Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
En todo proyecto web, es necesario que existan usuarios a los que no podemos dar permisos de administrador, para evitar que borren algún contenido o cambien alguna configuración importante dentro del proyecto, por eso, resulta muy interesante poder ofrecerles una interfaz de usuario amigable, para que dichos usuarios no tengan miedo de realizar cambios en el contenido al que tienen acceso.
En el siguiente ejemplo, utilizaremos los módulos Color Field y Paragraphs, combinándolos con la definición de roles y permisos de Drupal, para ofrecer a los usuarios editores del proyecto, la posibilidad de realizar modificaciones, como por ejemplo, el color de fondo de un bloque, sin tener que otorgarles los permisos como administradores de Drupal, evitando así posibles errores irremediables.
Cómo instalar y configurar el módulo:
Paso 1 Descargar el módulo:
Lo primero que tendrás que hacer es descargarlo, para ello, a partir de Drupal 8 se recomienda que utilices el gestor de paquetes Composer, ya que te facilitará tanto la instalación como futuras actualizaciones del tus proyectos. No obstante también podrías descargarlo desde la Página oficial del módulo y una vez descargado, tendrás que colocarlo en la carpeta "modules" o "modules/contrib", dependiendo de tu instalación y asegurarte de descargar todas sus dependencias o el módulo no funcionará, esta es una de las ventajas con las que cuentas al hacer la instalación usando Composer.
Paso 2 Activación del módulo :
Para activar el módulo Slick Paragraphs, al igual que todos los demás módulos contribuidos de Drupal, tendrás la posibilidad de hacerlo, mediante el uso de la herramienta Drush, con el comando "drush en paragraphs -y", que sirve para activar cualquier módulos y todas sus dependencias, o desde la interfaz de Drupal.
Trabajando con Paragraphs, Imágenes y Color Field usando Plantillas:
Antes de comenzar a realizar modificaciones en las plantillas, para obtener los resultados que esperamos conseguir, es necesario que actives el Modo Depurador o Modo Debug de Drupal, para que puedas copiar y renombrar las plantillas que afectarán tus contenidos, si todavía no sabes cómo hacerlo, echa un vistazo al artículo en el que lo explico detalladamente: Imágenes y color por interfaz con Paragraphs.
Ahora que ya sabes cómo crear tus plantillas personalizadas, utilizando el Modo Depurador de Drupal, es el momento de configurarla para que el usuario pueda modificar a su antojo el color que quiere ver en cada elemento.
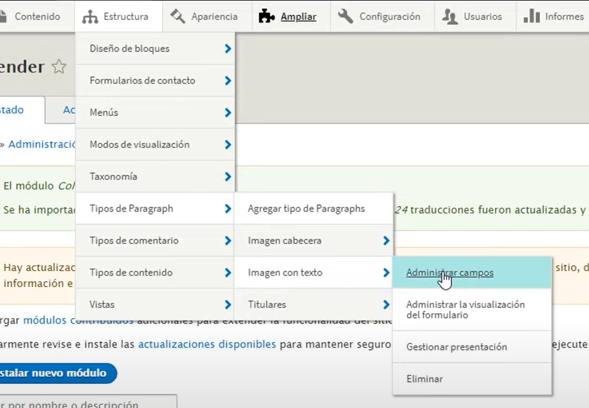
Para ello, una vez descargado y activado el módulo Color Field, el siguiente paso será añadir un campo de ese tipo, con las configuraciones adicionales, necesarias para que se muestre en la interfaz de usuario como esperamos.
Así que añadiremos el nuevo campo, dentro del elemento Paragarphs que hemos definido para este ejemplo, (Imagen con Texto) y luego aplicaremos los cambios necesarios en la configuración del campo.

