Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Hoy en día, como profesionales dedicados al desarrollo de páginas web, uno de los mayores retos con los que deberemos enfrentarnos, en cada nuevo proyecto, es el asunto de nuestros puntos fuertes.
Esto significa, que para las empresas o clientes, en general, ya no nos vale el argumento de que "Soy solo programador" o "Yo solo sé maquetar"; y con esto no pretendo justificar en lo absoluto el famoso perfil "Full Stack", que se han sacado de la manga algunos, para pagar menos y exigir más a sus empleados, sino que, aunque seamos programadores o maquetadores, el conocimiento, al menos básico, de otras herramientas relacionadas, nos permitirán ahorrar tiempo y no depender tanto de otros perfiles, para implementar algunos cambios durante el proceso de desarrollo.
Una de las razones por las que tanto me gustó Drupal desde el principio, es su versatilidad, lo cual nos permite, sin importar nuestro perfil profesional, con algo de ayuda basada en documentación relacionada, crear proyectos web, tanto a nivel de backend como de frontend.
Por eso, en esta ocasión, hablaremos sobre la implementación del módulo "Layout Builder", integrado en Drupal a partir de la versión 8. Con este módulo podremos crear, personalizar o modificar plantillas, para la presentación de nuestros contenidos, utilizando sólo la interfaz de usuario, sin la necesidad de manipular o conocer a fondo el uso de las plantillas Twig.
Requisitos:
- Tener una web Drupal en funcionamiento, con varios contenidos preferiblemente con taxonomías, imágenes y textos, para que puedas comprobar los cambios una vez implementados.
Si no tienes contenidos, o prefieres generar contenido de prueba, para realizar tus configuraciones, puedes utilizar el módulo Devel Generate, integrado en el módulo Devel, con el cual podrás generar todo el contenido que necesites basándote en los tipos de contenido que prefieras, haciendo únicamente un par de clics.
Aquí tienes la explicación de Cómo generar contenidos de prueba con el módulo Devel HAZ CLIC AQUÍ
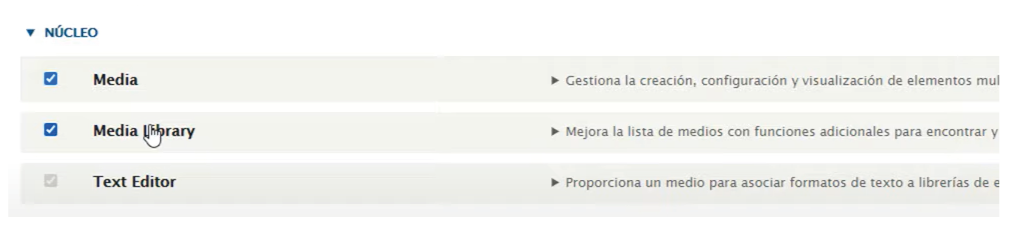
- Activar los módulos Media y Media Library, que también se incluyen el en núcleo de Drupal, a partir de la versión 8 y que nos permitirán trabajar con características adicionales relacionados con multimedia (imágenes, videos, audio).
