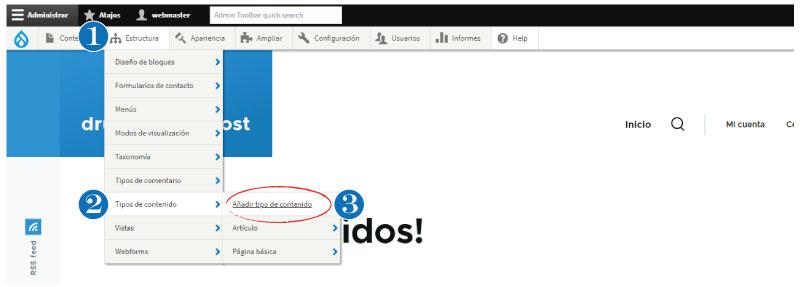
Ahora que ya hemos activado algunos módulos, necesarios para este proyecto, es el momento de comenzar con la configuración del tipo de contenido Landing Page, para ello, nos dirigiremos a la url "/admin/structure/types/add", o seleccionaremos desde el menú administrador, gracias al módulo Admin Toolbar, la opción de Añadir nuevo tipo de contenido, que nos abrirá la página de configuración, donde podremos comenzar con la definición de todas las características y campos para nuestra LandingPage.
Imagen

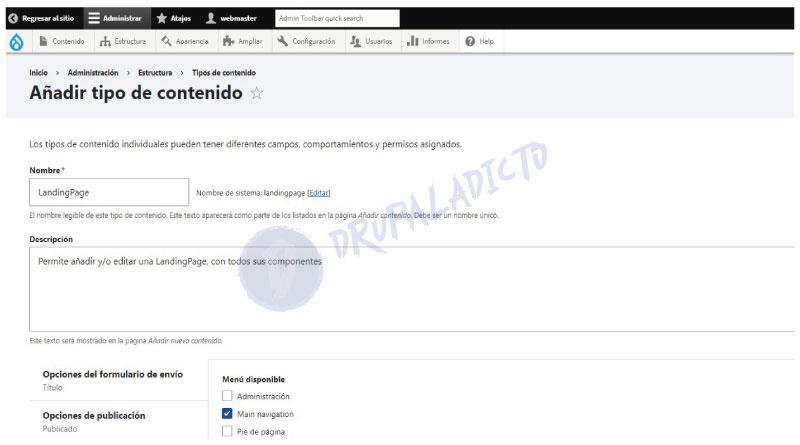
En la primera pantalla de configuración, escribiremos el nombre del nuevo tipo de contenido LandingPage, y a continuación seleccionaremos las opciones básicas, como son:
- Opciones de publicación: Publicado
- Opciones del menú: Main Navigation o Menú principal
Desmarcaremos el resto de las opciones, en todas las pestañas, y a continuación comenzaremos con la configuración, haremos clic en el botón inferior de Guardar y administrar campos, que nos llevará a la siguiente pantalla, donde podremos añadir todos los campos, para cumplir con todas las funcionalidades de la propuesta gráfica inicial.
Imagen

En el capítulo de los requerimientos, llegamos a la conclusión de que, si queríamos ofrecer la usuario la flexibilidad suficiente para personalizar esta LandingPage, tendríamos que ayudarnos del módulo paragraphs, que nos permitirá cumplir con esta posibilidad, así que el primer cambio que haremos a nuestro tipo de contenido, será borrar el campo body, que viene por defecto y en su lugar añadiremos dos nuevos campos:
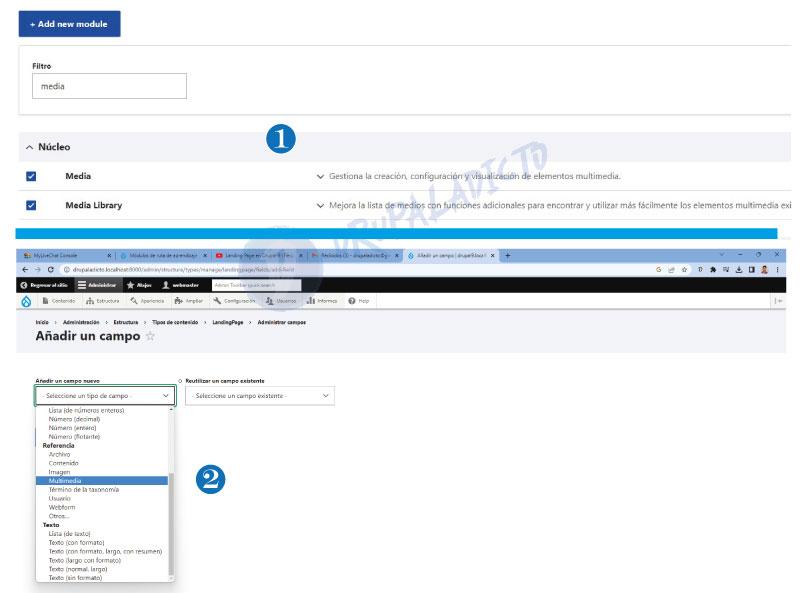
- CabeceraLanding: tipo Multimedia, gracias a los módulos Media y Media Library
- ContenidosLanding: tipo Paragraphs, en el que añadiremos el resto de componentes personalizables.
Paso 1 - Configuración Cabecera Landing
En el caso de la imagen de cabecera para nuestra landing, simplemente, una vez añadido el tipo de campo multimedia, gracias a la activación del módulo, procederemos a definir el resto de configuraciones relacionadas, como reorganizar los campos que se mostrarán en el formulario de creación de la cabecera, definir si queremos un valor por defecto para este campo y ocultar el modo de vista resumen y las etiquetas en la pestaña de gestionar presentación.
Imagen

