Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Continuando con el contenido de este Curso intensivo de Nuxtjs, ahora nos toca abordar el tema de los Componenentes. Al igual que otros Frameworks, la idea fundamental consiste en crear estructuras de código, cuyo principal objetivo es la posibilidad de reutilizarlo, tantas veces como sea posible, esto mejora considerablemente la manera de ampliar, mejorar o detectar errores relacionados con el proyecto.
Por ejemplo, si tenemos que crear una web, donde nuestra página principal constará de varias partes, como por ejemplo, la barra de navegación, un pequeño listado de productos y el Footer, que podrían repetirse en otras páginas, lo más lógico será convertir esas partes en componentes, que podamos volver a mostrar, según nuestras necesidades, añadiendo la línea de código correspondiente a la llamada.
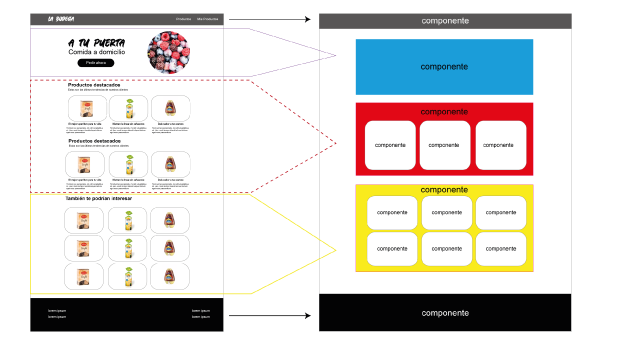
En el siguiente gráfico, podremos ver un ejemplo más detallado sobre lo que representa la simplificación de una estructura, dividiéndola en diferentes componentes, que podremos reutilizar y aprovechar dentro de toda la web, a medida que vayamos avanzando en el desarrollo:

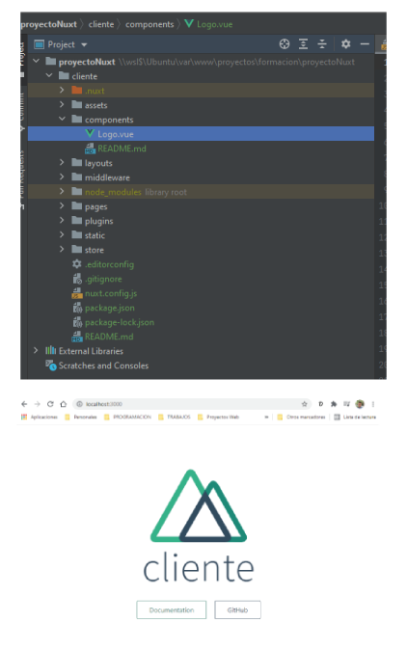
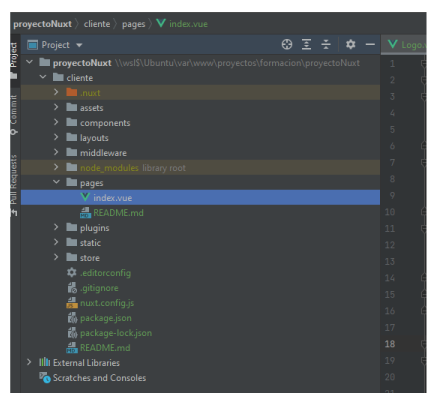
Nuxtjs, por defecto, dentro de su estructura, viene con una carpeta para guardar los componentes, llamada COMPONENTS. Si abrimos nuestro proyecto utilizando el IDE de nuestra preferencia, podremos ver que dentro de esta carpeta ya existe un componente llamado Logo.vue, que corresponde al logo que se muestra en la página de bienvenida una vez arrancado Nuxtjs, usando el comando npm run dev.