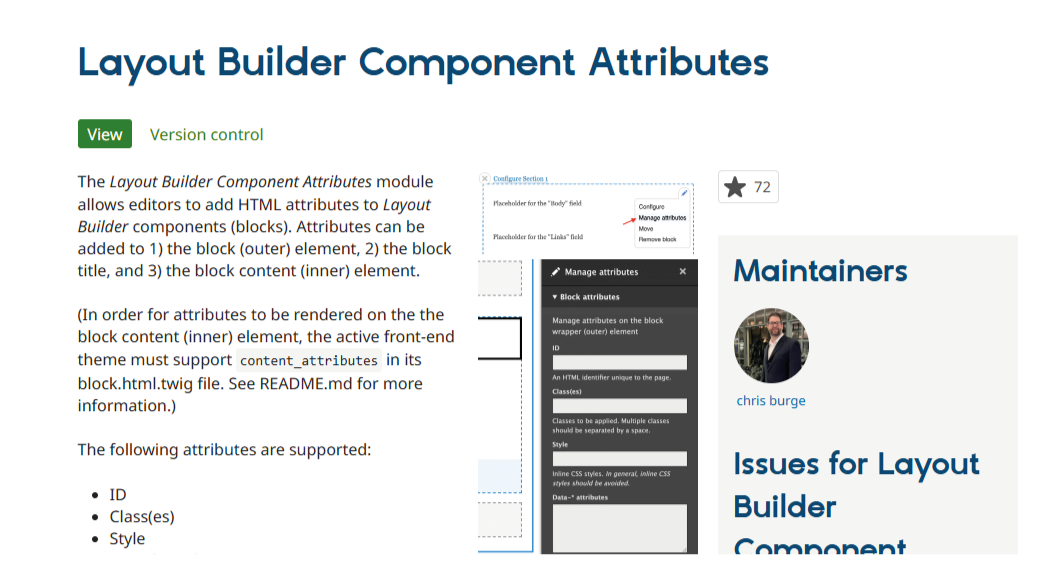
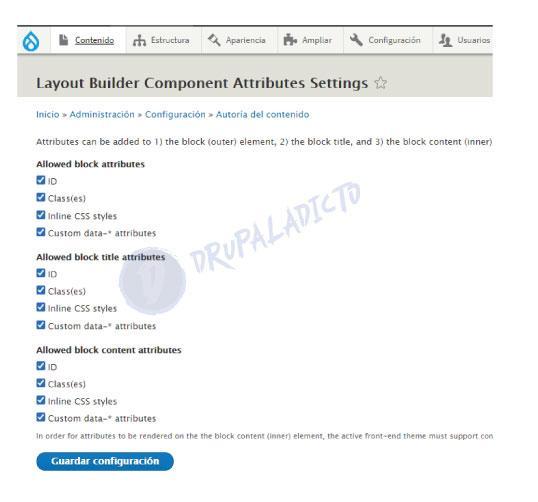
- Layout Builder Component Attributes: te permitirá añadir clases a tus secciones y bloques dentro de Layout Builder
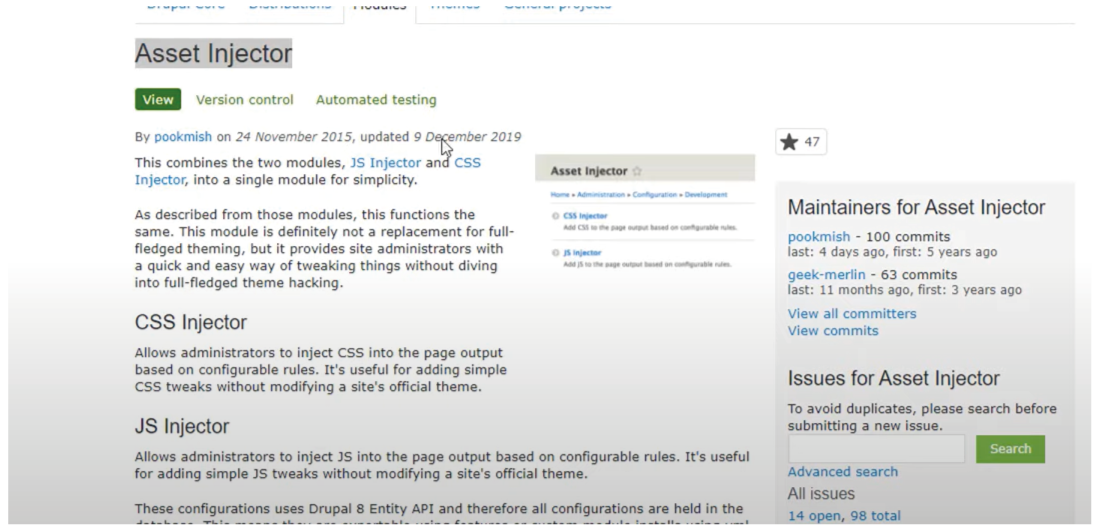
- Asset Injector (Opcional): Te permitirá añadir CSS o JS directamente en base de datos a través de la interfaz. Es muy útil para realizar pruebas sobre aplicación de estilos, antes de añadirlos directamente en los archivos CSS o pasárselos al maquetador que se encargará de ejecutarlos. Si quires saber cómo funciona Asset Injector, HAZ CLIC AQUÍ
- Media y Media Library: Si quieres saber más sobre estos módulos HAZ CLIC AQUÍ.

