
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
En el anterior artículo aprendimos todo lo necesario, sobre los requisitos y requemiemientos, para configurar e instalar un sitio web, en nuestro entorno local, utilizando Gatsby. Para ello configuramos un entorno LAMP, con WSL2 dentro de Windows 10; ya que el propósito de esta serie de artículos, será conectarnos con Drupal 9, como backend de nuestro proyecto. Pero antes de comenzar con esa fase fundamental, vamos a explorar y conocer un poco más, acerca de Gatsby, ya que será una pieza clave para lograr nuestro objetivo.
Lo primero que debermos hacer es, una vez colocados dentro de la carpeta en la que hemos instalado Gatsby, arrancarlo utilizando el siguiente comando, tal y como hicimos en el anterior artículo.
gatsby develop
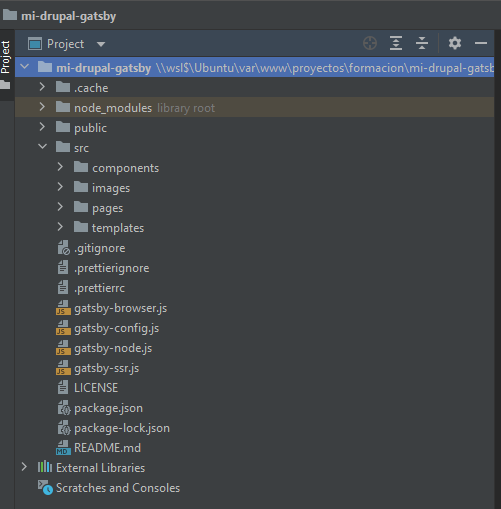
A continuación, podremos abrir el proyecto, utilizando el IDE de tu preferencia (Atom, Visual Studio Code, Netbeans, etc.), yo utilizaré PhpStorm, pero puedes elegir el que tengas a mano. Una vez hayamos abierto el proyecto, encontraremos varias carpetas y archivos montados en una estructura, en la que destacaremos los más importantes.

Compontenes, ¿qué son? y ¿para qué nos servirán?
Uno de los principios aplicados como base de la mayoría de los nuevos Frameworks, basados en Javascript, como Angular.js, Vue.js, React.js o cualquier otro, para mejorar la velocidad de carga de nuestras webs, sin sacrificar su apariencia, ni la expiencia de usuario; consiste en descomponer nuestros proyectos, en múltiples partes o "Componentes", individuales, y a su vez, reutilizables, que permitirán elaborar toda clase de estructuras, de menos a mayor complejidad, uniendo solamente los que sean necesarios, dependiendo del propósito deseado.
Esto significa, que en cada uno de estos componentes, estará formado por el código necesario para relacionarlos con otros, a través de importaciones, o los estilos CSS, que éste requiera, para mostrar su contenido de forma correcta, entre otras cosas. Gatsby está basado en React.
La arquitectura de componentes de React simplifica la creación de sitios web grandes al fomentar la modularidad, la reutilización y las abstracciones claras. React tiene un gran ecosistema de componentes de código abierto, tutoriales y herramientas que se pueden usar sin problemas para construir sitios con Gatsby. Gatsby está diseñado para comportarse casi exactamente como una aplicación React normal.
La forma más sencilla de escribir elementos React es con JSX. JSX es una extensión de sintaxis de JavaScript que describe la estructura DOM de su componente. Se parece un poco a tener HTML en sus archivos JavaScript:

Si quieres conocer un poco más sobre los componentes, te dejo el enlace a la Página oficial de Gatsby
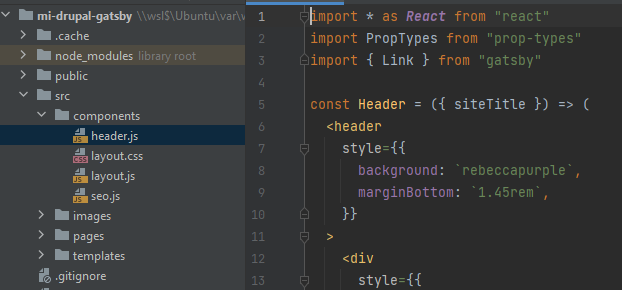
Si abrimos el componente header.js, ubicado dentro de la carpeta src, podremos hacernos una idea de la estructura básica, que encontraremos o tendremos que añadir, cada vez que trabajemos con un Componente.