Antes de abrir el archivo, observemos que se considera como buena práctica, nombrar a los componentes usando el CamelCase, mayúsculas iniciales y la extensión .vue, ya que, como dijimos en el primer artículo, Nuxtjs es un Framework basado en Vuex; esto significa que, al igual que como pasa con Drupal 8 y posteriores, basado en Symfony, podremos usar comandos de uno dentro del otro.
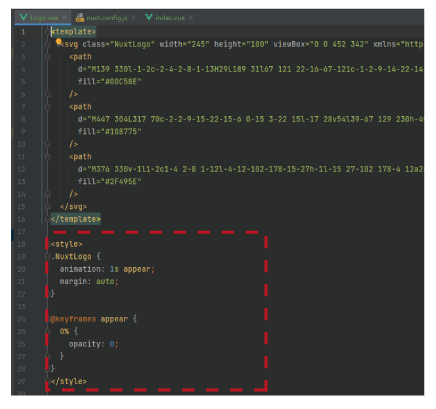
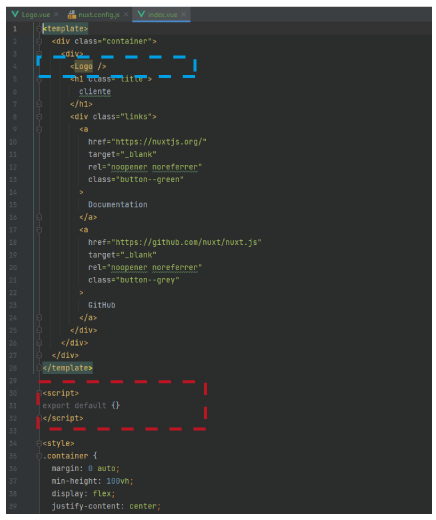
Si exploramos el componente Logo.vue, veremos que la estructura básica de cualquier componente será similar, la parte correspondiente a la plantilla o presentación de su contenidos, encerrada entre las etiquetas <template></template> y en la parte inferior, todo lo relacionado con los estilos entre las etiquetas <style></style>, más adelante veremos también la zona relacionada con la ejecución de métocos, props, etc, que estará entre las etiquetas <script></script>.

Cómo mostrar componentes dentro de una página
Si abrimos la carpeta llamada PAGES, donde al igual que sucede con los componentes, se guardarán todas las páginas de nuestro proyecto, veremos index.vue, que es la página principal de nuestra instalación de Nuxt, donde vemos el logo con el nombre de nuestro proyecto al acceder a la url por defecto http://localhost:3000/.

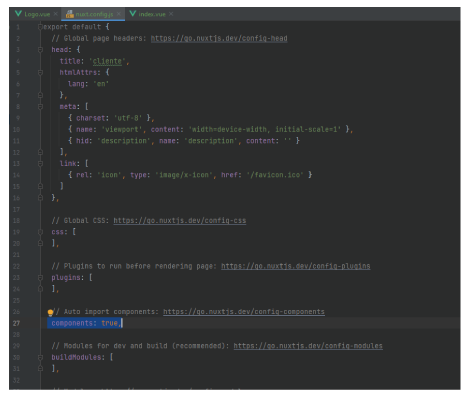
Si exploramos esta página, veremos que dentro la llama a nuestro componente Logo.vue. Para ello simplemente tendremos que añadir la etiqueta html con el nombre del componente, en este caso <Logo />. Esto es gracias a que dentro del archivo de configuración principal de Nuxtjs, nuxt.config.js, tenemos configurado la importación automática de los componentes.
Otra novedad con relación al componente, es la presencia del enunciado export default { } , que explicaremos más adelante, dentro la zona de <script></script> en la parte inferior de la página.


Ejecutando Vuex dentro de Nuxtjs
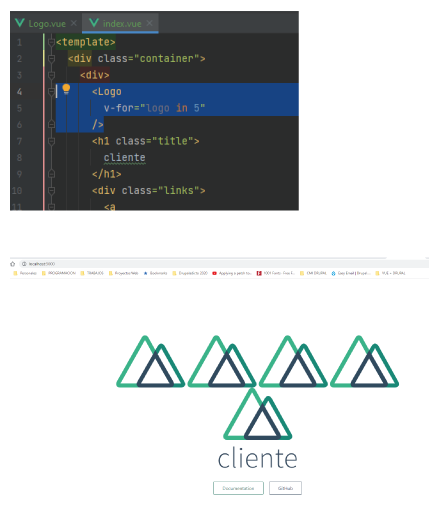
Vamos a comprobar un ejemplo sencillo donde utilizaremos código Vuex, en la página index.vue, añadiremos un bucle for de Vuex, para repetir el componente varias veces dentro de la página. Para ello simplemente escribirmeos lo siguiente:
<Logo v-for="logo in 5" :key="logo" />
Una vez guardados los cambios, si volvemos a nuestra página principal en el navegador, el resultado será la presentación del componente, Logo.vue, cinco veces en la página.

