
En varias ocasiones, nos encontraremos, con la necesidad de añadir un aspecto más funcional y amigable, para nuestros formularios y/o contenidos; si por ejemplo, nuestro formulario de creación, de un contenido específico, cuenta con un gran número de campos u opciones para su configuración, poder incluirlas dentro de pestañas, acordiones o tabs, suele aportar un cambio crucial, en la mayoría de los casos.
El módulo Fied Group, de Drupal, no permitirá realizar muy fácilmente, estos cambios, utilizando la interfaz de usuario, con un mínimo de esfuerzo para lograr el objetivo esperado.

Descarga y Activación:
Para descargar y activar cualquier módulo de Drupal tienes varias opciones:
Descarga:
1.- La forma recomendada a partir de Drupal 8, es utilizando el gestor de paquetes Composer, ejecutando en tu consola el comando:
composer require drupal/field_group
2.- Descargándolo manualmente el módulo desde la página oficial del Módulo Field Group y una vez descargado y colocado en carpeta "modules/contrib", si haz descargado todos tus módulos manualmente, deberías crear la carpeta "contrib", para que puedas diferenciar entre tus módulos personalizados y los que están disponibles directamente en la Página oficial de Drupal.
Activación:
1.- Utilizando la herramienta de consola Drush, la opción "-y" activará todos los sub-modulos automáticamente
drush en field_group -y
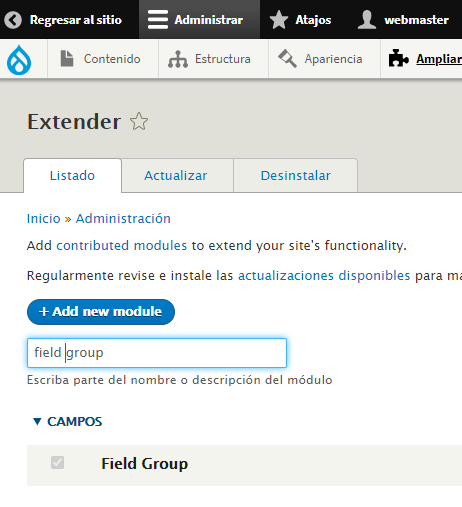
2.- Desde la interfaz de usuario de Drupal, en la url "/admin/modules", y luego marcando el check junto al nombre de tu módulo y haciendo clic en el botón guardar que aparecer al final de la página.

Cómo agrupar elementos utilizando el módulo Field Group
Es importante entender que este módulo, en realidad crea un "contenedor" o grupo, al que añade la etiqueta html correspondiente, por ejemplo Vertical Tabs o Pestañas verticales, y a continuación, si queremos dividir los elementos en varias pestañas, tendremos que añadir un segundo "contenedor", equivalente a la cantidad de pestañas que esperamos utilizar.
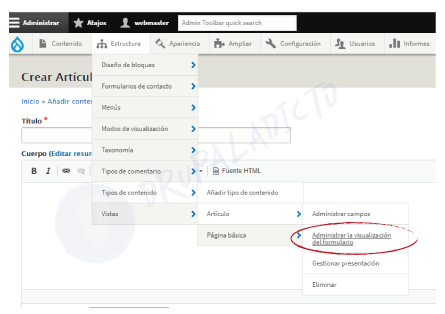
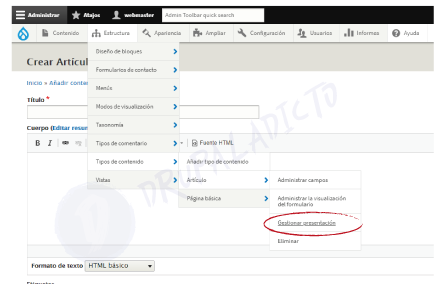
Para poder comenzar a definir nuestras estructuras de campos, con este módulo, una vez lo hayamos instalado, nos iremos al menú estructura/tipo de contenido y nos cololaremos en la pestaña del contenido que vamos a modificar. Por ejemplo, si lo que queremos añadir son pestañas dentro del formulario de creación de un contenido, entonces, nos colocaremos dentro de la pestaña que permite modificar el formulario.

Por el contrario, si queremos que los cambios se apliquen, al visualizar nuestro tipo de contenido, tendremos que colocarnos en la pestaña que permite modificar su presentación.