A grandes rasgos, en todos los componentes y otros elementos, como las páginas, por ejemplo, encontraremos la línea que "hacer que funcione con React", me refiero a la de --- import * as React from "react " ---, ésta le permitirá obtener los recursos necesarios desde su Núcleo.
De las demás líneas de importación que vemos en la imagen, como "PropTypes" o "{ Link }", hablaremos cuando comencemos a trabajar con las configuraciones entre Gatsby y Drupal 9.
Lo que sí deberás tener en cuenta siempre es que el inicio y final de un componente para que te funcione, si te fijas detenidamente, comienza con la declaración del nombre del Componente, mediante la declaracion de una constante --- const Header ---, que el nombre de un componente deberá empezar por mayúscula -- const MyComponent -- y termina con la exportación, para que pueda ser visto desde cualquier lugar de tu proyecto, con la línea --- export default Header ---
En medio de la estructura que define el Componente, en este caso, podremos apreciar las líneas que definen etiquetas que nos recuerdan al HTML de siempre, unidas con las declaraciones de algunos estilos CSS, encargados de la aplicación de colores, tamaños y otras características visuales para el componente.
Páginas en React
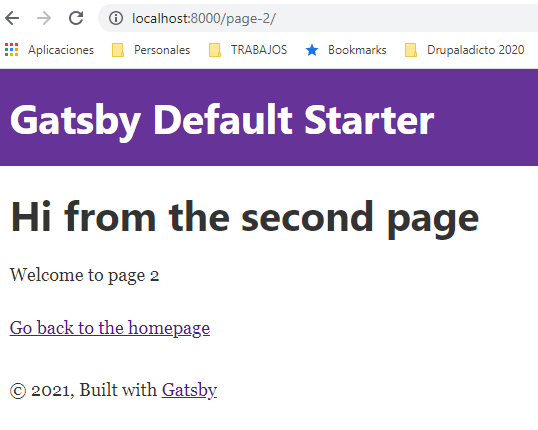
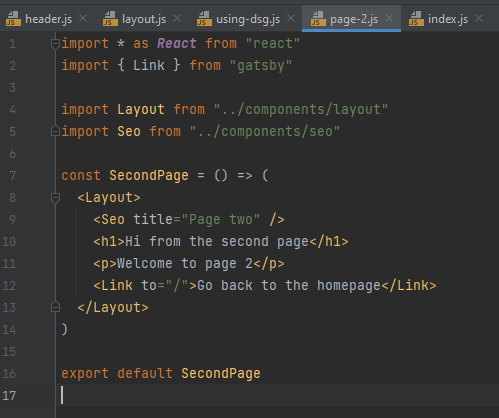
Como mencioné al principio de este artículo, la idea principal de un Framework de este tipo es construir un proyecto web, obteniendo estructuras complejas a partir de la unión de varios Componentes, un ejemplo de estas estructuras, nos viene con la instalación de Gatsby por defecto, hablo de la Página 2, a la que podemos acceder desde la Home de nuestro proyecto cuando arrancamos Gatsby.

Si abrimos el archivo encargado de generar esta "Página 2", podremos identificar algunos de los elementos mencionados anteriormente, así como otros incluidos mediante la importación desde la ruta en que se encuentran, me refiero a los componentes "Layout" y "SEO", el primero permitirá, que se muestren los mismos estilos que en la Home, como la barra de navegación color púrpura o los textos con igual tamaño y colores. Y por su parte, el componente SEO, permitirá incluir los metatags o códigos destinados al posicionamiento de la web en los buscadores.

Te abrás fijado también, que al igual que vimos ya en el componente Header.js, en este caso la declaración de la SecondPage, tiene la misma estructura, con la diferencia de que en su parte central, en lugar de ver todas las declaraciones que observamos en el componente, encontramos una etiqueta central <Layout></Layout> donde se incluye el resto de elementos (Textos y enlace), que se ven en la misma.
GraphQL
Hay muchas opciones para cargar datos en los componentes de React. Uno de los más populares y poderosos es una tecnología llamada GraphQL.
GraphQL se inventó en Facebook para ayudar a los ingenieros de producto a extraer los datos necesarios en los componentes de React.
GraphQL es un lenguaje de consulta (la parte QL de su nombre). Si está familiarizado con SQL, funciona de manera muy similar. Usando una sintaxis especial, usted describe los datos que desea en su componente y luego se le dan esos datos.

