
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
IMPORTANTE: Emulsify nos permite crear un BASE THEME a partir de Emulsify NO un Subtheme
Si eres de l@s que estás interesad@ en aprender a implementar, las utilizar tendencias en maquetación y diseño web, este es uno de los principales módulos que deberías considerar conocer, ya que te ayudará, en caso de que quieras darle un Giro de 360º a tus proyectos en Drupal, utilizando los componentes y el conocido como Diseño Atómico. Si quieres aprender más sobre esta tendencia revolucionaria, tienes el curso Introducción a Pattern Lab y Drupal 9 usando Emulsify.
Emulsify Drupal, según su página oficial, "es una herramienta de código abierto para crear sistemas de diseño con componentes reutilizables y pautas claras para los equipos. Emulsify ayuda a las organizaciones a escalar su diseño al tiempo que reduce los costos, agiliza los flujos de trabajo y mejora la accesibilidad".
A diferencia de otros themes contribuidos de Drupal, su instalación supone varias diferencias con respecto al resto. Su propósito fundamental, es ofrecernos todo lo que vayamos a necesitar para crear un Base Theme para Drupal, utilizando componentes.
Por esta razón, he creado esta guía paso a paso, de la instalación del módulo, desde su Página oficial
Prerrequisitos:
-
Yarn (optional)
Instalación del módulo Emulsify Drupal para Drupal 9
Ya que desde la página de Drupal han anunciado hace tiempo, que el final del soporte tanto para Druapl 7 como para Drupal 8, terminará previsiblemente, a finales de este mismo año 2021, he decidido enfocarme en la instalación para Drupal 9, pero puedes seguir la guía con los cambios para otras versiones que están en la misma página.
Paso 1 - Descarga del módulo usando composer
A estas alturas, ya debes estar totalmente familiarizado con la instalación de módulos y themes en Drupal, utilizando el gestor de paquetes Composer, que nos facilitará enormemente las tareas de descarga o actualización de nuestros proyetos.
Así que, nos colocaremos en la carpeta raíz del proyecto y en este caso, el comando a utilizar será el siguiente:
composer require emulsify-ds/emulsify-drupal
Paso 2 - Preparación para generar el Tema Base
Aquí es donde comienzan las diferncias, con respecto a otras instalaciones, como por ejemplo la del módulo Bootstrap, en este caso, al descargar el módulo se ha creado la carpeta contrib, dentro de la carpeta themes y dentro podremos ver todos los archivos relacionados con Emulsify, a continuación, nos moveremos hacia dicha carpeta, para poder generar un base theme que heredará todas las características y funcionalidades necesarias. O sea, que escribiremos en consola lo siguiente para movernos hasta la carpeta del theme padre:
cd web/themes/contrib/emulsify-drupal
Paso 3 - Generar el Tema base
Una vez colocados dentro de la carpeta del Theme padre, podremos ejecutar el siguiente código, para que se autogeneren todos los archivos relacionados con nuestro nuevo Tema base o personalizado:
php emulsify.php "THEME NAME"
Si quieres conocer alguna otras opciones puedes ejecutar también el comando:
php emulsify.php -h
Paso 4 - Descargar las dependencias del Base Theme
Como he mencionado al principio, esta instalación rompe con lo que estábamos acostumbrados, esto significa, que tendremos que colocarnos dentro de la carpeta de nuestro nuevo_base_theme, que acabamos de generar, para poder comenzar con la descarga del resto de dependencias que hace tan pontente este tipo de instalación:
cd ../../custom/base_theme_name/
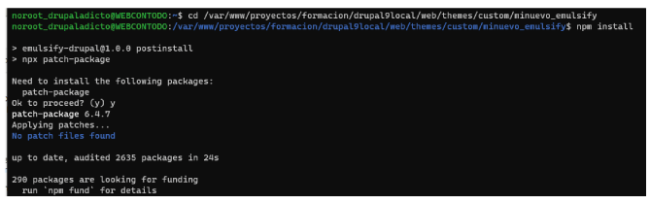
Paso 5 - Instalación de dependencias para el Base Theme
Este proceso suele tardar algo más de lo habitual, ya que tendrá que descargar un considerable número de archivos, destinados a facilitarnos la vida de aquí en adelante, por lo que no deberías inmpacientarnos. En mi caso en particular, tuve que abrir una segunda pestaña en mi consola, para asegurarme de que no se había quedado bloqueada la descarga, podemos usar cualquiera de las siguientes opciones:
yarn
npm install

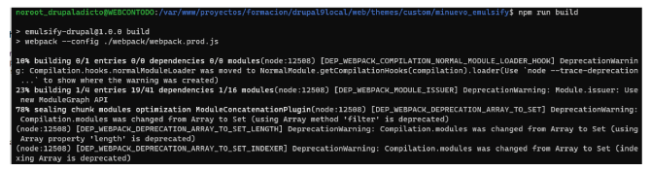
Paso 6 Construcción del Tema base
Ya que tenemos descargardo, todo lo que vamos a necesitar para comenzar con nuestra implementación, nos toca construir la estructura, antes de poder utilizarlos en nuestro proyecto, también tenemos dos opciones a elegir:
yarn build
npm run build

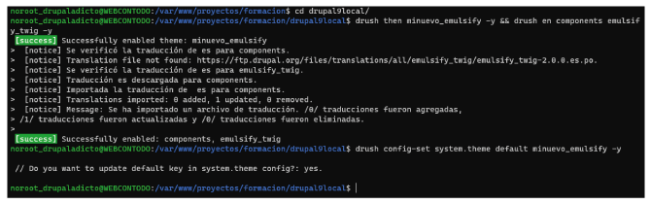
Paso 7 - Habilitar el base theme y sus dependencias
Como ya tenemos todo a punto y listo para comenzar, nos toca activar el theme y sus dependencias, para ello utilizaremos la herramienta Drush, además tendremos que movernos a la carpeta principal para poder ejecutar el comando, fíjate que en lugar de utlizar en se emplea then, que es el comando correcto a partir de las versiones de drush =>9:
drush then base_theme_name -y && drush en components emulsify_twig -y
Paso 8 - Activación del Tema Base
Ahora sí, ya podemos activar nuestro theme para comenzar a soltar nuestra imaginación y creatividad, para ello, volveremos a utlizar la herramienta Drush:
drush config-set system.theme default base_theme_name -y

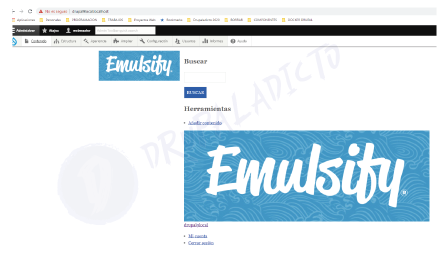
Comprobación
Si nos vamos a la página principal de nuestro proyecto, ahora podremos ver el cambio en la estructura y diseño para comenzar con esta nueva aventura...

Arrancando la Guía de Estilos
Si todo funciona correctamente, podremos arrancar nuestra guía de estilos, para comenzar a trabajar con el diseño, en paralelo con el desarrollo de nuesro proyecto Drupal, ejecutando el siguiente comando desde dentro de la carpeta de nuestro tema personalizado
npm run develop