Ahora que ya tenemos instaladas todas las dependencias del módulo Next.js, podremos comenzar a configurar nuestro sitio Next, dentro de Drupal. Suena un poco confuso, tener un sitio dentro de otro, pero el objetivo es servir la información guardada en Drupal, para que pueda ser consultada desde la aplicación externa, que en este caso estará creada con Next.js.
Por esta razón, creaemos un servicio, con su propia url, a la que cual podremos acceder una vez comencemos con la creación de nuestra aplicación Next.js, que todavía no hemos creado.
Paso 1 - Creación del Sitio Next dentro de Drupal
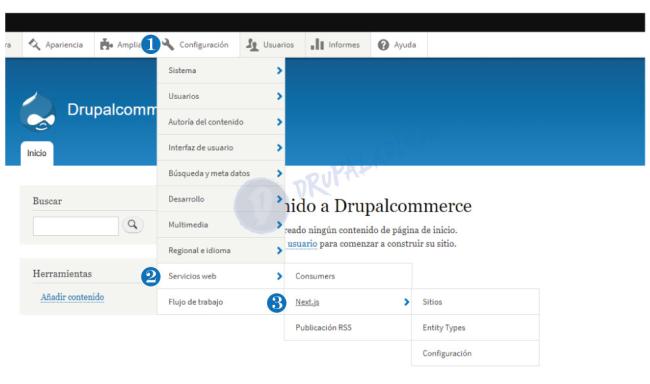
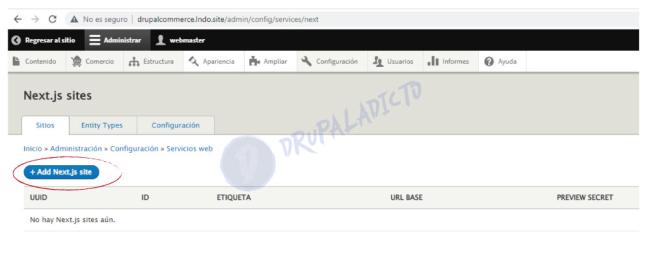
En este paso, nos dirigiremos a al url "/admin/config/services/next", y a continuación haremos clic en la opción para añadir un nuevo Sitio Next.

Se nos abrirá una pantalla, donde veremos cualquier Sitio Next que hayamos creado, pero como en nuestro caso, todavía no tenemos ninguno, haremos clic en el botón de Añadir Sitio.

Ahora rellenaremos los campos con la siguiente información:
Etiqueta: tienda
URL Base: http://drupalcommerce.lndo.site
Preview URL: http://drupalcommerce.lndo.site/api/preview
Preview secret: preview-secret-here
Una vez hayamos introducido todos los cambios, habremos creado nuesto primer Sitio Next.js dentro de Drupal.
Paso 2 - Configuración de las URLs o Paths
El módulo next-drupal utiliza las rutas, para resolver recursos para `getStaticProps`. Por lo tanto, para que esto funcione, necesitaremos configurar los alias de ruta, para nuestros tipos de contenido.
Para configurar estar rutas, utilizaremos los Patrones, que nos facilita el módulo Pathauto, que ya hemos instalado, como parte de las dependencias para el módulo Next.js.
Así que vamos a crear nuestro primer patron de url, asignado a los artículos de Drupal.
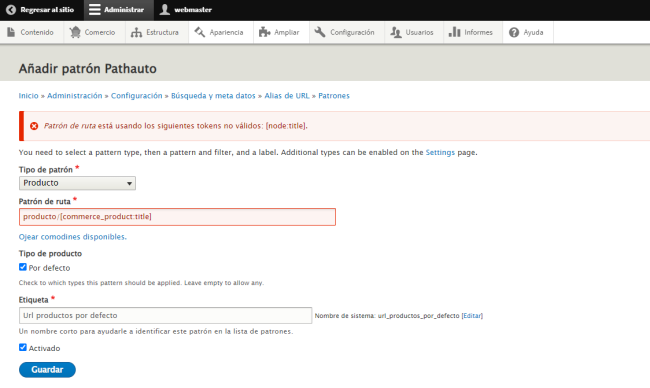
Para añadir un nuevo patrón de url, nos dirigiremos a /admin/config/search/path/patterns/add, y una vez allí, seleccionaremos cuál será la entidad o entidades a las que vamos a configurarles dicho patrón. En nuestro caso, vamos a establecer el patrón para los productos:

Paso 3 - Activación del Modo de Previsualización
El módulo Next.js, junto con el complemento next-drupal, nos facilitará la creación de rutas para la vista previa de Next.js.
Si queremos configurar el modo de vista previa para un tipo de entidad, en este caso, nuestros productos, debemos configurar:
- Un consumidor autenticado, para ello, utilizaremos el Módulo Simple OAuth, que se descargó como parte de las dependencias del módulo Next.js.
- Un site resolver o resolución de sitio para el tipo de entidad.
Para crar el Consumidor autenticado, antes deberás crear el Rol, con sus respectivos persmisos y a continuación, crear un usuario y asignarle dicho Rol, para que pueda acceder.
3.1 - Creación y configuración del Consumidor
Si todavía no has creado un Consumidor, te invito a leer y ver los videos y la documentación siguiente:
3.2 - Creación y configuración del Site Resolver
Un sistema de resolución de sitios le dice a Drupal cómo resolver la URL de vista previa para una entidad.
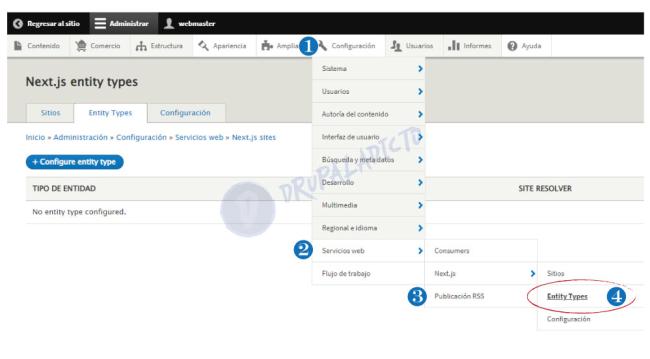
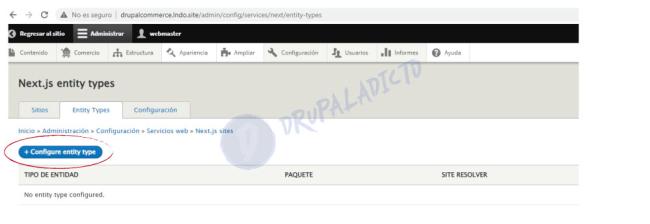
Para nuestro sitio, vamos a configurar una resolución para el tipo de entidad Producto. Por lo que accederemos a la url /admin/config/services/next/entity-types

Una vez, accedamos a la siguiente pantalla, seleccionaremos Configure entity type:

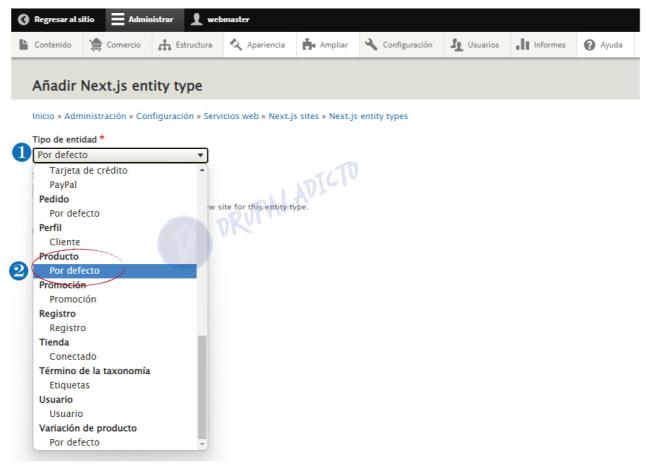
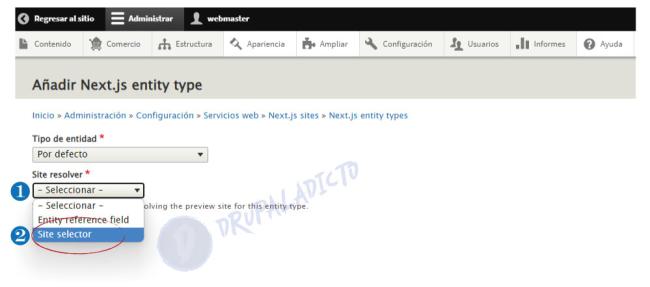
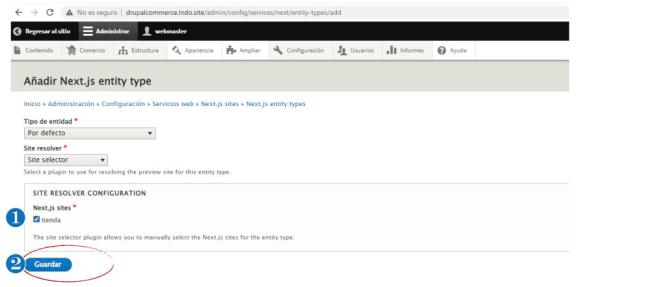
En esta segunda pantalla, tendremos que seleccionar varias opciones que se nos irán desplegando, en función de nuestra primera opción:
Nosotros seleccionaremos el Producto, como entidad para nuestro ejemplo.



Cuando hayamos terminado de seleccionar todo, haremos clic en el botón Guardar.
Ahora ya podemos comenzar a crear nuestra Aplicación de Next.js...
Nos vemos en el siguiente capítulo.