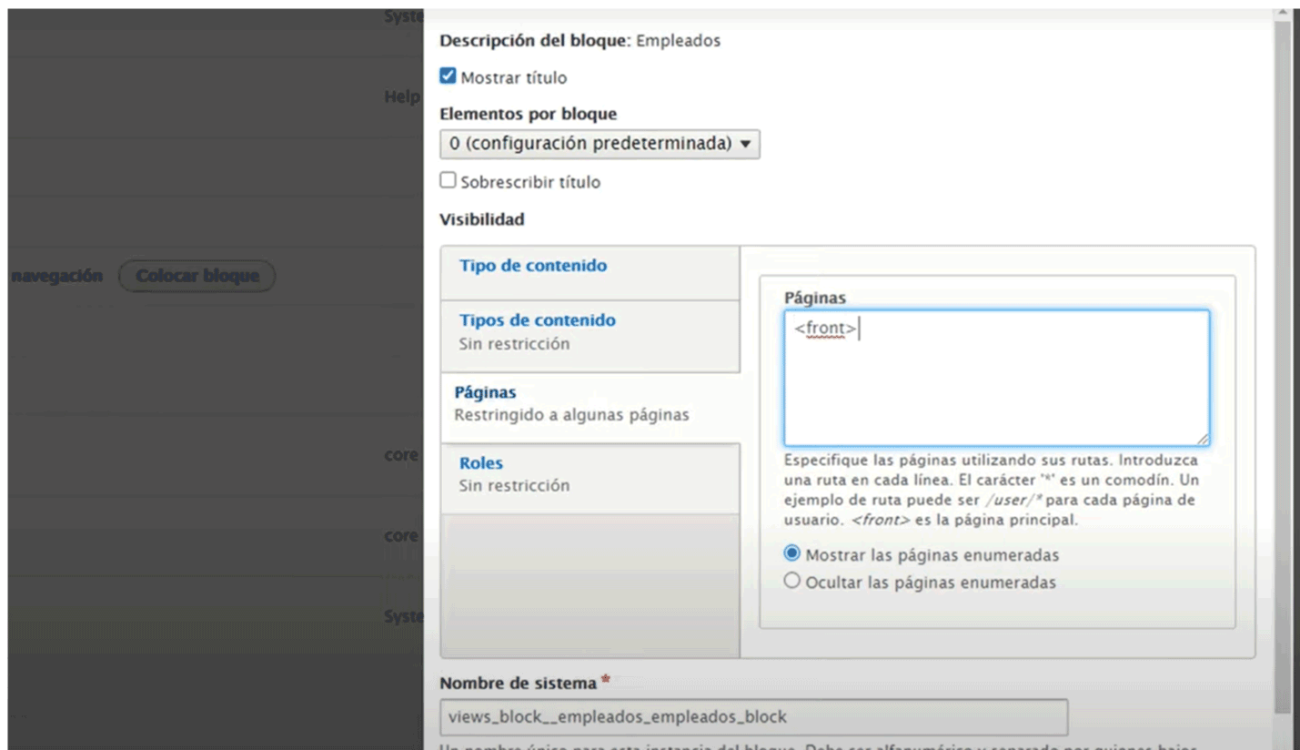
El siguiente paso sería modificar los títulos para que, por ejemplo al activarlo podamos encontrar más fácilmente el nombre dentro del listado de bloques; además aprovechamos para añadir la imagen del empleado y luego recolocamos las posiciones.


Una vez que tengamos nuestra vista actualizada, con todo lo que deseamos mostrar en la página principal, nos iremos a "estructura/diseño de bloques", donde seleccionaremos el área de colocación y activaremos nuestra vista tipo bloque para que se muestre solamente en la página principal.

