
Antes de comenzar a desarrollar un proyecto, ya sea con Drupal o con cualquier otra herramienta, es muy recomendable, establecer desde el inicio, cuáles serán las posibles necesidades o requerimientos, con el fin de poder alcanzar nuestro objetivo final.
Requermientos a nivel de entornos
En nuestro caso, trabajaremos en un proyecto Drupal 9, así que algunos de los requemientos fundamentales, que deberíamos tener disponibles, tanto en el entorno de desarrollo como en el de producción, para poder publicar la web, son los siguientes:
- Servidor Apache o Ngnix
- Servidor MySql
- Php 8.1 o superior
- Posibilidad de ejecutar comando de Composer, que es un manejador de librerías Php
Recomendación:
- Uso de Docker (Para evitar problemas de compatibilidad entre entornos)
Requerimientos a nivel de Drupal
- Conocimientos sobre Drupal 9 o superior
- Conocimientos sobre instalación y configuración de módulos y themes
- Conocimientos sobre uso de Drush
- Conocimientos sobre uso de Composer
- Conocimientos sobre la creación de subthemes o themes personalizados
- Conocimientos sobre el manejo de plantillas Twig
- Conocimientos sobre contenedores Docker
Requerimientos basados en la propuesta gráfica
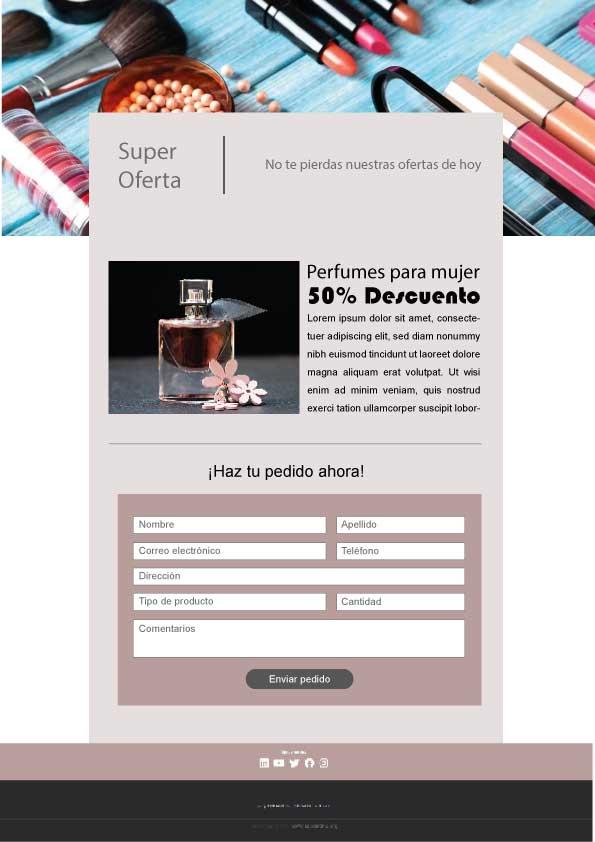
Ahora que ya nos hemos asegurado de cumplir todos los requerimientos anteriores y que podremos instalar nuestro proyecto Drupal 9, para comenzar a desarrollar nuestra Landing Page o página de aterrizaje, basándonos en una propuesta gráfica, es el momento de analizar, dicha propuesta, para identificar las mejores opciones, relacionadas con los módulos y themes de Drupal, que necesitaremos, para lograr la realización de proyecto.

Módulos requeridos
Partiendo de esta propuesta gráfica, comenzaremos con algunos módulos que nos facilitarán las tareas de desarrollo, así como las relacionadas con las funcionalidades del proyecto una vez terminado.
A continuación, vamos a nombrar los módulos que utlizaremos durante todo el proyecto:
- Admin Toolbar: Nos ayudará a navegar a través de la web, usando la interfaz de Drupal
- Pathauto: Nos permitirá configurar las urls amigables, de forma automática para nuestra landing page.
- Paragraphs: Nos permitirá crear una estructura personalizable para los elementos de la landing page.
- Webform: Nos permitirá configurar un formulario, con su propia bandeja de entrada y otras funcionalidades.
- Twig Teak: Nos permitirá añadir en la plantilla, bloques y otros elementos, sin la necesidad de utilizar funciones Preprocess
- Social Media Links Block and Field: Nos permitirá añadir un bloque para las redes sociales, fácil de configurar
- Boostrap Barrio: Para crear un subtheme personalizado
- Media y Media Library: Para gestionar las imágenes, con posiblidad de reutilizarlas
- Color field: Nos permitirá añadir un selector de colores, para que usuario pueda personalizar algunos elementos
Creación de Landing Page o página de aterrizaje
Paso 1 - Creación del tipo de contenido
Para nuestro ejemplo, trabajaremos con un tipo de contenido nuevo, al que llamaremos landing_page, de esta manera, tendremos control total sobre sus componentes, campos, modo de visualización, etc.
Ya que hemos activado todos los módulos, podremos comenzar a utilizarlos a medida que vayamos avanzando. Para ofrecer una mejor experiencia de usuario, es decir, que nuestro cliente tenga la posibilidad de crear, editar o publicar fácilmente su continido, dividiremos en dos partes sus componentes.
Campo cabeceraLanding: Este campo, de tipo Media estará en la raíz del contenido y será el encargado de cargar la imagen de cabecera, para nuestra landing page. Al ser de tipo Media, ofrecerá la posibilidad de reutilizar imágenes existentes, desde la librería de imágenes, evitando sobrecarga de archivos y ahorro de tiempo en su implementación.
Campo contenidosPágina: Este campos de tipo Paragraphs, llevará, en tu interior, el resto de elementos que se podrán añadir en la página, para que el cliente, pueda decirdir cuántos elementos necesitará, así como el ubicación de cada elemento y algunas personalizaciones, como, por ejemplo, el color de fondo.
