custom theme
Si quieres imprimir la url de un archivo (Video, Image o Mp3), dentro de tus plantilla twig, es necesario que utilices una de las tres opciones disponibles.
Introducción a Pattern Lab y Drupal 9 usando Emulsify
Drupal Frontend | Básicos
Deprecated Drupal
Crear tema personalizado Drupal 8/9 con Bootstrap Barrio
Con esta instalación podrás crear un theme personalizado, usando como base Bootstrap Barrio, con todas las opciones responsive necesarias para hacer rápidamente un diseño rápido y efectivo.
Extraer URL de archivo en una plantilla tipo Node.twig.html
Para extraer url de archivo en una plantilla tipo Node.twig.html ...
Habilita las sugerencias para aplicar plantillas en bloques
Este código te permite habilitar las sugerencias de nombres para modificar las plantillas de los bloques.
Imprime en la plantilla del paragraph imágenes dentro de un campo con múltiples valores
Cuando trabajamos con campos de múltiples valores, podremos acceder a cada valor por separado y así crear estructuras a medida.
Cómo añadir fuentes externas (Google Fonts ) en Drupal 8/9
Este código te permitirá añadir Google Fonts en tu tema personalizado o "Subtheme" Drupal 8/9.
Puedes consultar la Página oficial de Drupal
Para elegir otra fuente desde la página de google fonts:
- Visita la página oficial de Google fonts
- Haz clic en el nombre de la fuente que deseas instalar.

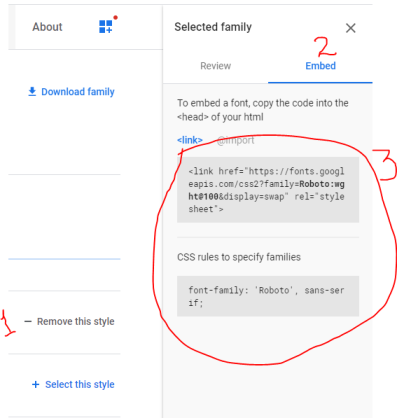
- En la siguiente pantalla selecciona el estilo, luego marca la pestaña embed que está arriba a la derecha y copia los valores para sustituirlos en los archivos dentro de TUSUBTHEME correspondientes en cada caso.

- Página anterior
- Página 2
- Siguiente página