
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Ya que tenemos arrancando y funcionando, todo lo que vamos a necesitar, para comenzar con nuestra implementación usando diseño de patrones, empezaremos por realizar los primeros cambios que marcarán el estilo y apariencia de nuestra web. Para ello, realizaremos la exploración de los archivos del Storybook o guía de estilos, para ir conociendo las opciones disponibles y sacar el mayor provecho de ello.
Paso 1 - Definición de la paleta de colores:
El primer lugar donde comienza nuestro viaje hacia la personalización de nuestra guía de estilos, será la definicición de la paleta de colores que vamos a utilizar en nuestra web. Para ellos tendremos que abrir varios archivos, que iremos explicando paso a paso.
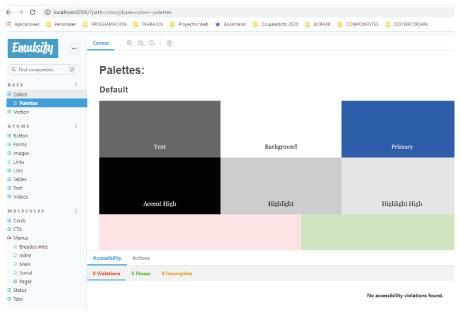
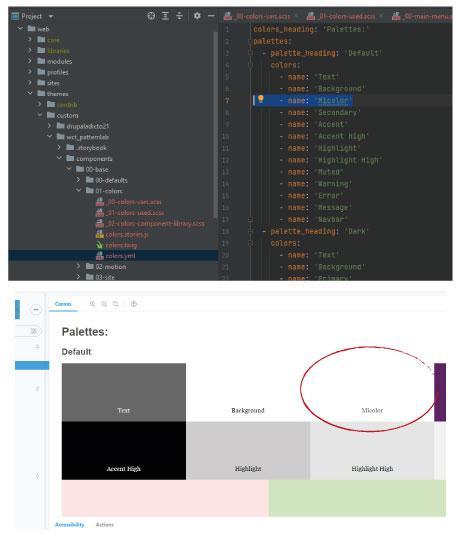
Si abrimos nuestra guía de estilos, encontraremos la Paleta de colrores, dentro del menú Colors, tal y como muestro en la siguiente imagen, desde aquí podremos comprobar en tiempo real, cada uno de los cambios que realicemos relacionados con este apartado.

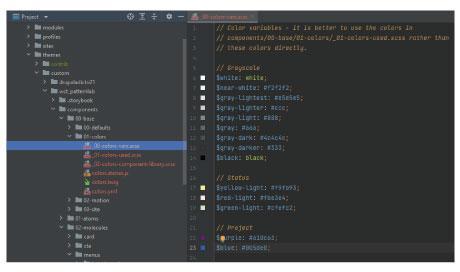
Ahora que ya tenemos claro, dónde comprobaremos los cambios aplicados, abriremos el primero de los archivos de configuración, relacionados con esta parte, que encontraremos, dentro de "NUESTRO-THEME-PERSONALIZADO/components/00-base/01-colors/_00-colors-vars.scss". Se trata de un archivo, en formato SASS, donde se definen todos los colores, utilizando variables.
Una vez entiendas el concepto, será fácil comenzar a aplicar los cambios, aunque no tengas conocimientos previos de SASS, ya que al ejecutar el comando para arrancar la guía de estilos (npm run develop), ésta se encargará de realizar las compilaciones para que todo se vea de acuerdo a lo que se ha definido.

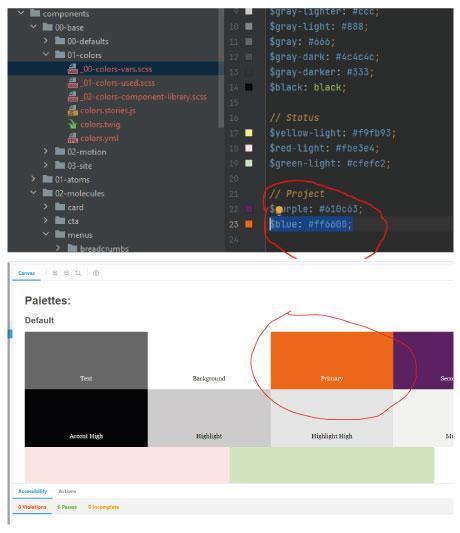
Vamos a realizar una rápida comprobación de que todo funciona correctamente, y de que no tendremos que ejecutar comando de SASS, para ver los resultados inmediatamente; en la última línea del archivo encontraremos la variable "$blue: #005de0;", vamos a cambiar el código del color por el de uno completamente diferente ($blue: #ff6600;) y guardaremos los cambios, sin hacer nada más, a continuación, volveremos a la guía de estilos y veremos de inmediato el cambio, en el color llamado PRIMARY.

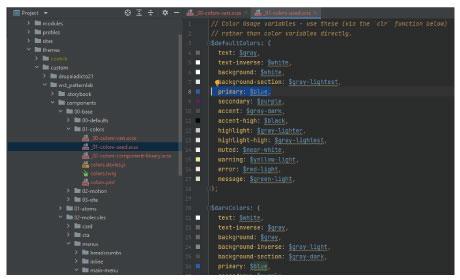
El otro de los archivos, relacionado con la paleta de colores, ubicado justo debajo el anterior, es el llamado _01-colors-used.scss, si lo abrimos, veremos que existen dos variables principales, que definen dos Perfiles de color ($defaultColors y $darkColors), para nuestra instalación, que se mostrarán en función del navegador, el modo default se muestra para todos navegadores en general y el modo Dark, sólo en aquellos navegadores que soporten este tipo de presentación, como los dispositivos MAC.
Dentro de cada uno de estos perfiles, están todas las variables que se encuentran definidas en el anterior archivo, con el nombre que se muestra dentro de la paleta. Esta es una de las razones por las cuales al realizar el cambio código de color en el archivo de variables, se aplica automáticamente al resto de archivos relacionados.
Esto quiere decir, que además de los colores existentes, podremos agregar nuestros nombres personalizados y asignarles las variables que hayamos definido en otro archivo para poder emplearlas al momento de aplicar nuestros estilos.

Aplicando lo colores dentro de nuestra hoja de estilos
Durante el proceso de creación de nuestro proyecto, puede que en algún caso necesitemos utilizar, alguno de estos colores, en un elemento en concreto, para que el color se aplique correctamente, en lugar de llamar a la variable de forma directa, tendremos que emplear la función clr(), de esta foma, mantendremos el concepto de "centralizar" y obtendremos mejores resultados al utlizar el diseño de patrones.
El siguiente código, muestra la forma en que se aplica el color a los enlaces del menú principal, dentro del archivo _00-main-menu.scss, ubicado en "NUESTRO-THEME-PERSONALIZADO/components/02-molecules/menus/main-menu/ _00-main-menu.scss.
&--open {
background-color: clr(background);
display: block;
left: 0;
overflow-y: scroll;
position: absolute;
top: 134px;
right: 0;
width: 100%;
}
Configuración de los nombres de los colores en el Storybook
Por último, pero no menos importante, está el archivo donde se definen los nombres de los colores que se muestran dentro de nuestra guía de estilos, se trata del archivo colors.yml. Podremos comprobarlo, si cambiamos el nombre de cualquiera de los colores y, sin hacer nada más que guardarlo, abrimos la guía de estilos.

Una vez tengamos configurada correctamente la paleta de colores, todos los cambios relacionados con esta parte, estarán centralizadas, fáciles de modificar, y además, dichos cambios se aplicarán autormáticamente, a través de todo el proyecto Drupal.