
Llegados a este punto, hoy nos ocuparemos de cambiar el aspecto de nuestra Landing Page, para que comience a verse como nuestra propuesta gráfica. Para ello, lo primero que deberíamos hacer es asegurarnos de que estén todos lo elementos necesarios y los campos, con la información de prueba, que nos permitirá comprobar que todo funciona y se muestra, como esperamos.
He aprovechado para añadir las imágenes correspondientes, para conseguir un resultado más acorde con el diseño y, si haz comenzado con una instalación desde cero, como hice yo, antes de pasar a la modificación de la plantilla, tu Landing Page, debería tener un aspecto como la siguiente imagen.
Imagen
Modificación de bloques
Por defecto, cuando realizamos una instalación nueva de un theme en Drupal, es muy frecuente encontrarnos con varios elementos colocados en posiciones incorrectas o que simplemente no necesitamos, para nuestros contenidos. En este caso, tendremos que modificar los bloques, que son el equivalente a las "Areas", donde se colocan los contenidos.
Si ya tienes experiencia previa con Drupal, sabrás como hacerlo, si no es así, tendrás que dirigirte a la página de configuración de los bloques, ubicada en "/admin/structure/block", reorganizar el contenido y desactivar aquellas funcionalidades o contenidos que no vayas a necesitar.
El aspecto de la página de bloques, es el de la siguiente imagen.
Una vez que hayamos terminado, con las correcciones relacionadas a los bloques, y antes de pasar a la fase de modificación de nuestra plantilla, el aspecto del tipo de contenido Landing Page, debería corresponder a la siguiente imagen:
Activando el modo Debug o Depurador de Twig en Drupal.
Ha llegado el momento de comenzar con la personalización de nuestra plantilla, para ello activaremos el modo debug o depurador de Drupal.
Existen varias maneras de activarlo, pero yo prefiero seguir los pasos de esta guía. HAZ CLIC AQUÍ.
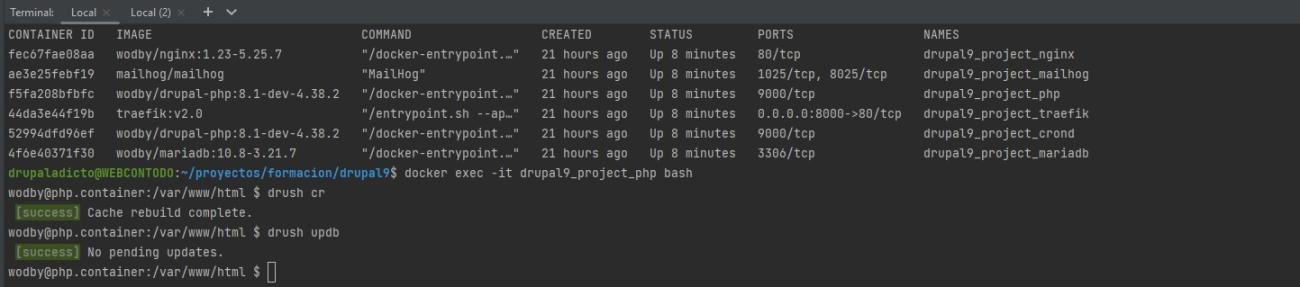
Recuerda, que para que sean efectivos estos cambios, será necesario borrar la cache de Drupal y actualizar la base de datos. Puedes hacerlo por medio de la interfaz de usuario de Drupal, o como he hecho yo, utilizando los comando de "drush cr" y "drush updb"