Paso 2 - Contenidos Landing
En el caso de los paragraphs, que ocuparán el campo de ContenidosLanding, tendremos que hacer varios cambios, el primero de ellos será crear los Paragraphs que deberán estar disponibles, dentro del campo ContenidosLanding, y a continuación, los añadiremos al campo dentro del tipo de contenido LandingPage, para que el usuario pueda decidir cómo y cuándo añadirlos a su landing personalizada.
Al igual que en el paso anterior, para poder trabajar con los paragraphs, es necesario asegurarnos de tener activados, al menos dos módulos esenciales, el Paragraphs y Paragraphs Type Permissions, una vez activados, podremos comenzar a añadir los paragraphs que vamos a implementar, desde al url "/admin/structure/paragraphs_type/add"
El primer paragraphs que añadiremos será, el que permitirá añadir la imagen del producto, junto a los textos que se muestran en la propuesta gráfica.
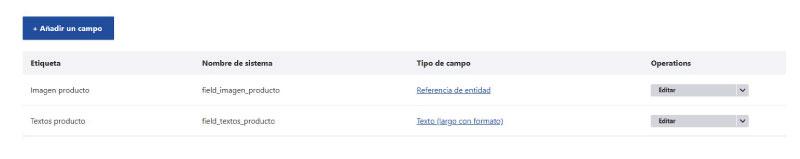
En este caso, ambos campos dentro del paragraph solo deberían permitir un valor, para cada uno, la imagen será del tipo Multimedia, para que pueda reutilizarse desde la libería y el campo de texto, será del tipo largo con formato, para que puedan editarse los textos, con varios estilos configurables desde el CKEditor.
Imagen

Una vez añadidos los campos, dentro del paragraph, al que hemos llamado Bloque Imagen y textos, podremos configurar el campo correspondiente, dentro del tipo LandingPage, para que pueda ser seleccionado posteriormente.
Imagen

Imagen

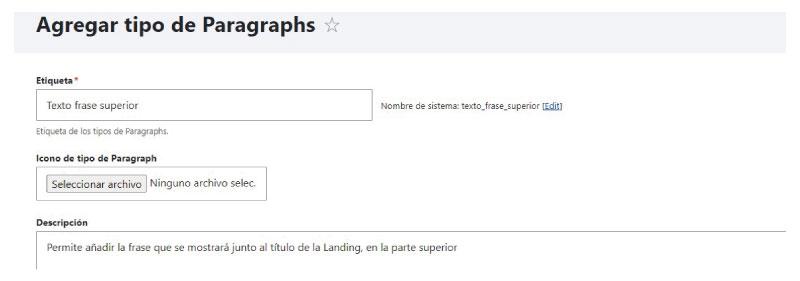
El siguiente paragraphs que vamos a añadir, será el que permita al usuario, escribir y/o editar, la frase que se mostrará junto al título de la página, en la parte superior de ésta.
Para ello, al igual que con el bloque anterior, crearemos el nuevo tipo de paragraphs y a continuación, lo marcaremos como disponible, dentro del campo Contenidos Landing.
Imagen