Creando nuestro primer componente
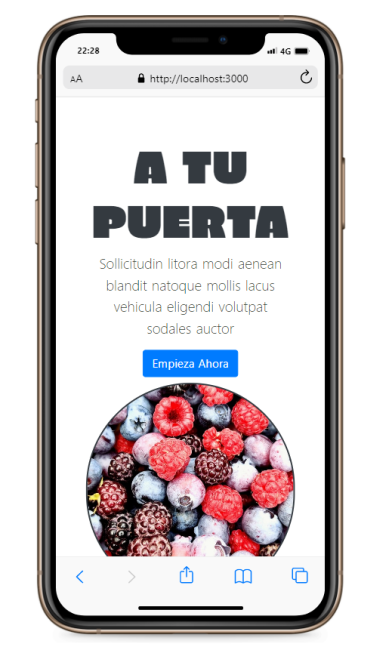
Para nuestro ejemplo, vamos a crear una página formada por varios componentes, el primero de ellos será el área que compone la cabecera de la página. Ésta estará formada por un par de textos, un botón que al final llamará a un calendario, en la parte izquierda y una imagen circular en la parte derecha.
Como hemos descargado Bootstrap-vue para realizar cambios en el diseño de nuestro proyecto, podremos implementar fácilmente los estilos suficientes para conseguir el aspecto esperado.
Si quieres conocer más acerca de las opciones disponibles en Bootstrap-vue, visita su Página Oficial y explorar todas sus posibilidades.

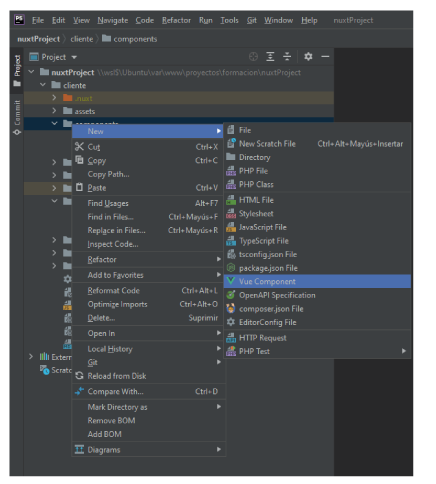
Dependiendo del IDE que estés utilizando para trabajar en tu proyecto, existen diversas opciones y plugins que nos permiten crear fácilmente la estructura principal de un componente u otros elementos dentro de nuestro proyecto Nuxtjs. En mi caso, con PHP Storm, sólo tendré que activar el plugin y una vez colocado dentro de la carpeta components, haré clic derecho para crear un NUEVO COMPONENTE, al que le pondré el nombre de Cabecera.vue.

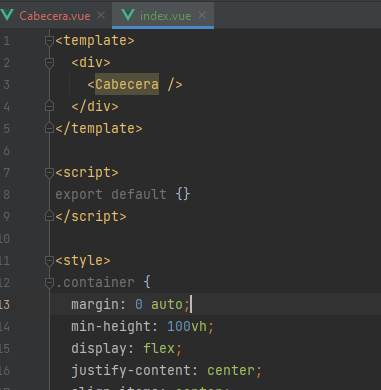
Una vez generado el archivo, sólo tendrás que sustituir las partes que cambiarán, para que se vea tal y como esperamos. Si lo prefieres, podrás copiar y pegar el siguiente código dentro de tu archivo Cabecera.vue, ubicado en tu carpeta components y a continuación, sustituiremos el componente Logo.vue dentro de la página index.vue.

<template>
<div>
<section class="bg-white text-dark p-5 p-lg-0 pt-lg-5 text-center text-sm-start">
<div class="container">
<div class="d-sm-flex align-items-center justify-content-between">
<div class="p-2">
<h1 id="titular-hero">A TU PUERTA</h1>
<p class="lead">Sollicitudin litora modi aenean blandit natoque mollis lacus vehicula eligendi volutpat sodales auctor</p>
<a href="#" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#formulario">Empieza Ahora</a>
</div>
<div id="img-hero" v-responsive="{ small: el => el.width <= 500 }">
</div>
</div>
</div>
</section>
</div>
</template>
<script>
export default {
name: "Cabecera",
}
</script>
<style scoped>
@media (max-width: 760px) {
#img-hero {
height: 300px!important;
}
}
#titular-hero {
font-family: 'Erica One', cursive;
font-size: 4rem;
}
#img-hero {
border: 2px solid;
border-radius: 800px;
background-image: url("~/assets/imagenes/frutas.jpg");
width: 100%;
height: 450px;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
</style>
Felicidades, si todo ha ido correctamente, ya tienes tu primer componente, con diseño responsivo en tu proyecto Nuxtjs.