Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Una de las necesidades con las que podremos encontrarnos, al desarrollar ciertos proyectos web, es que nuestro cliente necesite, además de tener un formulario personalizado, la característica o funcionalidad adicional, de mostrarlo en cualquier lugar de la web que lo requiera.
Una de las posibles razones, para requerir de esta opción, sería, por ejemplo, si quiere hacer una campaña, anunciando un descuento específico a los usuarios que se registren para aprovechar dicha oferta.
Por esta razón, hoy vamos a desarrollar un módulo personalizado, en el que presentaremos un pequeño formulario, que podremos mostrar en cualquier página de la web, utilizando los bloques de Drupal.
La idea, es explorar un poco más acerca de la creación de formularios personalizados, además de conocer la manera de invocarlos, para que estén disponibles en cualquier lugar que nos haga falta, mediante el uso de la clase "FormBuilder" de Drupal.
Requisitos:
Cómo imprimir un formulario dentro de un bloque en Drupal 9
Paso 1 Creación de tu módulo:
Lo primero que deberías saber es cómo crear un módulo personalizado. Esencialmente para este ejemplo, lo que necesitarás será una carpeta con el nombre de tu módulo y dentro el archivo con el nombre del módulo y la extensión, eje.: "mimodulo.info.yml"

Y dentro del archivo bloque_formulario_personalizado.info.yml, necistarás el código para que Drupal lo reconozca como módulo y pueda ser activado una vez hayamos terminado.
name: Bloque Formulario Personalizado description: 'Bloque Formulario Personalizado' package: drupaladicto type: module core_version_requirement: ^8.8.0 || ^9.0
Paso 2 Creación del formulario personalizado:
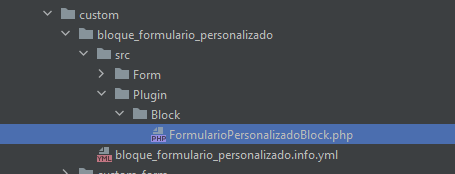
Ahora que ya tenemos lo necesario para activar nuestro módulo, la siguiente tarea será crear nuestro formulario personalizado. Para hacer esto posible, primero tendremos que crear dos carpetas: src y Form y a continuación la clase que nos servirá para general nuestro formulario.

Dentro de nuestra clase FormularioPersonalizado.php, añadiremos las clases y elementos necesarios para la creación del formulario. Para continuar con el ejercicio, deberías haber leído y antes el artículo dónde explico paso a paso Haz clic aquí, lo único adicional que hemos añadido para este ejemplo son los atributos para imprimir el "Placeholder" y la opción de "Required" para hacer el campo obligatorio.
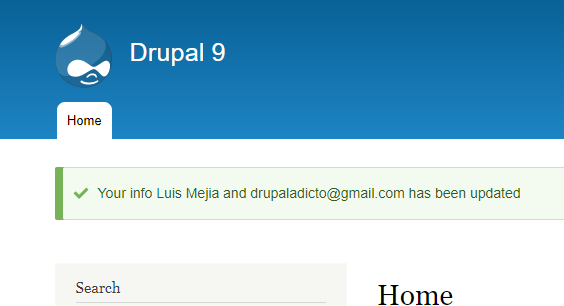
El formulario, una vez activado el módulo, mostrará los campos "Nombre" y "Correo electrónico" con su respectivo botón "Enviar" y al hacer clic en dicho botón, imprimirá en pantalla un mensaje de confirmación con los datos del formulario.
<?php
namespace Drupal\bloque_formulario_personalizado\Form;
use Drupal\Core\Form\FormBase;
use Drupal\Core\Form\FormStateInterface;
/**
* @file
* Formulario Inscripcion Form
*/
class FormularioPersonalizado extends FormBase {
/**
* {@inheritdoc }
*/
public function getFormId()
{
return 'bloque_formulario_personalizado_form';
}
/**
* {@inheritdoc }
*/
public function buildForm(array $form, FormStateInterface $form_state)
{
$form['nombre'] = [
'#title' => $this->t('nombre'),
'#type' => 'textfield',
'#attributes' => [
'placeholder' => $this->t('name'),
],
'#required' => TRUE,
];
$form['email'] = [
'#type' => 'email',
'#attributes' => [
'placeholder' => $this->t('Write your email'),
],
];
$form['actions']['type']= 'actions';
$form['actions']['submit'] = [
'#type' => 'submit',
'#value' => $this->t('Enviar'),
'#buttom_type' => 'primary'
];
return $form;
}
/**
* {@inheritdoc }
*/
public function submitForm(array &$form, FormStateInterface $form_state)
{
return $this->messenger()->addStatus($this->t('Your info @nombre and @email has been updated',
['@nombre'=>$form_state->getValue('nombre'),'@email' =>$form_state->getValue('email')]));
}
}
Paso 3 Creación del Bloque personalizado:
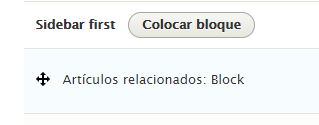
A continuación, vamos a crear el bloque personalizado, para poder imprimir dentro de éste nuestro formulario y así, tendremos la opción de manipularlo para mostrarlo en cualquier página de nuestra web, accediendo a la url "/admin/structure/block", donde se administran los bloques en Drupal.
Para la creación del bloque personalizado puedes consultar el artículo Haz clic aquí, donde verás todo el proceso explicado paso a paso para que puedas entender lo que estamos haciendo.
En el código que verás a continuación, la única novedad que hemos añadido es la llamada a nuestro formulario, utilizando el método getForm de la clas FormBulder de Drupal ; con este método, sólo necesitarás pasarle como parámetro el namespace que apunta a tu formulario y él se encargará de buscarlo e interpretarlo para que se muestre en tu web.

<?php
namespace Drupal\bloque_formulario_personalizado\Plugin\Block;
use Drupal\Core\Block\BlockBase;
/**
* @Block(
* id= "formulario_inscripcion_block",
* admin_label = @translation("Formulario Inscripcion Block"),
* category = @translation("Formulario Inscripcion Block")
* )
*/
class FormularioInscripcionBlock extends BlockBase{
/**
* {@inheritdoc }
*/
public function build()
{
return [
\Drupal::formBuilder()->getForm('\Drupal\bloque_formulario_personalizado\Form\FormularioPersonalizado'),
'#cache' => [
'max-age' => 0,
],
];
}
}
Paso 4 Activación del módulo y el el bloque:
Ya sólo nos queda activar el módulo desde la url "/admin/modules" y una vez realizada esta acción, nos moveremos hacia la pantalla de administración de los bloques, donde podremos seleccionar la región o zona para mostrarlo, además de poder filtrar si queremos que sólo se vea en la página principal o en alguna otra página específica.