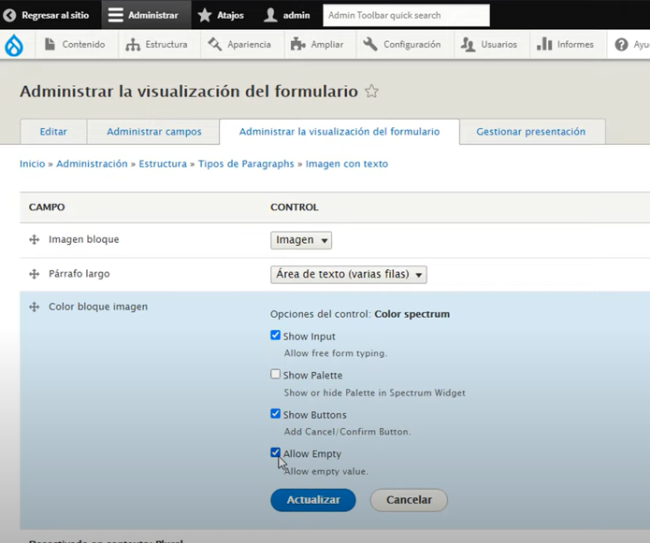
La siguiente configuración del campo de tipo color, permitirá al usuario, entre otras opciones, añadir o no un color específico que afectará a varios elementos, o dejar sin ningún color el campo, para que muestre el color que trae por defecto.

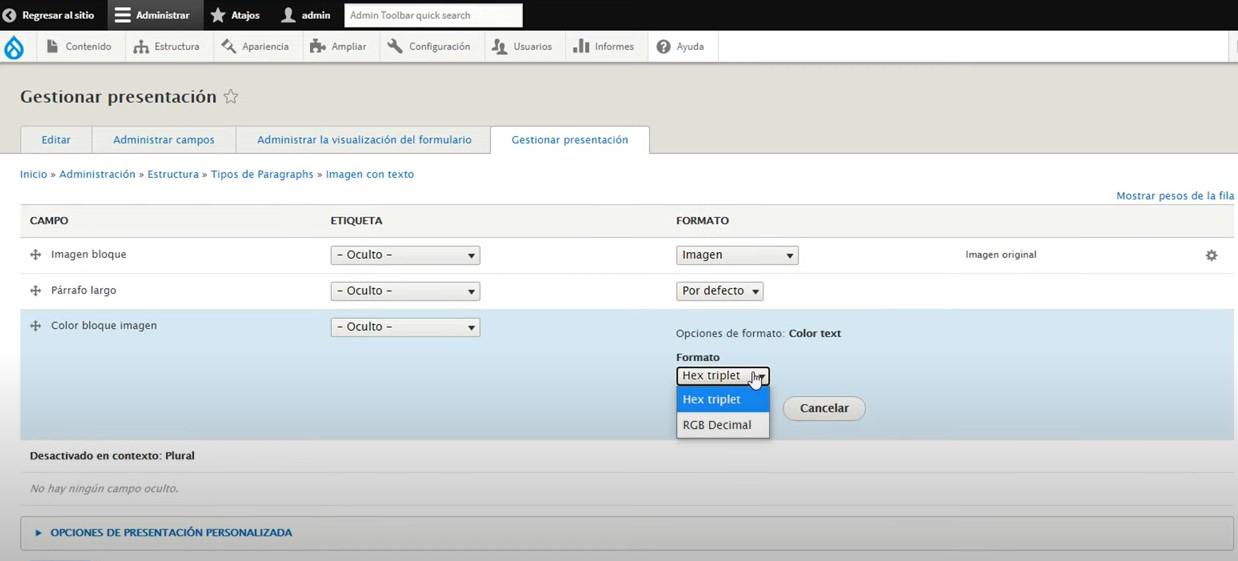
Además de estas configuraciones, seleccionaremos la rueda de configuración, que aparece en la parte derecha de todos los campos, para asegurarnos que el valor de los colores sea el exagesimal.

