Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Como ya sabrás, hoy en día, si quieres dedicarte a la creación de páginas web, pero no puedes crear una con diseño "responsivo", o sea, que pueda adaptarse a todos los dispositivos, entonces deberías plantearte otro tipo de ocupación o buscarte algún compañero especializado en diseño y maquetación.
Afortunadamente, ahora es mucho más sencillo aplicar este tipo de diseños en Drupal, mediante el uso de Bootstrap, que consiste en un conjunto de librerías y etiquetas que te permitirán, crear fantásticos diseños adaptables a cualquier dispositivo, sin que tengas la necesidad de profundizar en el aprendizaje de javascript o css.
Adicionalmente, contamos con un módulo mejorado que, además de integrar las últimas opciones disponibles de Bootstrap, añade otras funcionalidades que podremos configurar desde la interfaz de usuario de Drupal, en el apartado de Apariencia, como son colores de textos, enlaces o incluso de las barras de navegación.
Descarga y Activación:
Para descargar y activar cualquier módulo de Drupal tienes varias opciones:
Descarga:
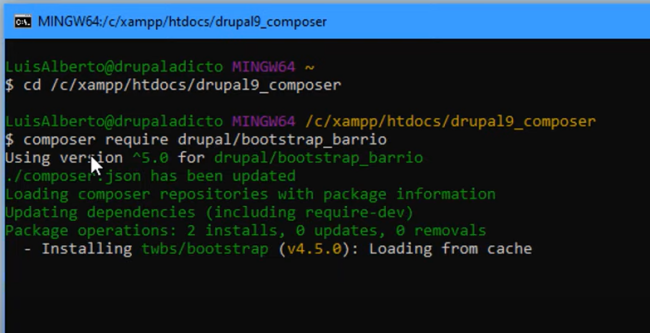
1.- La forma recomendada a partir de Drupal 8, es utilizando el gestor de paquetes Composer, ejecutando en tu consola el comando:
composer require drupal/bootstrap_barrio

2.- Descargándolo manualmente el módulo desde la página oficial del Módulo Barrio y una vez descargado y colocado en carpeta "modules/contrib", si haz descargado todos tus módulos manualmente, deberías crear la carpeta "contrib", para que puedas diferenciar entre tus módulos personalizados y los que están disponibles directamente en la Página oficial de Drupal.
Activación:
1.- Utilizando la herramienta de consola Drush, la opción "-y" activará todos los sub-modulos automáticamente
drush en bootstrap_barrio -y
2.- Desde la interfaz de usuario de Drupal, en la url "/admin/modules", y luego marcando el check junto al nombre de tu módulo y haciendo clic en el botón guardar que aparecer al final de la página.
Cómo crear un Subtheme utilizando Bootstrap Barrio:
Drupal no recomienda siempre, que no modifiquemos el código incluido directamente en sus módulos o Themes, por esta razón, siempre que nuestros proyectos requieran cambios específicos, que no nos permiten las versiones por defecto, tendremos que realizar modificaciones a través de módulos personalizados o, en este caso, creando nuestro propio Subtheme, que heredará las funcionalidades del Theme Bootstrap Barrio, pero al que podremos añadir tantos cambios como nos hagan falta.
Para crear un Subtheme a partir de Bootstrap Barrio, tendremos que ir a la Página oficial y seguir las instrucciones. Creating a custom Barrio sub-theme.
En resumen, se trata de crear una carpeta llamada "Custom", dentro de la carpeta de Themes que nos trae por defecto Drupal y luego añadir el código que podremos copiar, desde la página oficial, dentro de un archivo ejecutable llamado: create_subtheme.sh
Por último, utilizando nuestra consola, nos colocaremos dentro de la carpeta donde se ubica este archivo que hemos creado y luego lo ejecutaremos con el comando ./create_subtheme.sh, esto nos generará un nuevo Subtheme, que heredará las propiedades y funcionalidades del Bootstrap Barrio y que podremos instalar en nuestro proyecto para comenzar a personalizarlo de acuerdo con nuestras necesidades.
Si quieres ver las instrucciones en español: Crear tema personalizado Drupal 8/9 con Bootstrap Barrio
Cómo personalizar las plantillas Twig en Drupal 9:
A partir de Drupal 8, se sustituyeron las Plantillas php con la extensión .tpl por otras mejoradas, que incluyen el lenguaje Twig. Esta nueva adaptación permite la ejecución de código de forma más ordenada y limpia en nuestras plantillas de Drupal, para modificar el aspecto de nuestros contenidos.
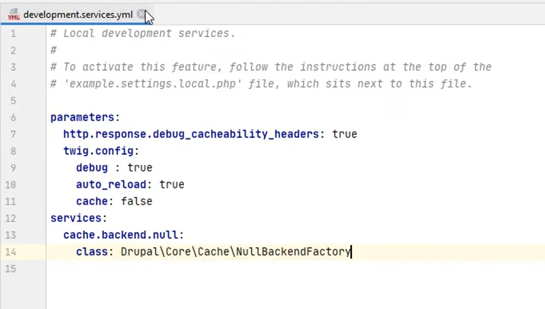
También tenemos la posibilidad de activar el Modo Depurador o Modo Debug, que nos permite conocer los "Nombres sugeridos" para que nuestras plantillas afecten a tipos de contenido específicos, facilitando considerablemente la maquetación del proyecto.
Te dejo las instrucciones para que puedas activarlo: Configuración Desarrollo Local Drupal 8