Instalación y configuración de Plugins
El último de los temas que comentaré en este pequeño repaso/introducción sobre Gatsby, es acerca de los Plugins, que serán los encargados de ampliar funcionalidades de Gatsby, dependiendo de las necesidades para tu proyecto.
Para descargar un Plugin, nos ubicaremos dentro de la carpeta donde está alojado nuestro proyecto y luego ejecutaremos el comando de instalación, seguido del nombre del Plugin; a continuación un ejemplo del comando para instalar en plugin gatsby-source-drupal, aunque se puede utilizar yarn, en lugar de npn, desde la página oficial prefieren el uso de npm:
npm install gatsby-source-drupal
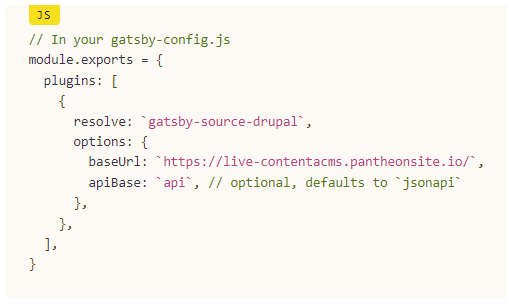
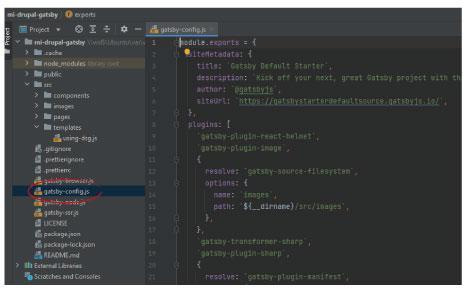
El archivo encargado de la gestión de los Plugins se llama --- gatsby-config.js ---, una vez descargamos nuestros plugins, tendremos que añadir las líneas correspondientes dentro de este archivo, según las especificaciones que nos digan en la página relacionada con él o ellos.

Explicación:
En la imagen anterior, podemos ver que se han añadido dentro del apartado de Plugins, las siguientes informaciones:
resolve: `gatsby-source-drupal`, : donde se declara el nombre del plugin que se a a utilizar, en este caso el gatsby-source-drupal.
options: {
baseUrl: `https://live-contentacms.pantheonsite.io/`,
apiBase: `api`, // optional, defaults to `jsonapi`
},
Esta segunda parte --- options ---, es donde se añaden configuraciones específica, que variarán según el plugin que se instale. En este caso la baseUrl será la que sustityamos por la de nuestro proyecto Drupal 9, y en la línea de apiBase, en nuestro caso, sustituirmeos el valor por el de --- jsonapi ----, que será el endpoint generado, al activar los módulos "Json api" y "Serialization", incorporado en el núcleo de Drupal 9.
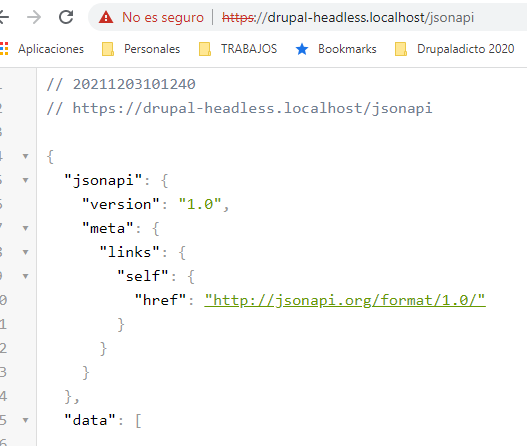
Para comprobar que hemos activado los módulos en Drupal correctamente, sólo tendremos que añadir "/jsonapi" al final de nuestro dominio en Drupal y el resultado debería ser algo parecido a la siguiente imagen.

Para obtener el resutado anterior en el navegador, al visitar la url con "/jsonapi" de nuestro Drupaol, en mi caso tengo instalada la extensión de Google Chrome llamada Json Viewer.

Para la conexión entre Drupal y Gatsby, utilizaremos un plugin llamado --- gatsby-source-drupal ---, puedes encontrar todos los datos relacionados con su configuración en la Página oficial de Gastby.

El proceso suele ser el mismo en todas las instalaciones de plugins, primero ejecutaremos el comando que descargará los archivos dentro de nuestro proyecto y, a continuación, añadiremos alguns líneas destinadas a las especificaciones de uso para que podamos comenzar con él.