Cómo gestionar plantillas con Layout Builder en Drupal 9
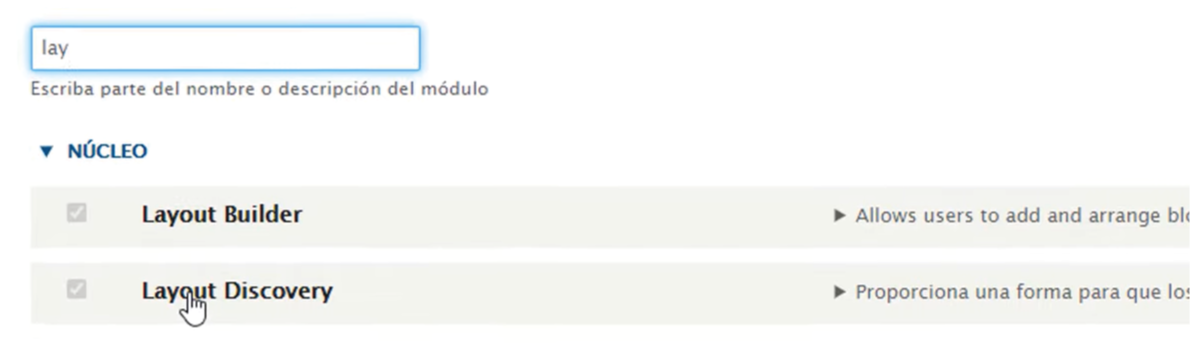
Paso 1 Activación de módulos Layout Builder, Media y Media Library:
Con la activación y combinación de estos módulos, incluidos en el núcleo de Drupal, a partir de la versión 8, podremos comenzar a configurar nuestras plantillas, utilizando la interfaz de usuario, además de brindarnos la oportunidad de reutilizar imágenes subidas previamente o añadir otros elementos como videos o archivos de audio, gracias a la los módulos Media y Media Library.


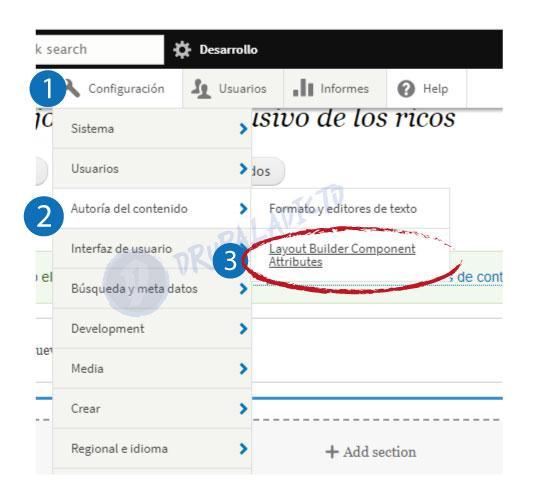
Paso 2 Descarga y activación de módulo Layout Builder Component Attributes:
Debido a que el Layout Builder funciona íntegramente con la base de datos de Drupal, no contamos con la posibilidad de tener archivos físicos con los que trabajar, por esta razón, para añadir los estilos a nuestras plantillas y sus elementos relacionados, necesitaremos necesitaremos de éste, creado para ofrecer esta posibilidad.

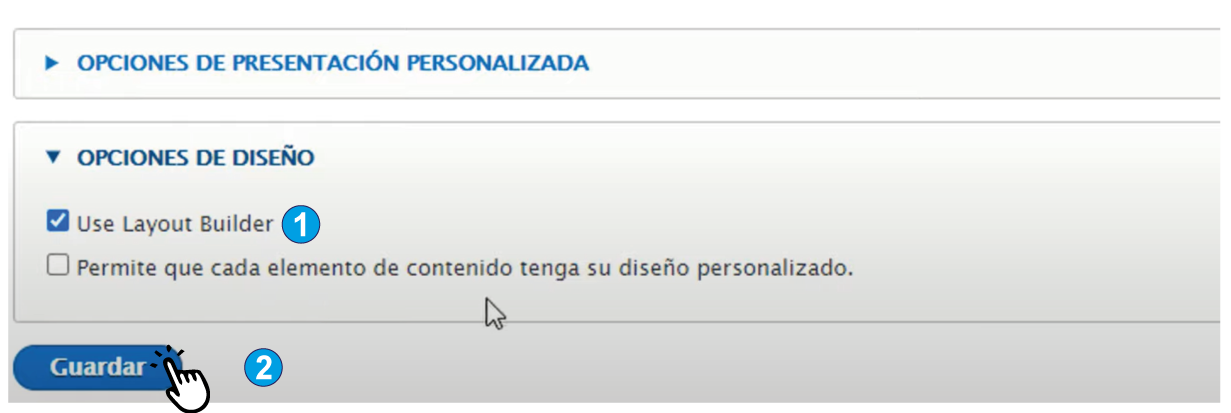
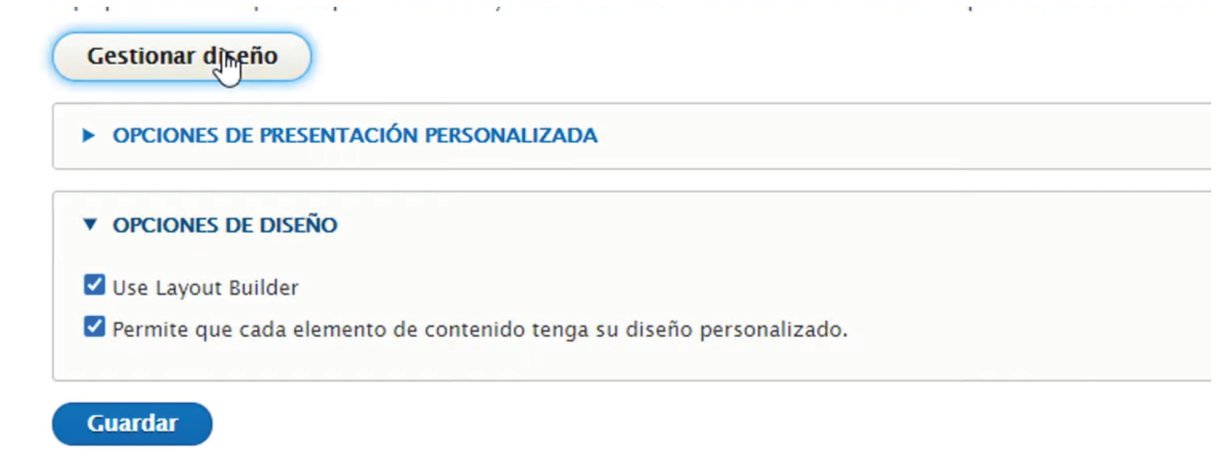
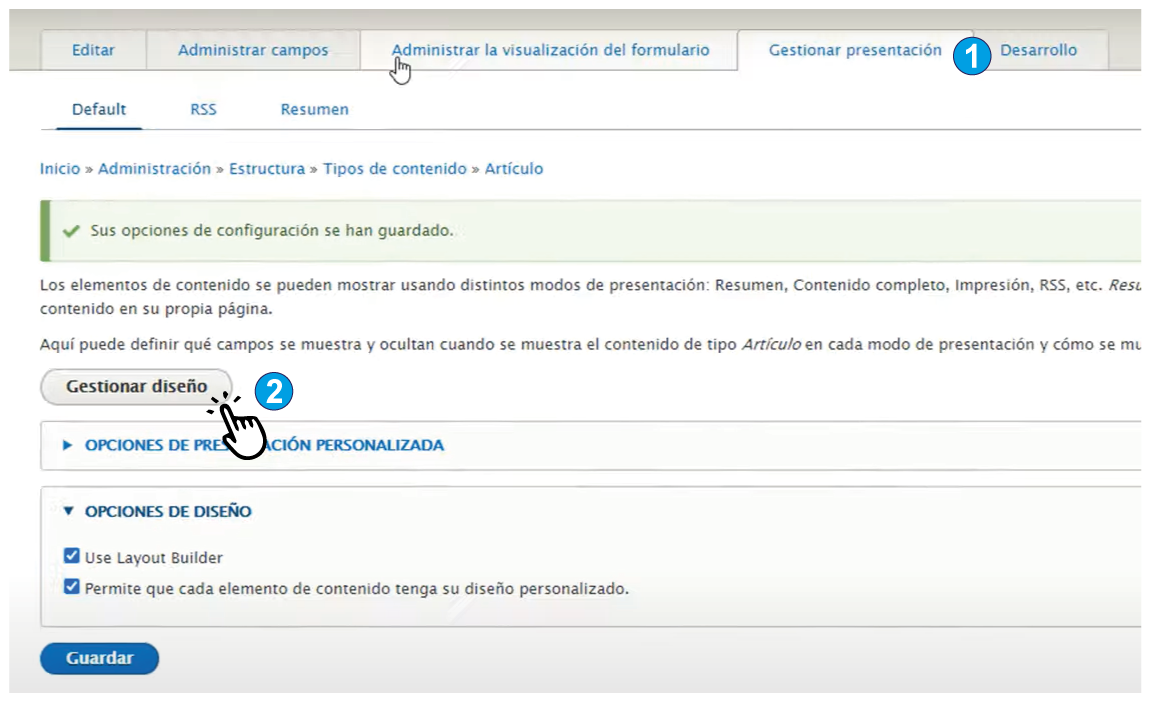
Paso 3 Activación del Layout Builder dentro de nuestros contenidos:
Después de tener activados todos los módulos necesarios, relacionados con nuestras plantillas, es el momento de activarlo dentro de nuestro contenido, para comenzar a trabajar.
Para ello, tendremos que dirigirnos a la url "/admin/structure/types/manage/article/display", porque en nuestro ejemplo, hemos optado por utilizar los artículos que vienen por defecto, en cualquier instalación de Drupal.

Después, podremos elegir cuál o cuáles de los Modos de Vista, relacionados con nuestro contenido serán los seleccionados para trabajar con esta opción. Es posible que, en algunos casos, con modificar el Modo Default, sea suficiente para lograr nuestros objetivos.


Tan pronto como hayamos activado el módulo para nuestro Modo de Vista, si volvemos a nuestro contenido, en el modo de vista afectado, podremos ver la pestaña "Diseño" o "Layout", que nos permitirá acceder a las opciones nuevas de edición.