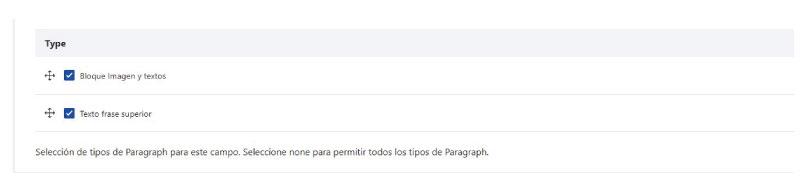
Una vez configurado el nuevo campo, para la frase que se mostrará junto al título de la página, el campo ContenidosLanding, debería tener un aspecto como el siguiente, para que ambos bloques "paragraphs", estén disponibles al momento de generar un nuevo contenido de este tipo.
Imagen

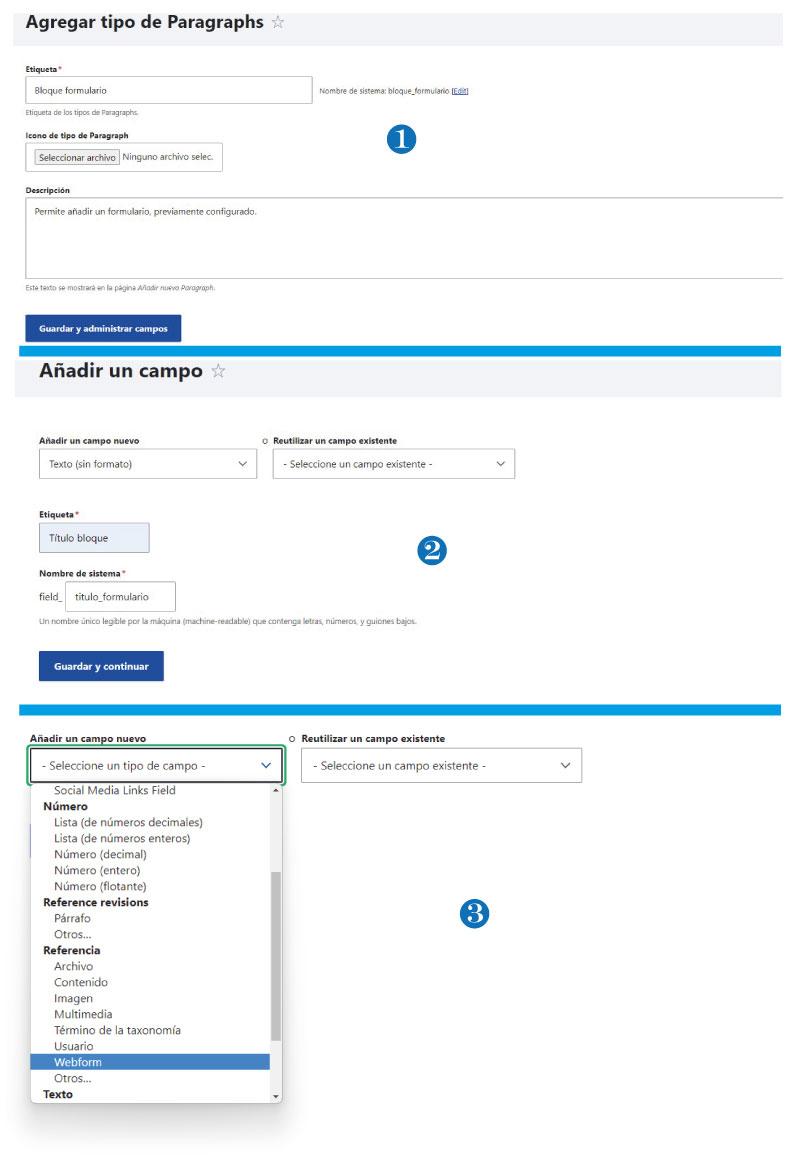
El tercer paragraphs que vamos a añadir, para que esté dentro de las opciones del contenido, será el relacionado con el fomulario de pedidos, desde la misma LandingPage, para ello, esta vez, añadiremos dos campos, uno de tipo texto simple, que permitirá agregar el título del bloque, que se mostrará sobre el formulario y a continuación un nuevo campo del tipo webform, que nos aparece, gracias a que hemos activado el los módulos webform y webform ui, previamente.
Imagen