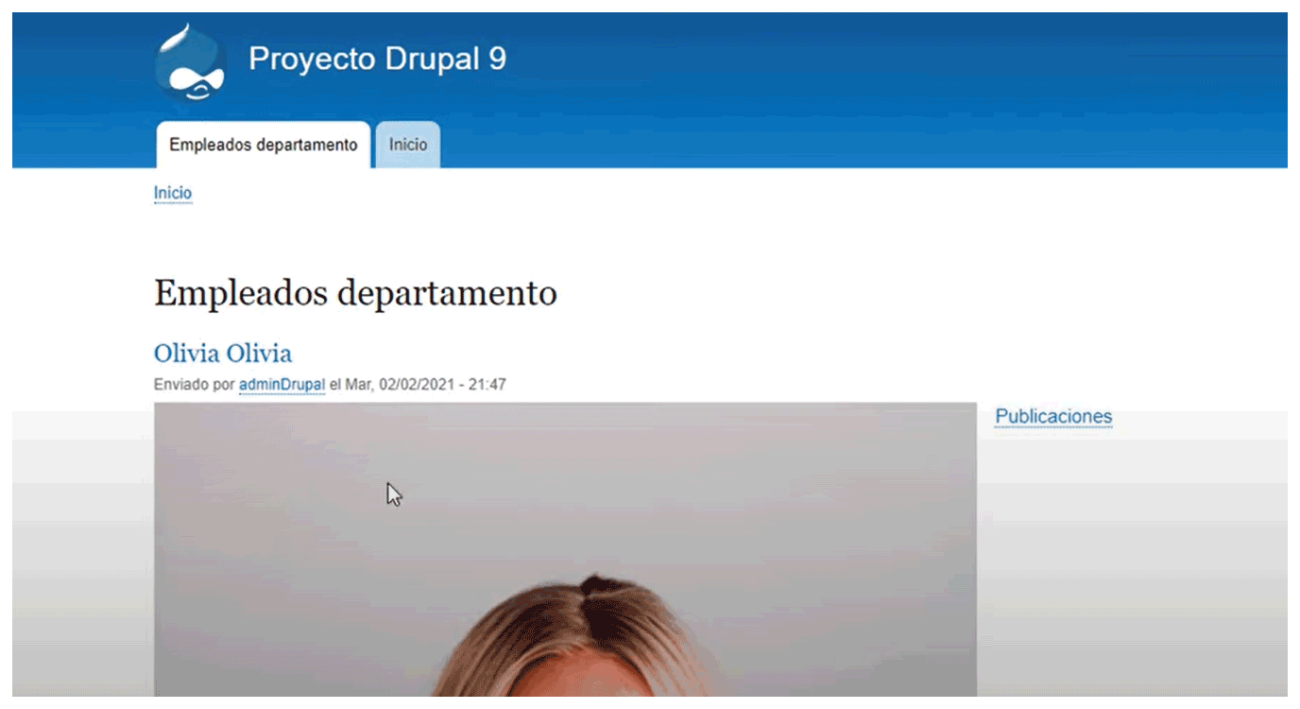
Creación de vista tipo página con filtro simple
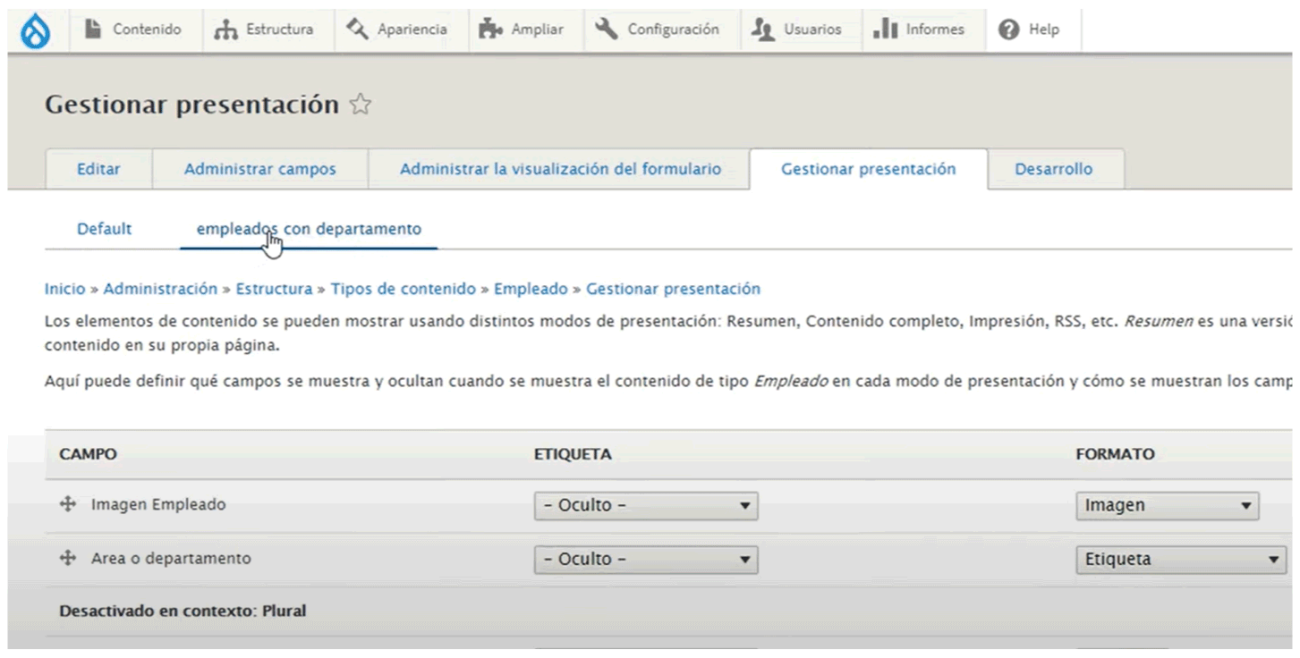
En este ejercicio, en lugar de crear una vista con campos, como la anterior, utilizaremos un nuevo "View Modo" o "Modo de visualización" personalizado, que añadiremos en el tipo de contenido Empleado, de esta manera podremos cambiar la forma de presentación de los datos sin la obligación de realizar cambios en los archivos twig de nuestro tema.

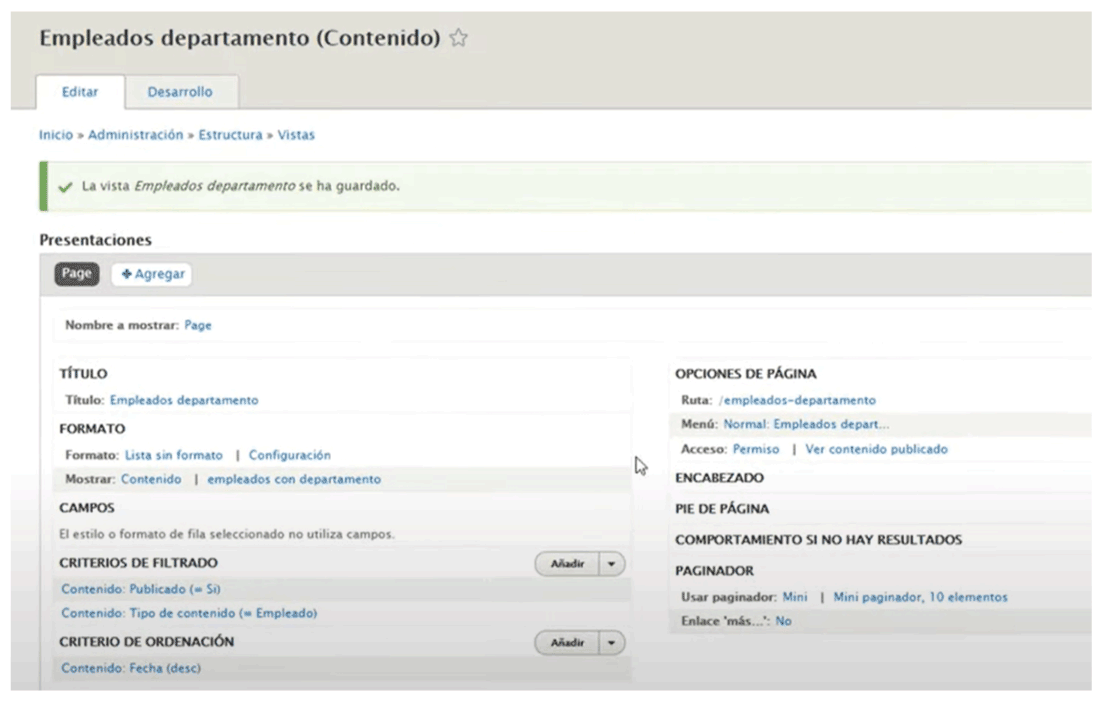
La creación de la vista tipo página será parecida a la del tipo bloque, pero en el apartado FORMATO, en lugar de mostrar campos, tendremos que seleccionar CONTENIDO y posteriormente el modo de vista que hemos creado previamente "empleados con departamento", desde el listado que se mostrará al hacer clic sobre el modo de vista que está por defecto.

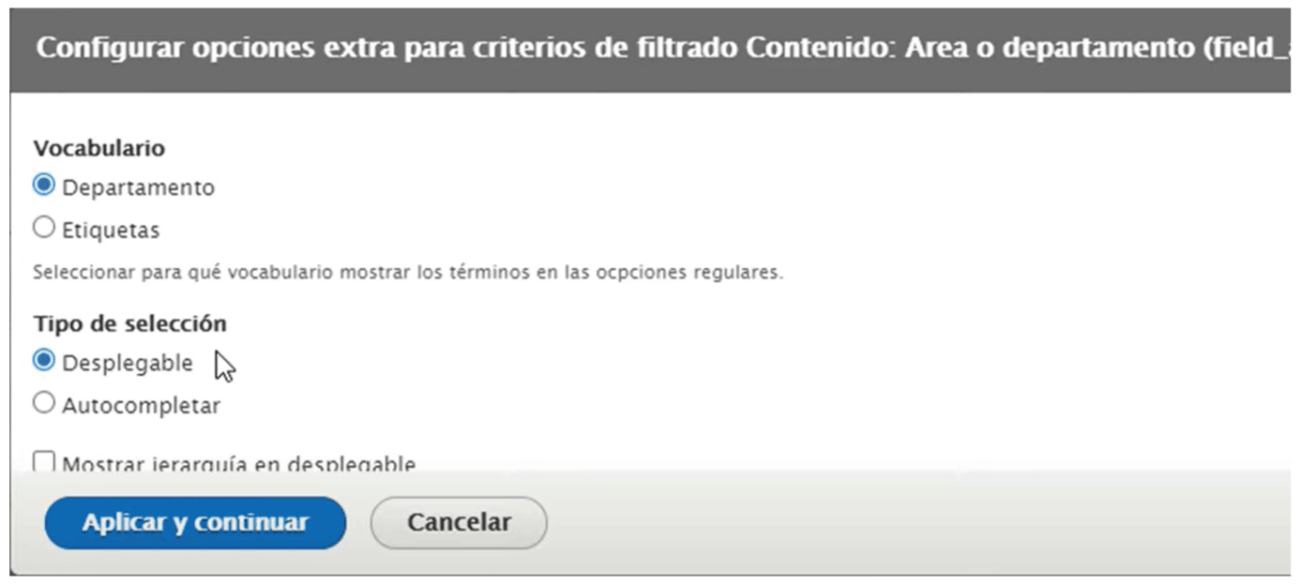
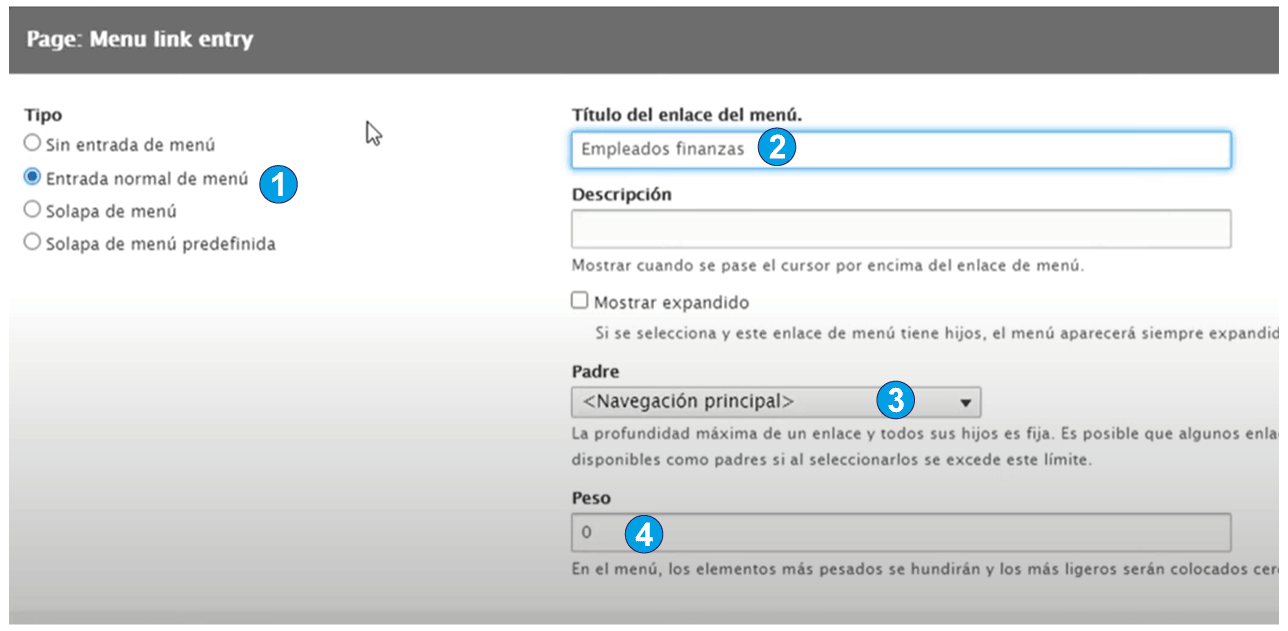
Otro de los cambios que realizaremos en esta vista, es añadir un filtro más, para que sólo se muestren los empleados de un departamento específico. Una vez completada la configuración de la vista, activaremos el enlace del menú para que podamos acceder desde cualquier parte de la web a este contenido.