Una vez tengamos claros los campos que esperamos agrupar, procedremos a elegir la opción que se adapte mejor a nuestras necesidades. En el siguiente ejercicio vamos a dividir en diferentes zonas el formulario de creación del tipo de contenido Artículo, que nos viene por defecto al instalar Drupal.
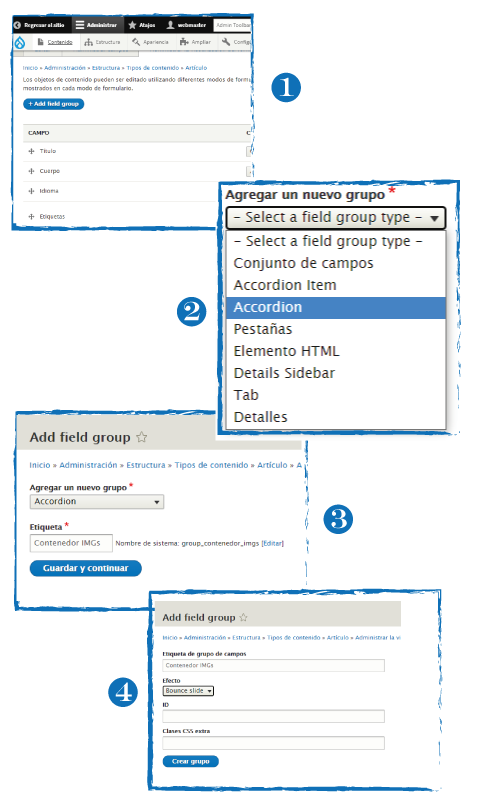
- Paso 1 : Hacer clic en el botón Add Field Group, para que nos permita seleccionar la opción que vamos a utilizar en el Elemento Padre o Contenedor principal.
- Paso 2 : Selecionamos el tipo de grupo que vamos a utilizar.
- Paso 3 : Definimos el efecto de animación para cuando hagamos clic sobre el elemento, también podremos agregar un ID o clases para aplicar usando css.
- Paso 4 : Hacer clic en el botón Crear grupo.

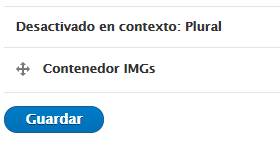
Por defecto, una vez creado el elemento con Field Group, aparecerá en la parte inferior, con los desactivados, para que podamos pasar al siguiente elemento o activarlo cuando estemos preparados.

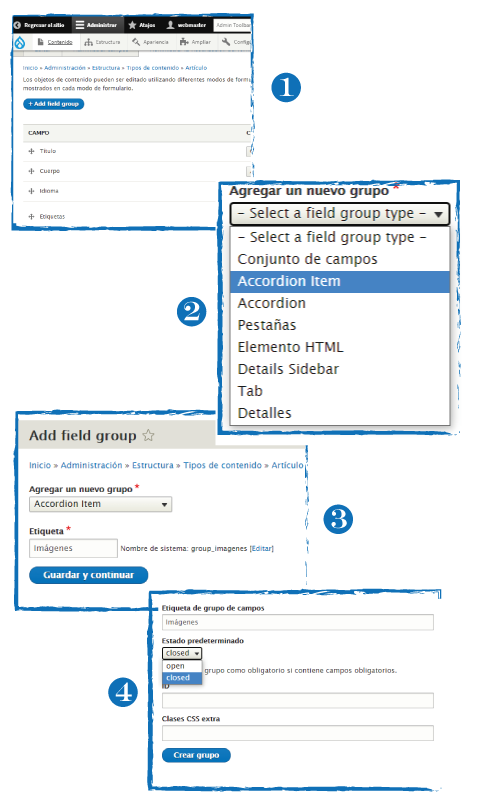
En el caso de la creación de los elementos "Hijos" del contenedor principal, el proceso es casi el mismo, con la diferencia de que seleccionaremos otro tipo de grupo, que puede variar según la opción elegida para el elemento padre. Por ejemplo, si el "Padre" es del tipo Accordion, los "hijos" deberán ser del tipo Accordion item
- Paso 1 : Hacer clic en el botón Add Field Group, para que nos permita seleccionar la opción que vamos a utilizar en el Elemento Hijo o Contenedor secundario.
- Paso 2 : Selecionamos el tipo de grupo que vamos a utilizar, dependerá del elemento que se haya seleccionado como padre.
- Paso 3 : Definimos si el elemento aparecerá cerrado o abierto por defecto, también podremos agregar un ID o clases para aplicar usando css.
- Paso 4 : Hacer clic en el botón Crear grupo.

Para finalizar, arrastraremos los elementos en la posición correspondiente, para que se muestre cada uno dentro del otro, si queremos varias pestañas dentro de un elemento padre, bastará con añadir tantos Items del tipo hijo, como pestañas necesarias.

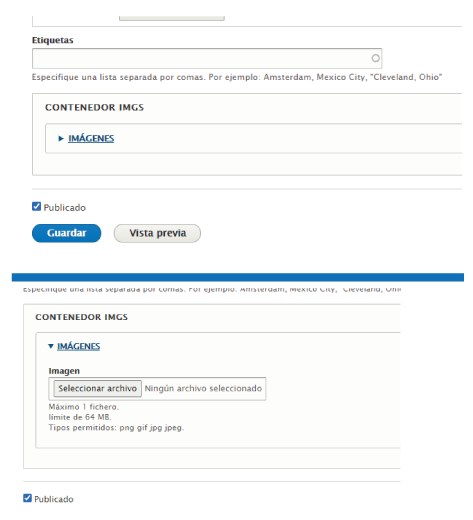
Si abrimos el formulario de creación del contenido, deberíamos ver algo parecido a la siguiente imagen.