
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Vue.js tiene varias distribuciones, al igual que Drupal, en las que se incluyen aquellas funcionalidades específicas, o más utilizadas, para facilitar la configuración de cualquier proyecto. Una de estas distribuciones es Nuxt.js, por esta razón, en lugar de realizar nuestro proyecto Drupal Headless con Vue.js, lo haremos con Nuxt.js, de esta manera ahorraremos tiempo de desarrollo y podremos concentrar nuestra atención en el proceso de conexión entre Drupal y Nuxt.js.
Al igual que hicimos con Contenta CMS, utilizaremos Lando para nuestra aplicación con Nuxt.js, pero en esta ocasión, crearemos nuestro propio archivo de configuración .lando.yml, para tener mayor control sobre el resultado final.

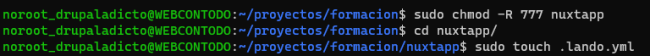
Así que nos colocaremos en el lugar donde alojaremos nuestra aplicación, y a continuación crearemos la carpeta. Una vez creada, añadiremos el archivo .lando.yml y copiaremos dentro de éste el siguiente código:
name: nuxtapp
proxy:
appserver:
- nuxtapp.lndo.site
services:
appserver:
type: node:14
command: "yarn dev --hostname 0.0.0.0 --port 80"
install_dependencies_as_me:
- yarn install
tooling:
yarn:
service: appserver
npm:
service: appserver
node:
service: appserver
nuxt:
cmd: /app/node_modules/.bin/nuxt
service: appserver
Una vez guardados los cambios, podremos arrancar Lando y, de esta manera, tendremos acceso a los contenedores de Node, para ejecutar yarn, node y nuxt. Así que, al igual que ejecutamos Composer para descargar las dependencias de Drupal, en este caso utilizaremos el comando yarn, para crear nuestra aplicación y descargar todas sus dependencias:
lando start
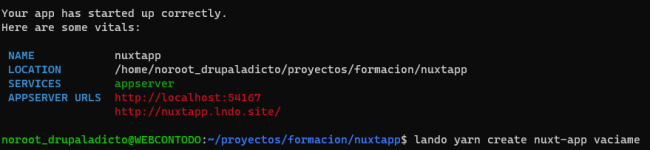
Antes de pasar a la siguiente instalación, ejecutaremos el comando de lando que nos permite confirmar que todo funcione correctamente, una vez termine su ejecución, podremos continuar con la descarga de nuestra app nuxtj:
lando rebuild
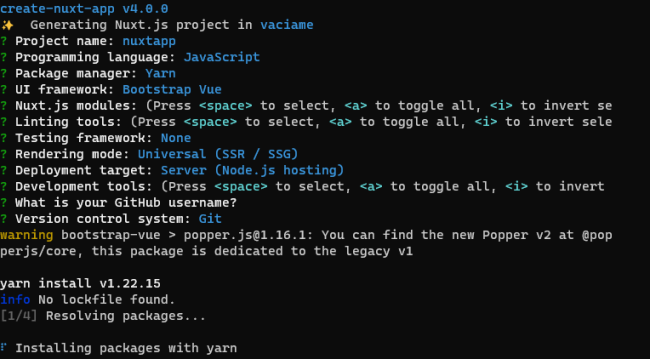
lando yarn create nuxt-app vaciame

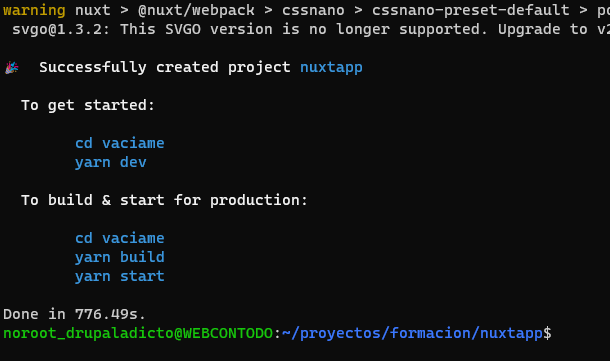
La idea es contestar a todas las preguntas de configuración y, cuando hayamos terminado la descarga, mover todos los archivos descargados, a la carpeta raíz y continuar desde allí, borrando la carpeta vaciame.

Cuando se hayan descargado todos los archivos para nuestra aplicación Nuxt.js, dentro de nuestra carpeta vaciame, moveremos todo su contenido a la carpeta principal y la borraremos, a continuación ejecutaremos el comando de lando para restaurar nuestra aplicación.

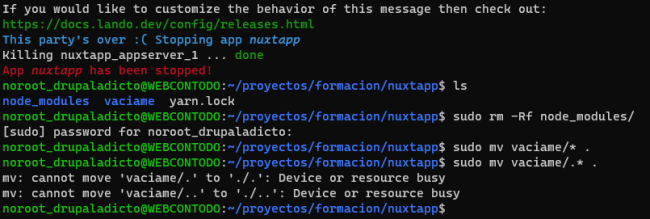
Antes de realizar el movimiento de archivos, podrás comprobar que en ambas carpetas, principal y vaciame exite una carmeta node_modules, por lo que deberás eliminar primero, la de tu carpeta principal y a continuación, sacar los archivos de vaciame y borrarla.
lando stop
mv vaciame/* .
mv vaciame/.* .
rm -rf vaciame

Ahora sí, podremos ejecutar el comando de restauración de lando acceder a nuestra aplicación de Nuxt.js.
lando restart

Felicidades!!!, ya ahora ya sabes cómo crear una aplicación con Nuxt.js y Lando en tu entorno local. En el siguiente artículo realizaremos las modificaciones necesarias para conectar, nuestro Backend de Drupal Contenta CMS con nuestra aplicación en Nuxt.js.