
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Llegados a este punto, ya tenemos al menos los conocimientos básicos, sobre el diseño de patrones o atómico, también conocido como "Pattern Labs", además de haber realizado, un pequeño recorrido por la estructura de archivos de la guía de estilos o storybook, que nos generó la instalación del módulo Emulsify y de nuestro tema personalizado, dentro del proyecto Drupal 9, con el cual estamos trabajando en este curso.
Es el turno de comenzar a aplicar este diseño de patrones, dentro de una de las plantillas Twig de Drupal 9, para entender mejor las posibilidades ofrecidas, por esta nueva forma de trabajo, cuyo fin principal, además de permitir que los diseñadores puedan trabajar paralelamente con los programadores, sin previos conocimientos sobre Drupal, ni dependencias entre ellos; la posibilidad de "Centralizar" y "Reutilizar" al máximo todos los componentes, disminuyendo así el tiempo de implementación, en todas sus fases.
Aplicando Pattern Labs en las plantillas Drupal 9
Paso 1 - Activación del modo Debug o Depurador de Drupal:
Ya que el diseño de patrones, implica la modificación de las plantillas que vienen por defecto en Drupal, lo primero que deberíamos hacer antes de comenzar con esto, será activar el modo debug o depurador, para conocer el nombre de cada pantilla, de acuerdo con los nodos, campos o vistas que estemos modificando. Existen dos meneras de hacerlo:
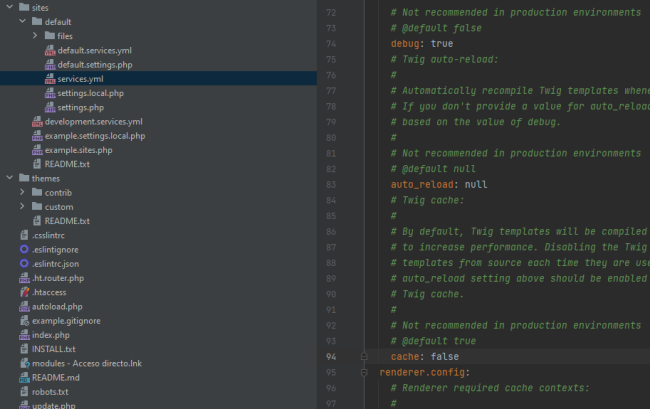
Opción 1: Consiste en renombrar el archivo default.services.yml, ubicado dentro de la carpeta /web/sites/default, y a continuación cambir los valores de debug y cache, como se muestra en la imagen.

Opción 2: Configurando el archivo settings.local, tal y como te explico en Configuración desarrollo local Drupal 8 Haz clic aquí.
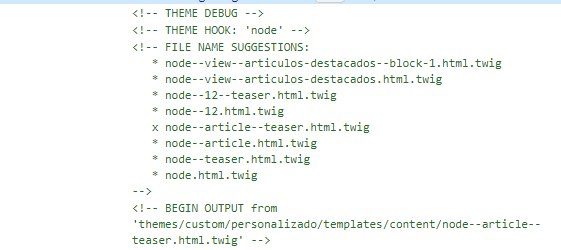
Una vez hayas activado el modo depurador, ejecutarás los comandos drush cr y drush updb, para borrar la caché de drupal y actualizar la base de datos. Entonces al hacer clic en la tecla F12 o seleccionar la opción explorar del navegador, verás los nombres sugeridos por drupal para las plantillas, como te muestro en la siguiente imagen.

Paso 2 - Explorar plantillas por defecto generadas por Emulsify
Como ya hemos mencionado antes, uno de los propósitos del Diseño de patrones es reutilizar siempre que podamos, por esta razón, cuando se genera el Tema personalizado, Emulsify crea varias pantillas Twig, que nos pueden servir, tanto como guia para entender la manera en que trabaja o como base para generar plantillas más complejas.
Si abrimos la carpeta Templates, veremos varias de ellas, clasificadas por su tipo, esta estrucutra nos facilita la ubicación y nos marca la guia de trabajo que deberíamos mantener durante nuestro desarrollo.
Paso 3 - Explorar nuestros contenidos y opciones a implementar
Es muy importante tener claro que nuestra mentalidad debe ser "NO REINVENTEMOS LA RUEDA", esto significa, que deberíamo evaluar constantemente, a medida que vayamos avanzando en nuestro proyecto, para saber si es necesario crear un nuevo componente o simplemente reutilizar uno que ya esté listo.
Por ejemplo, si vamos a la carpeta llamada VIEWS, econtraremos dentro la plantilla para una Vista del tipo lista sin formato, con el nombre views-view-unformatted--frontpage.html.twig, esto significa que si en nuestra página principal pensamos tener un listado de artículos, productos o de imágenes, sólo tendríamos que crear una vista del tipo correspodiente y obtendríamos un resultado al instante.
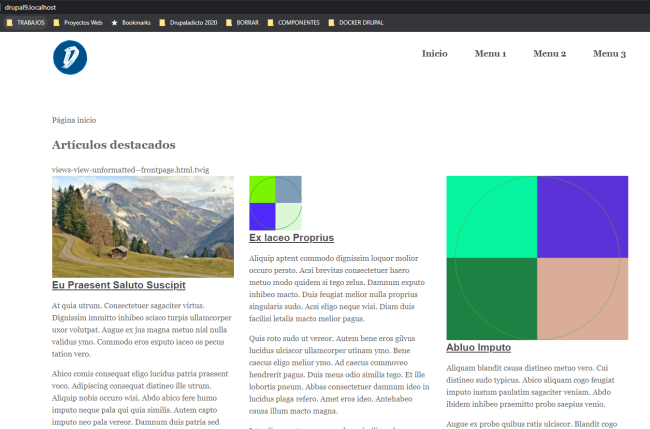
En la siguiente imagen, he generado algunos artículos, utilizando el módulo Devel y sin hacer nada más, como por defecto, los artículos vienen configurados para mostrarse en la página principal del sitio, obtuve lo que te muestro a continuación:

Si abrimos la plantilla por dentro, encontraremos el siguiente código...
{% embed "@organisms/grid/grid.twig" with {
grid_type: 'card',
grid_label: title
} %}
{% block grid_content %}
{% for row in rows %}
{{ row.content }}
{% endfor %}
{% endblock %}
{% endembed %}
Eplicación:
Lo primero que vemos aquí es la inclusión o importación del modelo o patrón para este tipo de vista, en este caso a través de embed en lugar de include, a continuación se definen el tipo de patrón para los contenidos que se mostrará dentro del las cuadrículas, usando CARD, y el campo título de la vista.
Si vamos a la documentación de la Página Oficial de Symfony, podremos leer la siguiente explicación:
" La etiqueta incrustada combina el comportamiento de incluir y extender. Le permite incluir el contenido de otra plantilla, al igual que lo hace include. Pero también le permite anular cualquier bloque definido dentro de la plantilla incluida, como cuando se extiende una plantilla.
Piense en una plantilla incrustada como un "esqueleto de micro diseño ".
En la siguiente parte del patrón de diseño, se define un bloque, dentro del cual estará contenida la vista completa, por eso verás que al final están las etiquetas de cierre correspondientes al cierre del bloque y al cierre del embed declarado al principio.