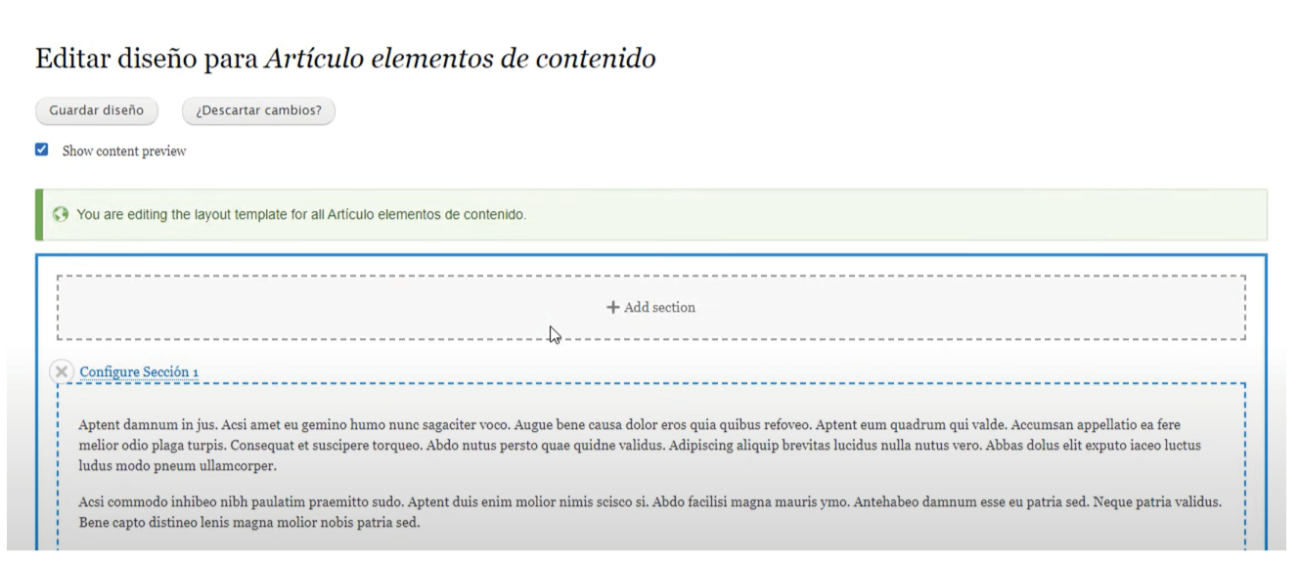
Paso 4 Comenzar con la edición de la plantilla:
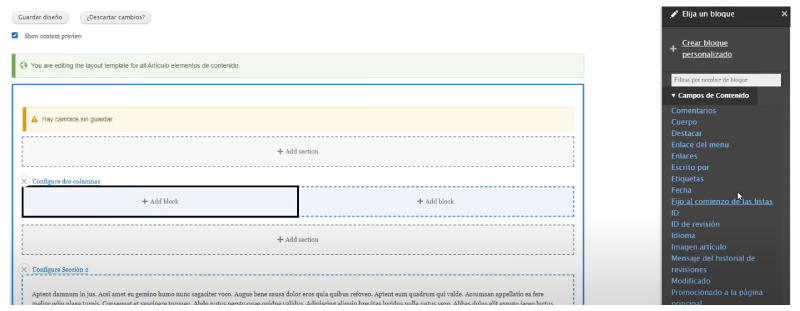
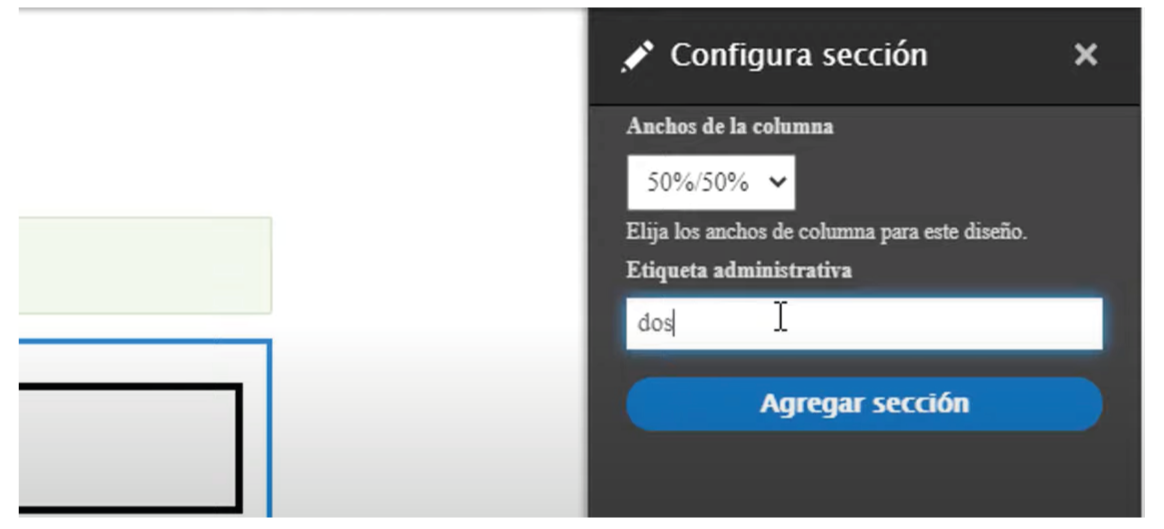
A partir de este momento, lo siguiente será añadir "Secciones", haciendo clic sobre "Section", y se nos abrirá una ventana en la parte derecha de la pantalla, con las diferentes secciones o Columnas, donde podremos colocar nuestros elementos.