Si hemos realizado bien los pasos, para activar el modo Debug o Depurador de Twig, al hacer clic en la tecla F12 o seleccionar inspeccionar, haciendo clic derecho sobre la página, deberíamos ver las sugerencias que nos ofrece Drupal, para nombrar nuestra plantilla y poder comenzar con la realización de los cambios.
Permisos y visualización de paragraphs
Ahora podríamos decir que estamos verdaderamente, preparados para comenzar con las modificaciones de nuestra Landing Page, pero antes de "ponernos manos a la obra", tenemos que hacer una comprobación muy importante, ya que, hasta el momento, hemos estado trabajando dentro de la interfaz de Drupal, gracias a nuestro usuario administrador, pero los usuarios finales, no tendrán este tipo de acceso, es decir, que al visitar nuestra web, lo harán como usuarios anónimos. Por lo que será necesario comprobar si nuestra Landing Page está accesible y/o visible, para todos aquellos que la visiten.
Sin cerrar nuestra sesión en el navegador en el que estamos, abriremos una ventana en "Modo Incógnito" y copiaremos la dirección de nuestra Landing Page, para ver el resultado...
Efectivamente, nos encontramos con el primer problema durante las tareas de desarrollo, ya que nuestro contenido no está visible para el resto de usuarios que visita nuestra web. Así que vamos a realizar varias comprobaciones, para solucionarlo.
Causas y soluciones de Contenido no visible en Drupal
Causa 1 - Contenido no publicado.
Aunque por defecto, en Drupal, todos los contenidos están publicados, siempre podremos modificar dicho comportamiento o estado del contenido, desde el listado dentro de administrar contenidos, en la url "/admin/content", o desde el mismo contenido afectado, desmarcando la opción Publicar, que se encuentra al final de este.
Imagen
Causa 2 - Permisos de acceso en los Paragraphs.
Otra de las posibles causas, por las cuales no podemos ver nuestra Landing Page con un tipo de usuario anónimo, puede estar relacionada con los permisos de acceso relacionados específciamente con los Paragraphs, ya que la estructura principal de nuestro tipo de contenido, está formado por varios Tipos de Paragraphs.
Para confirmar esta información, primero comprobaremos si está activado el módulo encargado de gestionar esta clase de permisos, para ello, volveremos a la página de administración de los módulos, "/admin/modules", y luego buscaremos los módulos relacionados, escribiendo paragraphs en el buscador.
Ahora que hemos comprobado, que está activado el módulo "Paragraphs Type Permissions", encargado de gestionar los permisos de visualización, para los Paragraphs, la próxima comprobación para corregir el fallo, será dirigirnos a la pantalla de configuración de los permisos en Drupal, ubicada en la url " /admin/people/permissions", ahora, buscaremos el apartado donde están los paragraphs y sus permisos, podremos hacerlo con el buscador del navegador, presionando las teclas Ctrl + F
A continuación, buscaremos los paragraphs que nos interesa mostrar para los usuarios anónimos y marcaremos la opción de "Ver contenido", en cada uno de ellos. Finalmente, guardaremos los cambios, borraremos la cache de Drupal y volveremos al navegador en Modo Incógnito, para comprobar si se ha corregido el fallo de visualización.
A partir de este momento, seguiremos trabajando en el Modo Incógnito, para que sea vea todo más limpio. Así que seleccionaremos Inspeccionar, haciendo clic derecho en el ratón, y a continuación, buscaremos la sugerencia al nombre de plantilla, que mejor se ajuste a nuestras necesidades y a continuación, buscaremos la plantilla modelo y la renombraremos, dentro de la carpeta Templates, en nuestro Theme personalizado.
Como podemos ver, en la sugerencia, buscaremos la plantilla modelo dentro de la carpeta Template del theme Bootstrap, y a continuación, copiaremos el archivo dentro de la carpeta Template, en nuestro Theme Personalizado, con el nombre elegido del grupo propuesto al hacer clic en inspeccionar.
Debido a que nuestra plantilla está compuesta por un campo dentro del tipo Landing Page y varios Paragraphs, y para tener el mayor grado de control en todos sus elementos, vamos a necesitar de varias plantillas.
La que acabamos de crear, será la encargada de modificar el aspecto a nivel global o externo y, posteriormente, añadiremos una plantilla por cada uno de los paragraphs que forman la estructura, de esta manera, cada elemento será independiente a nivel gráfico y de comportamiento, en relación con la información que se muestra en cada uno de ellos.
Comprobación de la plantilla
Existe una forma muy simple para comprobar si hemos creado y nombrado bien, la plantilla con la que vamos a trabajar, para ello, solo hay que añadir cualquier palabra o símbolo, al lado de la variable {{ content }} de la plantilla, borrar la cache de drupal y comprobar si se imprime la palabra o símbolo que hemos añadido al visitar la página.

Modificación de bloques
Por defecto, cuando realizamos una instalación nueva de un theme en Drupal, es muy frecuente encontrarnos con varios elementos colocados en posiciones incorrectas o que simplemente no necesitamos, para nuestros contenidos. En este caso, tendremos que modificar los bloques, que son el equivalente a las "Areas", donde se colocan los contenidos.
Si ya tienes experiencia previa con Drupal, sabrás como hacerlo, si no es así, tendrás que dirigirte a la página de configuración de los bloques, ubicada en "/admin/structure/block", reorganizar el contenido y desactivar aquellas funcionalidades o contenidos que no vayas a necesitar.
El aspecto de la página de bloques, es el de la siguiente imagen.

Una vez que hayamos terminado, con las correcciones relacionadas a los bloques, y antes de pasar a la fase de modificación de nuestra plantilla, el aspecto del tipo de contenido Landing Page, debería corresponder a la siguiente imagen:

Activando el modo Debug o Depurador de Twig en Drupal.
Ha llegado el momento de comenzar con la personalización de nuestra plantilla, para ello activaremos el modo debug o depurador de Drupal.
Existen varias maneras de activarlo, pero yo prefiero seguir los pasos de esta guía. HAZ CLIC AQUÍ.
Recuerda, que para que sean efectivos estos cambios, será necesario borrar la cache de Drupal y actualizar la base de datos. Puedes hacerlo por medio de la interfaz de usuario de Drupal, o como he hecho yo, utilizando los comando de "drush cr" y "drush updb"
Si hemos realizado bien los pasos, para activar el modo Debug o Depurador de Twig, al hacer clic en la tecla F12 o seleccionar inspeccionar, haciendo clic derecho sobre la página, deberíamos ver las sugerencias que nos ofrece Drupal, para nombrar nuestra plantilla y poder comenzar con la realización de los cambios.
Permisos y visualización de paragraphs
Ahora podríamos decir que estamos verdaderamente, preparados para comenzar con las modificaciones de nuestra Landing Page, pero antes de "ponernos manos a la obra", tenemos que hacer una comprobación muy importante, ya que, hasta el momento, hemos estado trabajando dentro de la interfaz de Drupal, gracias a nuestro usuario administrador, pero los usuarios finales, no tendrán este tipo de acceso, es decir, que al visitar nuestra web, lo harán como usuarios anónimos. Por lo que será necesario comprobar si nuestra Landing Page está accesible y/o visible, para todos aquellos que la visiten.
Sin cerrar nuestra sesión en el navegador en el que estamos, abriremos una ventana en "Modo Incógnito" y copiaremos la dirección de nuestra Landing Page, para ver el resultado...

Efectivamente, nos encontramos con el primer problema durante las tareas de desarrollo, ya que nuestro contenido no está visible para el resto de usuarios que visita nuestra web. Así que vamos a realizar varias comprobaciones, para solucionarlo.
Causas y soluciones de Contenido no visible en Drupal
Causa 1 - Contenido no publicado.
Aunque por defecto, en Drupal, todos los contenidos están publicados, siempre podremos modificar dicho comportamiento o estado del contenido, desde el listado dentro de administrar contenidos, en la url "/admin/content", o desde el mismo contenido afectado, desmarcando la opción Publicar, que se encuentra al final de este.

Causa 2 - Permisos de acceso en los Paragraphs.
Otra de las posibles causas, por las cuales no podemos ver nuestra Landing Page con un tipo de usuario anónimo, puede estar relacionada con los permisos de acceso relacionados específciamente con los Paragraphs, ya que la estructura principal de nuestro tipo de contenido, está formado por varios Tipos de Paragraphs.
Para confirmar esta información, primero comprobaremos si está activado el módulo encargado de gestionar esta clase de permisos, para ello, volveremos a la página de administración de los módulos, "/admin/modules", y luego buscaremos los módulos relacionados, escribiendo paragraphs en el buscador.

Ahora que hemos comprobado, que está activado el módulo "Paragraphs Type Permissions", encargado de gestionar los permisos de visualización, para los Paragraphs, la próxima comprobación para corregir el fallo, será dirigirnos a la pantalla de configuración de los permisos en Drupal, ubicada en la url " /admin/people/permissions", ahora, buscaremos el apartado donde están los paragraphs y sus permisos, podremos hacerlo con el buscador del navegador, presionando las teclas Ctrl + F

A continuación, buscaremos los paragraphs que nos interesa mostrar para los usuarios anónimos y marcaremos la opción de "Ver contenido", en cada uno de ellos. Finalmente, guardaremos los cambios, borraremos la cache de Drupal y volveremos al navegador en Modo Incógnito, para comprobar si se ha corregido el fallo de visualización.

A partir de este momento, seguiremos trabajando en el Modo Incógnito, para que sea vea todo más limpio. Así que seleccionaremos Inspeccionar, haciendo clic derecho en el ratón, y a continuación, buscaremos la sugerencia al nombre de plantilla, que mejor se ajuste a nuestras necesidades y a continuación, buscaremos la plantilla modelo y la renombraremos, dentro de la carpeta Templates, en nuestro Theme personalizado.

Como podemos ver, en la sugerencia, buscaremos la plantilla modelo dentro de la carpeta Template del theme Bootstrap, y a continuación, copiaremos el archivo dentro de la carpeta Template, en nuestro Theme Personalizado, con el nombre elegido del grupo propuesto al hacer clic en inspeccionar.
Debido a que nuestra plantilla está compuesta por un campo dentro del tipo Landing Page y varios Paragraphs, y para tener el mayor grado de control en todos sus elementos, vamos a necesitar de varias plantillas.
La que acabamos de crear, será la encargada de modificar el aspecto a nivel global o externo y, posteriormente, añadiremos una plantilla por cada uno de los paragraphs que forman la estructura, de esta manera, cada elemento será independiente a nivel gráfico y de comportamiento, en relación con la información que se muestra en cada uno de ellos.
Comprobación de la plantilla
Existe una forma muy simple para comprobar si hemos creado y nombrado bien, la plantilla con la que vamos a trabajar, para ello, solo hay que añadir cualquier palabra o símbolo, al lado de la variable {{ content }} de la plantilla, borrar la cache de drupal y comprobar si se imprime la palabra o símbolo que hemos añadido al visitar la página.