Aunque hemos añadido un campo del tipo webform, todavía no hemos configurado el fomulario que vamos a utilizar en nuestra LandingPage, siguiendo la propuesta de diseño, eso lo veremos en el próximo capítulo.
Por ahora, añadiremos este nuevo paragraphs, al campo dentro de LandingPage, para que esté disponible, como el resto, dentro del campo ContenidosLanding.
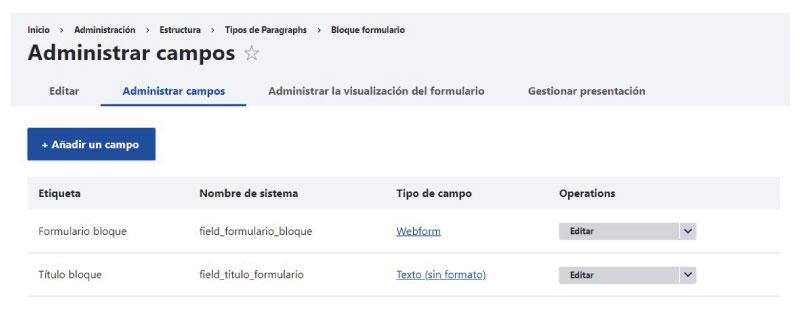
El Bloque formulario, que acabamos de crear, debería tener el siguiente aspecto por dentro.
Imagen

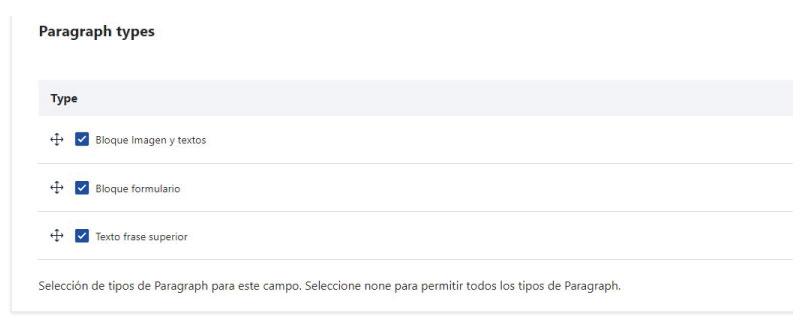
Si repasamos un poco, el campo ContenidosLanding, debería tener en este momento, los tres paragraphs marcados como permitidos, para que el usuario pueda decidir cuáles activará y la posición para cada uno de ellos, al momento de crear una nueva LandingPage.
Imagen

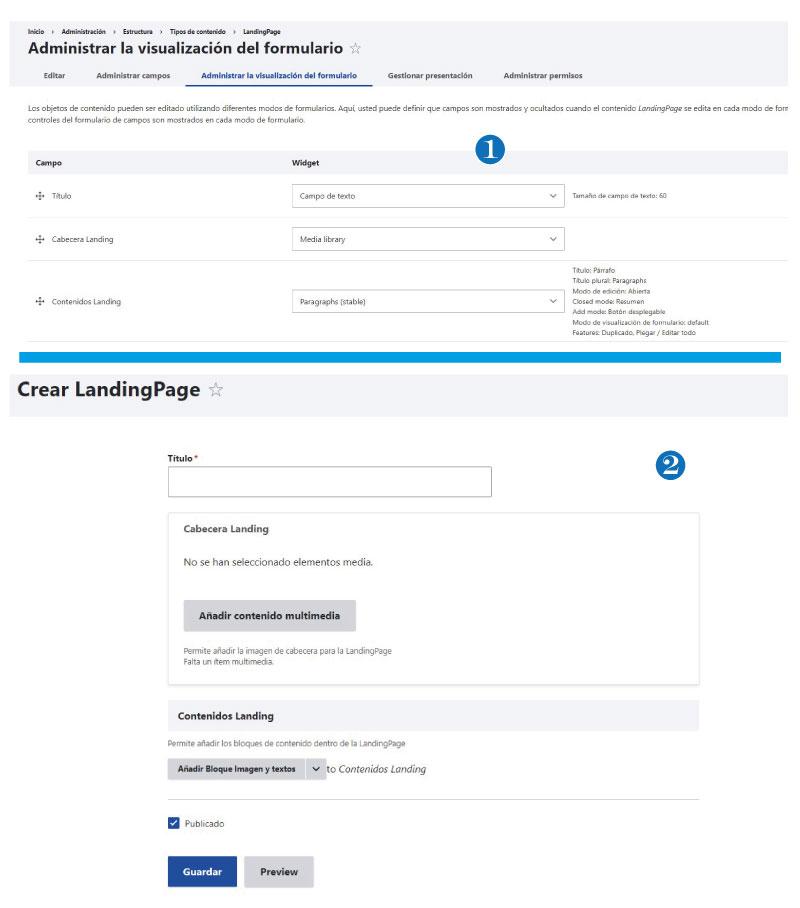
Por ahora, para organizar un poco la estructura, reorganizaremos los campos dentro de la pestaña Administrar visualización del formulario, dentro de LandingPage, para que los tres compontentes fundamentales Título, Cabecera Landing y Contenidos Landing, se muestren en primera posicíon al momento de crear una nueva LandingPage, el aspecto debería ser como la siguiente imagen.
Imagen