Estos elementos pueden ser Bloques, Vistas, Campos, etc.

Paso 5 aplicar estilos temporales a la plantilla:
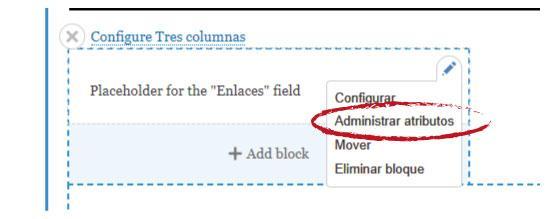
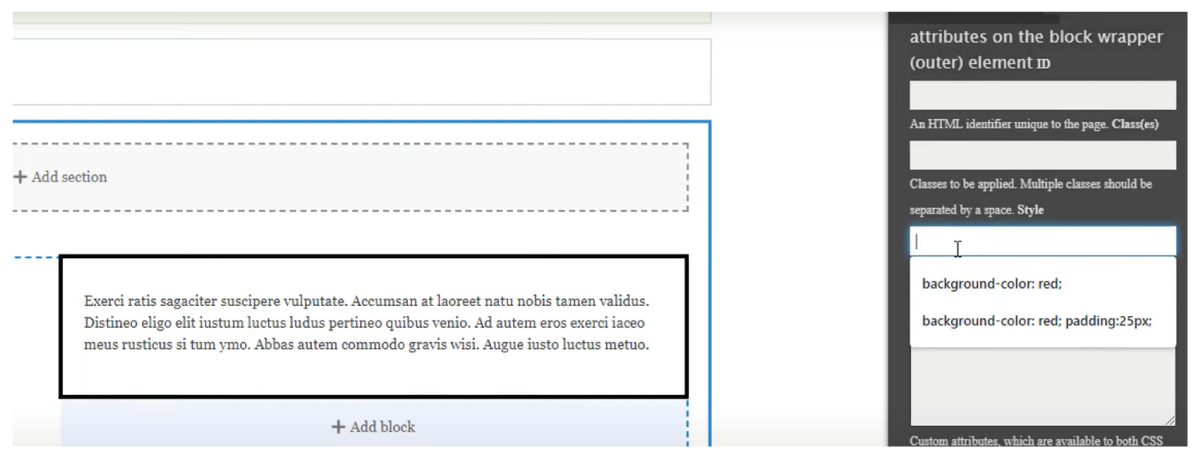
Debido a que todos los cambios relacionados con el Layout Builder se guardan en base de datos y no en archivos físicos, si queremos añadir estilos css en nuestras plantillas, tendremos que descargar y activar el módulo Layout Builder Component Attributs Haz clic aquí y una vez configurado para que nos muestre las opciones que deseamos, entonces, podremos ver una opción más disponible al hacer clic en editar la sección.




Aunque esta opción nos permite añadir estilos relacionados con nuestra base de datos, en realidad lo recomendable es que se utilicen como recurso temporal, ya que todos los estilos de cualquier proyecto web deberían guardarse directamente en el archivo css.