
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Seguimos avanzando en nuestro curso intensivo de Nuxtjs y, ahora que hemos aprendido, cómo descargar e instalar Nuxtjs y cómo crear y trabajar con componentes, es el momento perfecto para comenzar a practicar el uso de datos, para mostrarlos dinámicamente dentro de un componente, aportando mayor flexibilidad y versatilidad a nuestro proyecto.
Componentes dinámicos y consumo de datos
Cómo dijimos en los primeros capítulos, la mayor ventaja que nos ofrecen los componentes, es la posibilidad de reutilizarlos, dentro de cualquier lugar del proyecto, minimizando así el tiempo necesario para realizar correcciones de código, aplicación de estilos o cualquier otra actividad relacionada con ellos.
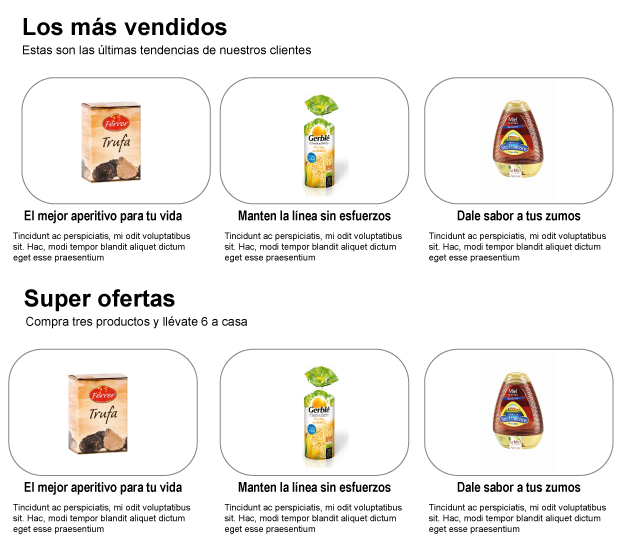
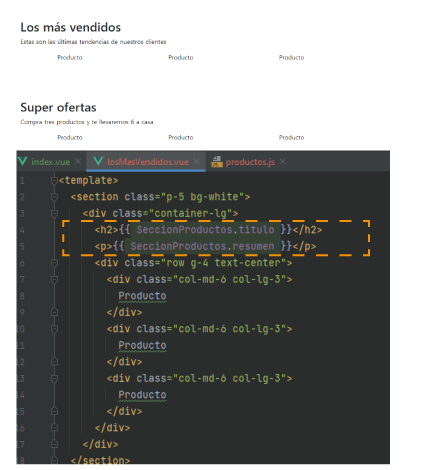
En la siguiente imagen, podremos ver dos listados diferentes de productos, pero a la vez, muy parecidos entre ellos. En realidad, ambos comparten la misma estructura, un título, una pequeña descripción y a continuación varias imágenes de productos con sus respectivas informaciones. Por lo tanto, si aplicamos el uso de componentes, en seguida nos daremos cuenta que podremos obtener muy fácilmente el resultado esperado.

Primer paso Creación y testeo del componente padre
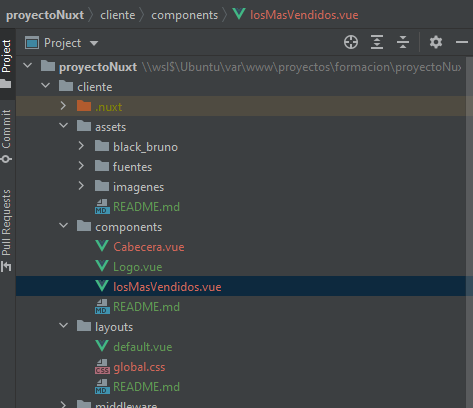
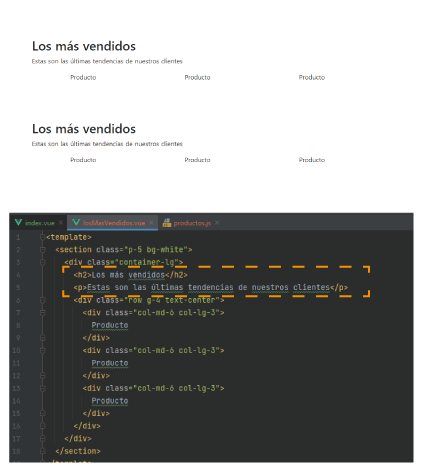
Hagamos la prueba, dentro de la carpeta components, crearemos un nuevo archivo llamado losMasVendidos.vue y dentro pegaremos el siguiente código para realizar las primeras comprobaciones, se trata de la estructura principal, la que tendrá el título, el subtítulo y el espacio donde, al final, mostraremos los productos:

<template>
<section class="p-5 bg-white">
<div class="container-lg">
<h2>Los más vendidos</h2>
<p>Estas son las últimas tendencias de nuestros clientes</p>
<div class="row g-4 text-center">
<div class="col-md-6 col-lg-3">
Producto
</div>
<div class="col-md-6 col-lg-3">
Producto
</div>
<div class="col-md-6 col-lg-3">
Producto
</div>
</div>
</div>
</section>
</template>
<script>
export default {
name: "losMasVendidos"
}
</script>
<style scoped>
</style>
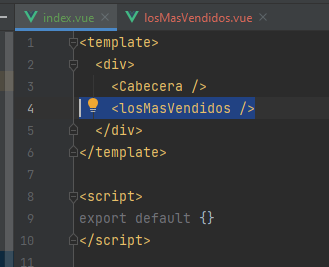
Una vez guardados los cambios en el componente losMasVendidos.vue, abriremos la página index.vue y añadiremos la etiqueta con el nombre del componente, para comprobar que se muestra según lo esperado.

Si guardamos los cambios y volvemos a la página para comprobar los resultados, deberíamos ver algo parecido a la siguiente imagen, tanto en formato escritorio, como en móvil.

Hasta aquí, ya tenemos la primera parte resuelta, que sería la manera en la que podremos mostrar un listado de productos, dentro de un bloque, con un diseño responsivo y funcional; pero para sacar provecho a la capacidad de reutilización de los componentes, nuestro código, tal como está, no nos permitiría usar el mismo componente para mostrar ambos bloques de productos, o sea, "Los más vendidos" y "Super Oferta". Por eso, en esta ocasión vamos a obtener los datos desde una fuente externa a los componentes.
Más adelante, veremos como hacerlo desde una fuente externa a la web, pero por ahora, para conocer la manera de mostrar datos dinámicamente, utilizaremos un archivo, en formato json, que guardaremos dentro de la carpeta assets.
Cómo obtener datos dinámicamente y mostrarlos en un componente
Llegados a este punto, crearemos un nuevo archivo con el nombre productos.js y pegaremos el siguiente código dentro de él.
export const productos = [
{
id: 1,
titulo: "Los más vendidos",
resumen: "Estas son las últimas tendencias de nuestros clientes",
fichas_productos: [
{
id:5,
titulo: "Producto",
intro: "Lorem eleifend mus. Cupidatat alias purus quas debitis laoreet tempus conubia ornare dictumst quia porta cupiditate",
imagen: "5.jpg"
},
{
id:8,
titulo: "Producto",
intro: "Lorem eleifend mus. Cupidatat alias purus quas debitis laoreet tempus conubia ornare dictumst quia porta cupiditate",
imagen: "8.jpg"
},
{
id:11,
titulo: "Producto",
intro: "Lorem eleifend mus. Cupidatat alias purus quas debitis laoreet tempus conubia ornare dictumst quia porta cupiditate",
imagen: "11.jpg"
}
]
},
{
id: 2,
titulo: "Super ofertas",
resumen: "Compra tres productos y te llevaremos 6 a casa",
fichas_productos: [
{
id:1,
titulo: "Producto",
intro: "Lorem eleifend mus. Cupidatat alias purus quas debitis laoreet tempus conubia ornare dictumst quia porta cupiditate",
imagen: "1.jpg"
},
{
id:2,
titulo: "Producto",
intro: "Lorem eleifend mus. Cupidatat alias purus quas debitis laoreet tempus conubia ornare dictumst quia porta cupiditate",
imagen: "2.jpg"
},
{
id:3,
titulo: "Producto",
intro: "Lorem eleifend mus. Cupidatat alias purus quas debitis laoreet tempus conubia ornare dictumst quia porta cupiditate",
imagen: "3.jpg"
}
]
}
]
Explicación del archivo productos.js
El código que hemos copiado, comienza con la creación de la constante productos, la cuál será accesible desde cualquier componente gracias al export.
export const productos = [
Dentro de nuestra constante, tenemos dos objetos principales, que a su vez, tienen dentro un arreglo de tres objetos, equivalentes a la información de los productos con todos sus elementos.
Obteniendo los datos desde el archivo productos.js
Para acceder a los datos guardados en nuestro archivo productos.js y poder mostrarlos dentro de nuestro componente, tendremos que hacer varias operaciones, que explicaremos paso a paso:
1.- Importar el archivo dentro de nuestro elemento principal
En este caso, todos nuestros componentes se están mostrando dentro de la página index.vue, por lo tanto, si queremos acceder a la información para pasarla luego a los componentes, vamos a importarla dentro de ella usando el siguiente enunciado, dentro de las etiquetas <script></script>
import { productosDestacados } from "@/assets/productos.js"
Con esta línea estamos indicando el nombre de la constante que hemos definido al principio del archivo productos.js y, a continuación, estamos indicando la ubicación del archivo a través del from (el @ está indicando la ubicación al documento root del proyecto)
2.- Preparamos los datos para mostrarlos en los componentes.
Si queremos incluir información para mostrarla dentro de una página o de un componente, lo haremos utilizando el apartado que nos viene por defecto en las etiquetas <script></script>
En este caso, hemos añadido un método llamado data, que devolverá un arreglo con clave valor, al que asignamos la constante que hemos importado en el primer paso. De esta forma, podremos acceder a toda la información y pasarla como argumento dentro de los componentes que aparecen dentro de la página index.vue:
export default {
data(){
return {
LosDestacados : productosDestacados
}
}
}
3.- Pasando los valores dentro del componente:
Por último, aprovechando el componente llamado <losMasVendidos />, y por medio de un ciclo for, pasaremos los valores y podremos darle formato personalizado.
<losMasVendidos
v-for="destacados in LosDestacados"
:key="destacados.id"
:SeccionProductos="destacados"
/>
Con este código, estamos accediendo al primer nivel de los objetos dentro de la contante productosDestacados, especificando que la clave que identifica cada objeto será el id, y por último estamos añadiendo una propiedad llamada SeccionProductos, con la que podremos acceder dentro del propio componente losMasVendidos, para mostrar los valores que esperamos, en esta primera fase, el título y descripción de cada bloque de productos destacados.
Si guardamos los cambios y volvemos a nuestra página inicio en el navegador, veremos que no ha cambiado nada, esto se debe a que todavía no hemos sustituido los valores que pusimos manualmente dentro del componente losMasVendidos.vue

4.- Recibiendo los datos dentro del componente
Para recibir los datos y poder imprimirlos dentro del componente, usaremos lo que en Vuex se conoce como props, para ello añadiremos el nombre de la o las propiedades que hayamos declarado y de esta manera ya tendremos acceso para mostrarlas como nos haga falta, al igual que hicimos dentro de la página index.vue, utilizaremos la sección definida entre las estiquetas <script></script>
<script>
export default {
name: "losMasVendidos",
props: ['SeccionProductos']
}
</script>
5.- Imprimiendo los valores recibidos dentro del componente
En este último paso, una vez verificados los valores que hemos definido en nuestro archivo productos.js y que desamos mostrar dentro del componente, solo tendremos que añadirlos en el siguiente formato: {{ NombrePropiedad.valor_deseado }}, el componente completo debería quedar de la siguiente manera:
<template>
<section class="p-5 bg-white">
<div class="container-lg">
<h2>{{ SeccionProductos.titulo }}</h2>
<p>{{ SeccionProductos.resumen }}</p>
<div class="row g-4 text-center">
<div class="col-md-6 col-lg-3">
Producto
</div>
<div class="col-md-6 col-lg-3">
Producto
</div>
<div class="col-md-6 col-lg-3">
Producto
</div>
</div>
</div>
</section>
</template>
<script>
export default {
name: "losMasVendidos",
props: ['SeccionProductos']
}
</script>
<style scoped>
</style>

Repositorio: https://github.com/drupaladicto/nuxtjs