
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Para poder conectar nuestra tienda de Drupal Commerce, con la aplicación que desarrollaremos en Next.js, tendremos que cumplir con ciertos requisitos, necesarios para realizar dicha operación.
Ahora que ya tenemos instalado Drupal Commerce, podremos continuar con esta siguiente fase.
Cómo desacoplar Drupal con Next.js y JSON:API
Paso 1 - Tener instalado y funcionando un Drupal
En nuestro caso hemos instalado ya un Drupal Commerce, pero podrías hacer lo mismo con una instalación de Drupal normal. Si todavía no lo tienes instalado, pueder ver cómo hacerlo en el Capítulo 1. HAZ CLIC AQUÍ
Paso 2 - Descargar e instalar el módulo contribuido Next.js
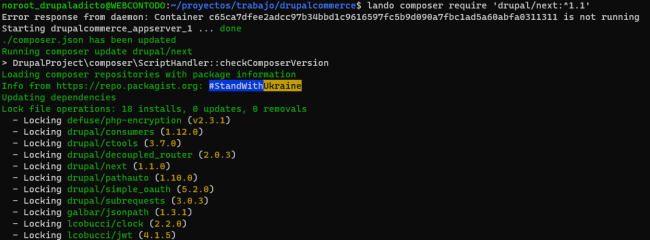
Este será el módulo que nos permitirá conectar nuestro Drupal Commerce, con la aplicación en Nuxt.js que crearemos un poco más adelante. Para descargar e instalar el módulo Nuxt.js, utilizaremos el gestor de paquetes Composer, pero en esta ocasión, añadiremos Lando, como parte del comando, ya que en nuestra entorno local hemos preferido utilizar Lando, en lugar de configurar un servidor tradicional del tipo LAMP. Así que nos colocaremos en la carpeta Root de nuestro Drupal Commerce y ejecutaremos los siguientes comandos:
lando composer require 'drupal/next:^1.1'
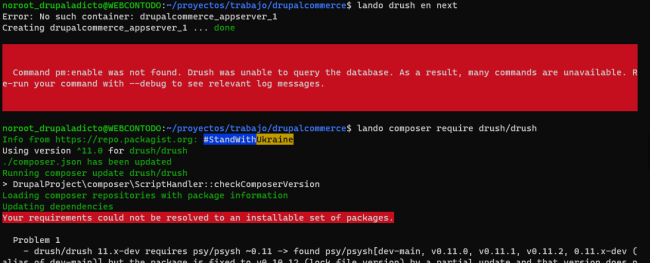
lando drush en next
lando drush cr
lando drush updb

Debido a que está cada vez más cerca el lanzamiento de Drupal 10, es posible, que al intentar ejecutar el comando de drush en, te encuentres con un error de compatiblidad, parecido al siguiente:

Para solucionarlo, sólo tendremos que ejecutar el siguiente comando, que nos asegurará la descarga de las versiones más actuales y compatibles de Drush, para todos nuestros proyectos. Así que ejecutaremos esto:
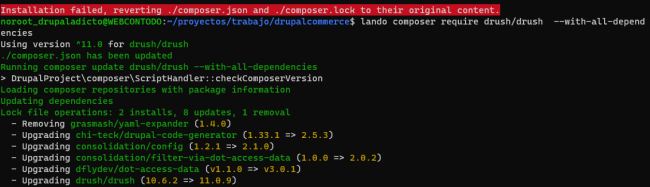
lando composer require drush/drush --with-all-dependencies
Una vez se ejecute, podremos continuar con el proceso de activación de los módulos o cualquier otro procedimiento que necesite de Drush.

Con la activación del módulo Next.js, verás que se activarán todas sus dependencias, necesarias para que funcione correctamente. Estas son: