
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Al igual que el tratamiento de las imágenes, otros de los retos con los cuales nos encontramos a la hora de crear una web, se refiere a la creación y configuración de los formularios que se utilizarán, tanto para ofrecer la opción de comunicarnos con los usuarios, como la de realización de pedidos o petición de servicios específicos.
A partir de Drupal 8, por defecto, tenemos integrado un formulario de contacto, al que podremos acceder automáticamente si añadimos "/contact" en nuestro navegador, a continuación del dominio de nuestra web; pero también existe la posiblidad de añadir y configurar varios formularios, por medio de uno de los módulos más potentes que ofrece la comunidad Drupal, llamado Webform.
Pero antes de ponernos a diseñar nuestros formularios, para enviarlos necesitaremos un servidor de correos, encargado de gestionar estos envios. Por suerte, contamos con una manera bastante sencilla y práctica, para hacerlo sin salir de nuestro entorno local, gracias al servicio mailhog, disponible en Lando.
Cómo configurar Mailhog para enviar correos con Lando
Ya que estamos trabajando con Drupal 9 y Gatsby, los siguientes cambios estarán destinados a activar el servicio de correos Mailhog, dentro de nuestro sitio Drupal 9, para poder comenzar con las pruebas de envios de formularios. Inicialmente, activaremos la configuración y probaremos con el formulario de contacto por defecto que trae Drupal.
Para ello, seguiremos los siguientes pasos:
Paso 1 : Modificar la configuración de Lando
Ya sabemos que Lando tiene una configuración por defecto, pero que podremos personalizarla según las necesidades de nuestro proyecto, como hemos hecho con el caso de la configuración para que Gastby conecte con nuestro Drupal, que explicamos en el capítulo Conectando Gatsby con Drupal 9.
En este caso, abriremos con el IDE de nuestra preferencia, el archivo de configuración de nuestro Drupal 9, que se generó automáticamente, y añadiremos las siguientes líneas, justo debajo de los valores iniciales:
name: drupal-gatsby recipe: drupal9 config: webroot: web
proxy:
mailhog:
- mail.mailhog.lndo.site
services:
mailhog:
type: mailhog
portforward: false
hogfrom:
- appserver
appserver:
type: php
Explicación
En la primera parte del código, definimos, por medio del Proxy, la url con la que accederemos a nuestro servidor de correos Mailhog, en este caso mail.mailhog.lndo.site, de esta manera, podremos comprobar los correos recibidos desde Drupal 9, cuando se ejecute cualquier formulario, previamente configurado con un correo electrónico válido.

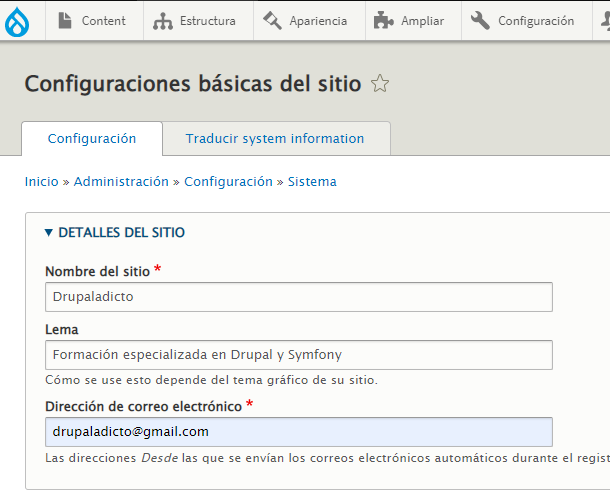
Cuando realizamos la instalación por defecto de Drupal, justo antes de entrar a la web instalada, veremos el formulario donde definimos el correo del sitio y el del administrador. Ambos correos podrán ser modificados posteriormente accediendo a la url "/admin/config/system/site-information", para cambiar el correo del sitio. O, en el caso del correo del administrador, a la url de edición del perfil "/user/1/edit".
Paso 2 - Confirmación del correo del sitio Drupal 9
Ahora que sabemos donde cambiar, el correo electrónico para el envio del formulario de contacto por defecto que nos trae Drupal, nos moveremos a la url correspondiente y nos aseguraremos de haber configurado un correo electrónico para nuestro sitio.

En el apartado de Services, es donde definiremos el resto de configuraciones relacionadas con Mailhog, para que funcione correctamente. (Recuerda respestar los espacios o no funcionará tu configuración).
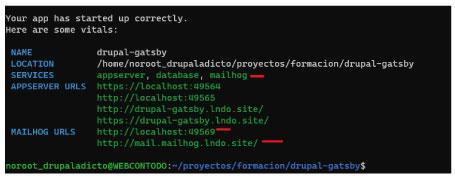
Paso 3 - Reinicio de la aplicacion
Lo próximo que haremos, una vez guardados los cambios de la configuración de Drupal y de Lando, antes de probar si se envia correctamente el formulario, será reiniciar nuestro Lando, para que se añadan los datos recién modificados en su configuración; para ello ejecutaremos el siguiente comando:
lando rebuild
Una vez terminada la ejecución del comando anterior, veremos que se han añadidos nuevos datos, relacionados con el servidor de correos.

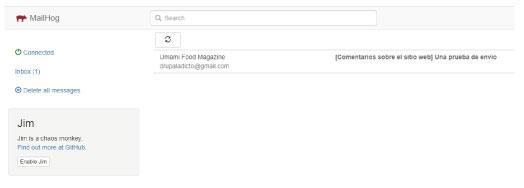
Paso 4 - Prueba de envio del formulario de contacto
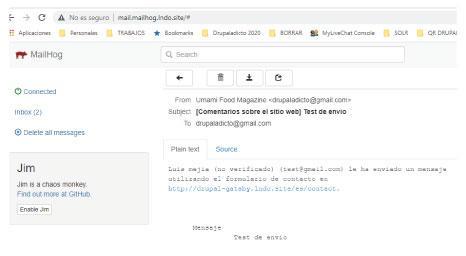
Ya tenemos todo listo, ahora sólo faltará comprobar que al rellenar el formulario de contacto, se envia correctamente y podremos comprobarlo accediendo a la url que definimos al principio.
Para acceder al formulario de contacto, en el caso de nuestra instalación Drupal con Umami Magazine, veremos el enlace llamado contacto, en el pie de la página.



¡Felicidades!
Has aprendido a enviar y testear el envio de correos desde Drupal 9, en tu entorno local utilizando Mailhog y lando. Eso significa que estás preparad@ para pasar al siguiente nivel, la construcción de formularios en Gatsby conectados a formularios de Drupal, utilizando Webform.
Nos vemos en el siguiente reto!!!