Descripción
Este código te permitirá añadir Google Fonts en tu tema personalizado o "Subtheme" Drupal 8/9.
Puedes consultar la Página oficial de Drupal
Para elegir otra fuente desde la página de google fonts:
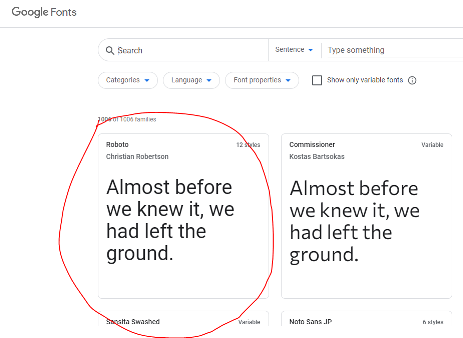
- Visita la página oficial de Google fonts
- Haz clic en el nombre de la fuente que deseas instalar.

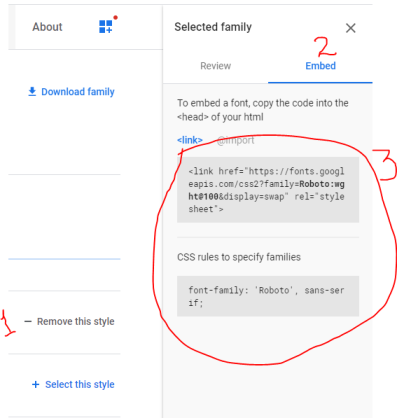
- En la siguiente pantalla selecciona el estilo, luego marca la pestaña embed que está arriba a la derecha y copia los valores para sustituirlos en los archivos dentro de TUSUBTHEME correspondientes en cada caso.

Instrucciones
Para añadir fuentes externas (Ej.: Google fonts) en tu subtheme sigue estos pasos:
- Crea un subtema partiendo de un tema base como Bootstrap Barrio
- Abre el archivo "TUSUBTHEME.libraries.yml" y añade al final del archivo y respetando los espacios, el código que está debajo.
- A continuación abre el archivo "style.css" y añade al principio de todo este código:
/*=================================
GLOBAL STYLES
==================================*/
body, html {
font-family: 'Caladea', serif;
height: 100%;
}
- Abre el archivo "TUSUBTHEME.info.yml" y busca la siguiente línea para añadir el nombre de la fuente que haz añadido
name: TUSUBTHEME type: theme description: 'Basic structure for a Bootstrap Barrio SubTheme.' core: 8.x core_version_requirement: ^8 || ^9 base theme: bootstrap_barrio libraries: - TUSUBTHEME/bootstrap_cdn - TUSUBTHEME/global-styling - TUSUBTHEME/caladea
- Refresca caché.
Código
caladea:
css:
base:
'https://fonts.googleapis.com/css2?family=Caladea:ital@1&display=swap': { external: true }