
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Si quieres aprender a manipular código en tus plantillas Twig, para realizar operaciones del tipo, ocultar un campo dependiente de otro o imprimir valores directamente en la plantilla de cualquier contenido, ya no tendrás que recurrir a las preprocess_functions(), porque, además de esta opción, a partir de Drupal 8, tienes la posibilidad de ejecutar código, aplicar css condicional y otras muchas opciones, con el empleo de Twig el sistema en que se han diseñado las plantillas a partir de Drupal 8
Cómo personalizar las plantillas Twig en Drupal 9:
A partir de Drupal 8, se sustituyeron las Plantillas php con la extensión .tpl por otras mejoradas, que incluyen el lenguaje Twig. Esta nueva adaptación permite la ejecución de código de forma más ordenada y limpia en nuestras plantillas de Drupal, para modificar el aspecto de nuestros contenidos.
También tenemos la posibilidad de activar el Modo Depurador o Modo Debug, que nos permite conocer los "Nombres sugeridos" para que nuestras plantillas afecten a tipos de contenido específicos, facilitando considerablemente la maquetación del proyecto.
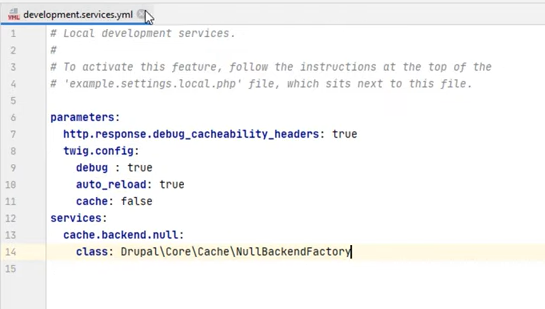
Te dejo las instrucciones para que puedas activarlo: Configuración Desarrollo Local Drupal 8

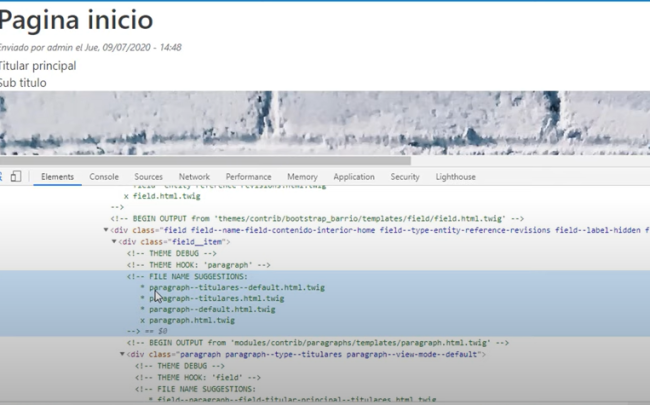
Una vez tengas activado el Modo Depurador de Drupal y refrescado Caché de Drupal, podrás comenzar a explorar tus contenidos y confirmar las "Sugerencias" para las plantillas personalizadas, que te permitirán realizar las modificaciones necesarias en cada caso.

Además de las "Sugerencias", para que puedas nombrar tus plantillas según el contenido al que quieres aplicarle los cambios, Drupal te mostrará la ubicación de la plantilla original, para que la puedas copiar y renombrar adecuadamente.

Una vez hayas copiado y renombrado, según la sugerencias de Drupal, la Plantilla original, podrás comenzar a realizar todo tipo de modificaciones, que podrás comprobar a medida que vayas avanzando para realizar ajustes y mejoras.

Cómo imprimir campos dentro de una plantilla twig:
Por defecto, todas las plantillas del tipo Twig, en Drupal, nos vienen con la variable {{ content }}, esta se encargará de imprimir todos los que se hayan definido previamente.
Pero si lo que queremos es tener el control, e imprimir, sólo algunos campos específicos o poder añadir etiquetas de forma individual en cada campo, lo que necesitaremos es añadir, dentro de esta misma variable, un punto y a continuación el nombre de máquina que tiene nuestro campo. De esta forma obtendremos en pantalla el campo específico que hayamos colocado, envuelto en sus etiquetas html.
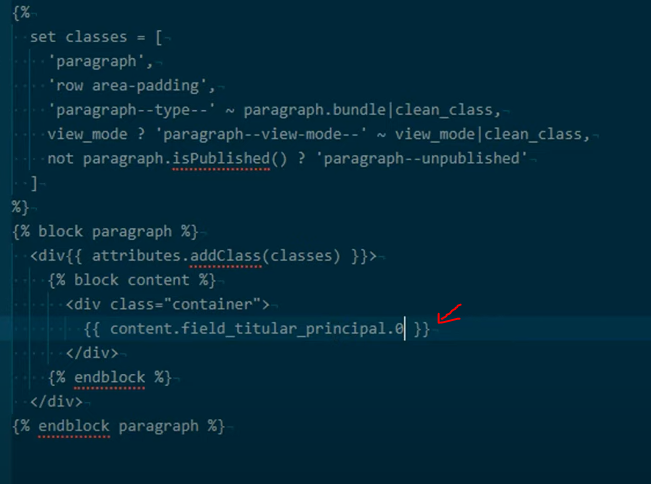
Si lo que buscamos es imprimir el valor del campo, sin las etiquetas html que nos añade Drupal por defecto, sólo tendremos que añadir un punto seguido de cero (0), al final del nombre del campo, tal y como te muestro en la imagen.