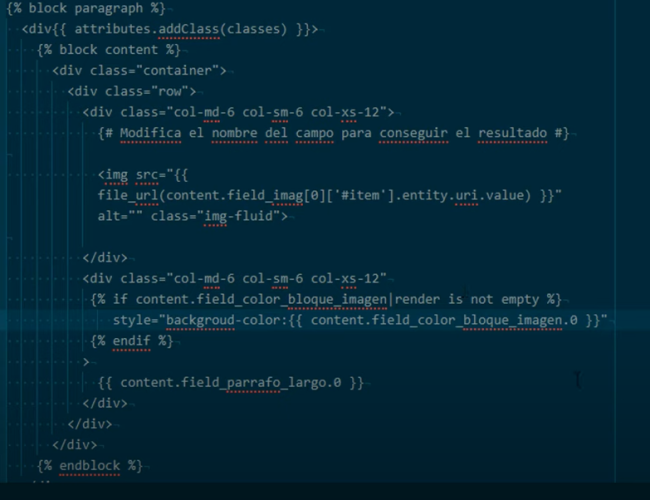
Una vez hemos terminado con la configuración del campo color, lo siguiente que tendremos que hacer es imprimir el valor del campo dentro de nuestra plantilla Twig, para ello, seleccionaremos el nombre del campo y luego, como ya hemos explicado anteriormente, haremos que se imprima como fondo de un contenedor cuando tenga valor, utilizando el condicional "if".

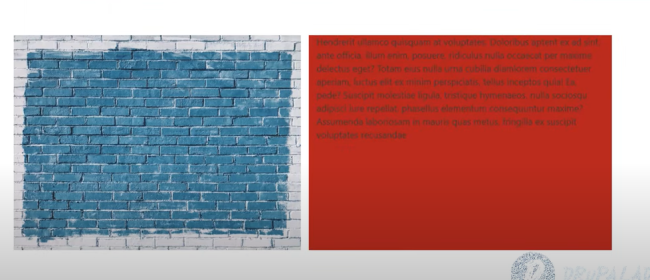
En la siguiente imagen, podrás ver el resultado final aplicado en la plantilla, donde estamos condicionando el contenedor para que muestre como color de fondo el valor del campo que hemos definido previamente.

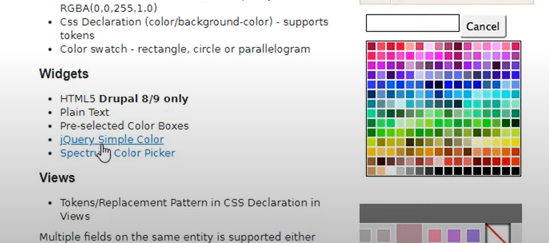
Para que el módulo Field Color funcione correctamente, en este caso, que buscamos ofrecer al usuario una interfaz de administración visualmente intuitiva, hemos optado por utilizar el Spectrum, para que se muestre el selector de colores, para ello hemos añadido en las librerías de Drupal, según la documentación oficial del módulo, las dependencias necesarias para que esto ocurrra.
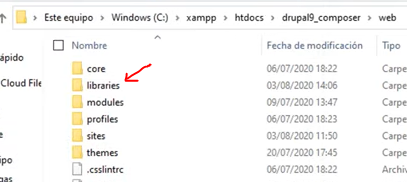
Recuerda, que si no existe la carpeta libraries, tendrás que crearla antes de añadir estas librerías en la carpeta raíz de tu instalación Drupal.


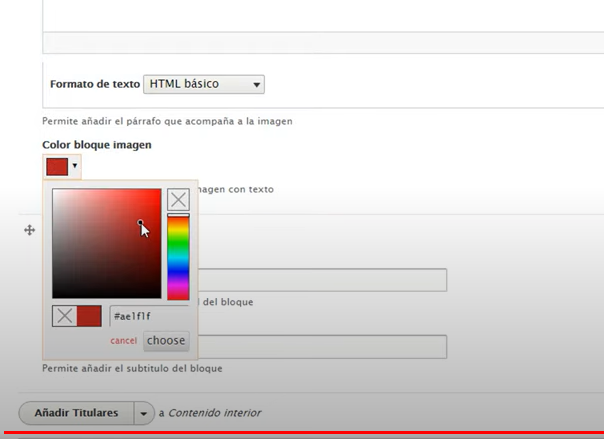
Ahora que tenemos todo configurado correctamente, podremos abrir nuestro contenido para seleccionar el color que deseamos aplicar, como fondo de nuestro contenedor y veremos un aspecto parecido al que te muestro a continuación:
Imagen

Una vez guardados los cambios, si refrescamos caché de Drupal, podremos ver que efectivamente se ha cambiado el color en el contenedor, tal y como habíamos previsto.
Imagen