Tan pronto como terminemos la configuración de nuestra segunda vista y guardemos los cambios, podremos dirigirnos a la página principal, para comprobar que tenemos un nuevo elemento en el menú principal, que nos llevará a la vista en la que sólo se muestran los empleados que forman parte del departamento que hemos seleccionado previamente.
Recuerden, que los departamentos son un vocabulario que añadimos utilizando taxonomías y por esta razón, al añadir dicho campo en el apartado de filtros, podremos mostrar específicamente los contenidos que cumplan con esta relación.

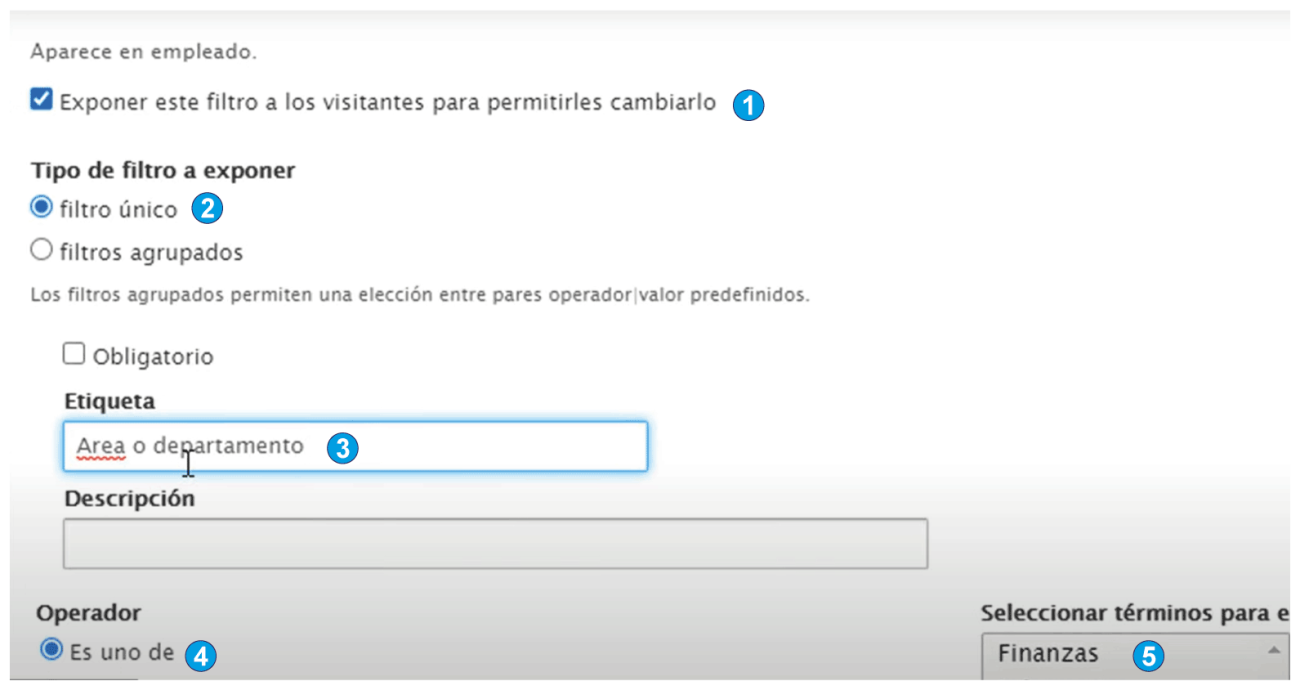
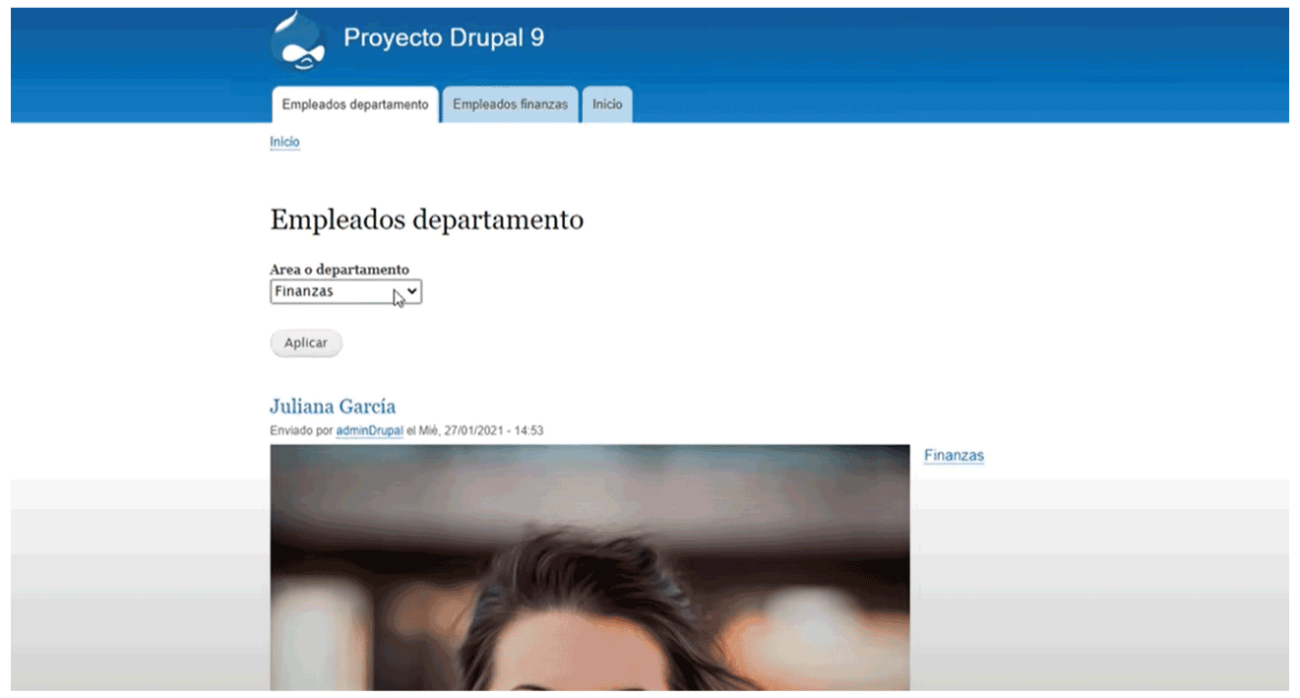
Modificación de vista página con filtro expuesto
En este último ejercicio, hemos añadido un filtro en la vista del tipo página, que creamos anteriormente, con la característica de ser FILTRO EXPUESTO, en lugar de ser un filtro único, de esta forma, ofreceremos a los usuarios, mediante la selección de dicho filtro, cuáles contenidos verán según sus necesidades.
Los filtros expuestos nos permiten implementar, consultas dinámicas en nuestros contenidos sin que tengamos que complicarnos en el desarrollo de código complejo o tener conocimientos acerca del manejo de base de datos.


También podremos ampliar las opciones disponibles en los filtros de las vistas de Drupal, con la implementación del módulo Better Exposed Filters que nos permite algunos extras interesantes, que explicaré en próximos videos.
Al momento de escribir este artículo, desgraciadamente este módulo sigue en proceso, por lo que todavía no es del todo estable para instalarlo en Drupal 9, posiblemente sea incorporado como una de las mejoras del núcleo de Drupal en posteriores versiones.