Si deseas conocer otras formas de extraer valores de campos, dentro de las plantillas Twig, por ejemplo, la url de un campo imagen o el valor de un campo enlace, separado del título, te dejo aquí varios ejemplos:
Cómo extraer valores de campos dentro de una plantilla Twig en Drupal
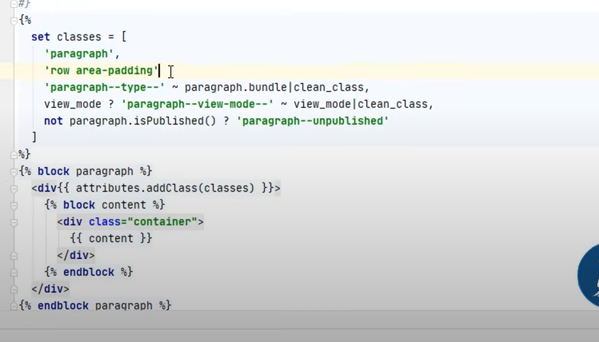
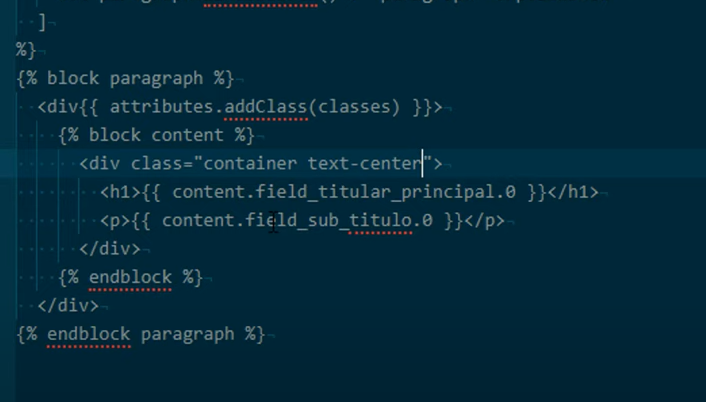
En la siguiente imagen, he modificado la plantilla de un elemento Paragraphs, formado por dos campos de tipo Texto y he añadido las etiquetas correspondiente a cada campo por separado, para obtener un estructura a medida, utilizando clases de Bootstrap y etiquetas HTML.

Cómo añadir condicionales en Twig:
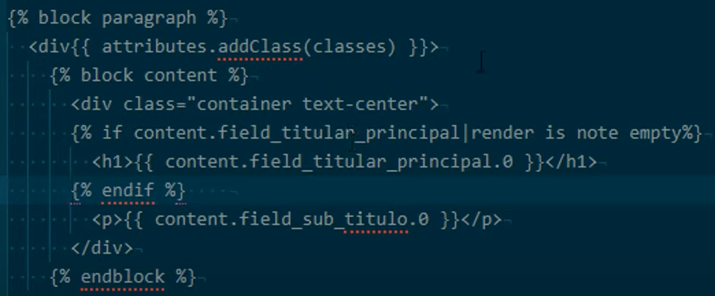
Para añadir condicionales, dentro de tu plantilla Twig, y lograr, por ejemplo, que un campo sólo se muestre cuando tiene contenido relacionado dentro de Drupal, lo que necesitarás es declarar el inicio y final de tu condicional, encerrándolo dentro de una estructura como esta {% if CONDICIÓN %} CAMPO {% endif %}.
En la siguiente imagen, el campo field_titular_principal, sólo se mostrará en el caso de que tenga contenido asociado. Para obtener este resultado, dentro de la declaración de la condición IF, he añadido el filtro de Twig " |render ", que comprueba el valor del campo una vez renderizado por Drupal.


Puedes conocer más opciones disponibles, para trabajar con tus plantilla Twig en Drupal, visitando la Página Oficial de Twig