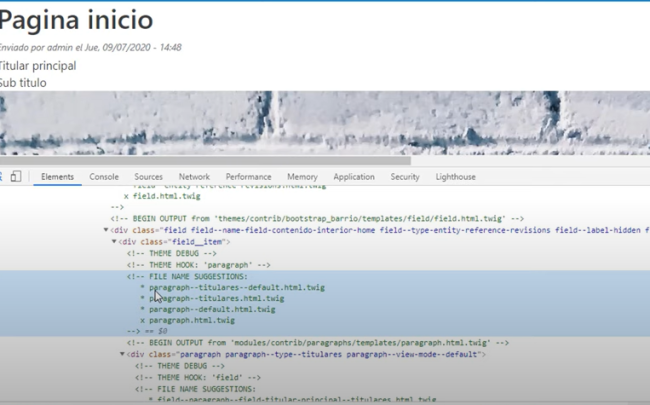
Una vez tengas activado el Modo Depurador de Drupal y refrescado Caché de Drupal, podrás comenzar a explorar tus contenidos y confirmar las "Sugerencias" para las plantillas personalizadas, que te permitirán realizar las modificaciones necesarias en cada caso.

Además de las "Sugerencias", para que puedas nombrar tus plantillas según el contenido al que quieres aplicarle los cambios, Drupal te mostrará la ubicación de la plantilla original, para que la puedas copiar y renombrar adecuadamente.

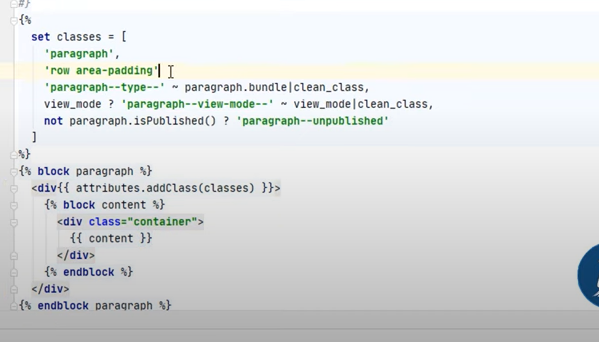
Una vez hayas copiado y renombrado, según la sugerencias de Drupal, la Plantilla original, podrás comenzar a realizar todo tipo de modificaciones, que podrás comprobar a medida que vayas avanzando para realizar ajustes y mejoras.