Si estamos trabajando en un proyecto Drupal Healess con Next.js, tendremos que buscar la manera más sencilla y rápida para crear y configurar nuestra aplicación en un entorno local. En este caso, vamos a crear la apliación de Next.js que conectará con nuestro Drupal Commerce, para ello utilizaremos Lando.
Desde que lo descubrí, recomiendo a todos el uso de Lando, ya que es la forma más sencilla y potente, de configurar casi todo lo que necesitarás, para tus proyectos, sin perder tiempo innecesario en descargas y configuraciones complicadas.
Si todavía no has trabajado con Lando, te dejo una guía rápida de instalación, para que puedas continuar de inmediato: HAZ CLIC AQUI
Cómo instalar Next.js creando un archivo de configuración .lando.yml
A diferencia de la instalación que realizamos para el Drupal Commerce, esta vez crearemos nuestro propio archivo de configuracíon, para tener el control total sobre detalles como la url y el puerto con el que accederemos a nuestra aplicación, o las versiones necesarias de node, yml, etc.
Así que nos colocaremos en la ubicación destinada a nuestra aplicación Next.js; a continuación, crearemos la carpeta para alojarla, y dentro crearemos el nuevo archivo de configuración para lando:
sudo mkdir nextapp
sudo chmod -R 777 nextapp
cd nextapp
sudo touch .lando.yml
Ahora abriremos el archivo, con el editor nano o el de tu preferencia, y pegaremos el siguiente código dentro:
name: nextapp
proxy:
appserver:
- nextapp.lndo.site
services:
appserver:
type: node:14
command: "yarn dev --hostname 0.0.0.0 --port 80"
install_dependencies_as_me:
- yarn install
tooling:
yarn:
service: appserver
npm:
service: appserver
node:
service: appserver
Guardaremos los cambios y arrancaremos lando, para comenzar con la descarga de los archivos necesarios para nuestra aplicación Next.js, para ello, ejecutaremos el siguiente comando:
lando start
Una vez arrancado lando, podremos ejecutar uno de los siguientes comando, dependiendo de lo que quieras hacer con tu aplicación:
Opción 1 - Uso de inicio básico
En este caso, descargarías el esqueleto básico para tu aplicación Next.js, con el comando siguiente:
lando yarn create next-app -e https://github.com/chapter-three/next-drupal-basic-starter
Opción 2 - Uso de inicio básico con DrupalClient
Esta es la opción que utilizaremos para nuestra aplicación, ya que el propósito será conectarla con el Drupal Commerce que hemos instalado previamente:
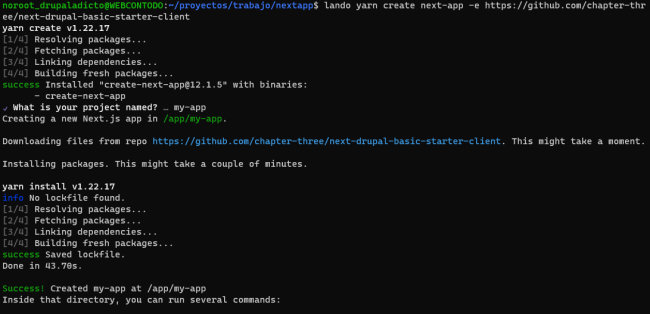
lando yarn create next-app -e https://github.com/chapter-three/next-drupal-basic-starter-client
En este ejemplo, hemos optado por la opción dos, para nuestra aplicación Next.js.
Una vez descargados los archivos de nuestra aplicación my-app, ya sólo nos faltará conectar nuestra recién estrenada aplicación Next.js, con nuestro Drupal Commerce, eso lo veremos en el siguiente capítulo.

Hasta la próxima.