
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Tratar con imágenes de Drupal
Uno de los beneficios de usar Gatsby es su soporte integrado para la optimización de imágenes. Gatsby facilita el uso de técnicas de mejores prácticas como el desenfoque o el rastreo de svg para garantizar que las imágenes no ralenticen la carga de la página. Gatsby también proporciona utilidades que permiten a los desarrolladores solicitar una imagen en un tamaño específico o un conjunto de tamaños.
Como funciona todo esto
En un nivel alto, cuando Gatsby obtiene datos de Drupal, extrae los archivos de imagen sin procesar adjuntos a cualquier campo de imagen. Los archivos se almacenan localmente y la información se agrega a GraphQL. Los complementos gatsby-plugin-sharp y gatsby-plugin-transform trabajan juntos para exponer varias funciones de procesamiento de imágenes en GraphQL. Cuando consulta GraphQL por una imagen, puede usar estas funciones para decir: "Use esta imagen, pero devuelva todas las variantes de imagen necesarias para técnicas avanzadas de carga de imágenes, como desenfoque o marcador de posición SVG con trazado". Finalmente, los datos devueltos se pueden pasar literalmente al componente Img de gatsby-image, que contiene la lógica requerida para mostrar las imágenes.
Es una gran cantidad de lógica de visualización y manipulación de imágenes realmente compleja envuelta en un patrón reutilizable que requiere que haga muy poco trabajo adicional en su código para aumentar potencialmente drásticamente la velocidad.
Instale los complementos necesarios
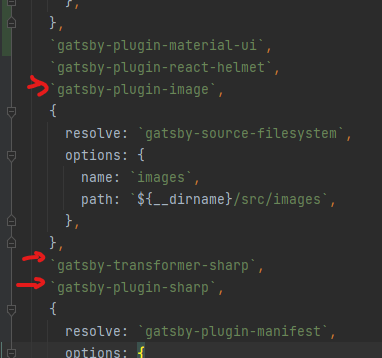
Tradicionalmente, los filtros que se encargan del tratamiento de las imágenes, para trabajar con Drupal como Backend en nuestro caso, deberían ser gatsby-image, gatsby-plugin-sharp y gatsby-transformer-sharp; su funcionalidad es codificar nuestras imágenes dinámicas, extraídas desde drupal, a través de consultas con Graphql y mostrarlas, dentro de nuestra aplicación, de manera optimizada para no interferir en el tiempo de carga de nuestra web, además de añadir otras opciones disponibles como el efecto Blur, mientras se carga la imagen y convertirlas en Responsives, además de cargar diferentes tamaños, dependiendo del dispositivo desde el cual accedamos a nuestra aplicación.
Al momento de escribir este artículo, algunas cosas han cambiado, con respecto a lo que todavía se muestra en la documentación oficial de Gatsby, una de ellas es el hecho de que, si abrimos el archivo de configuración de Gatsby, encontraremos que ya están añadidos los plugins necesarios, con la novedad de que el primero de ellso, ahora se llama "gatsby-plugin-image" en lugar de "gatsby-images" y que además, se han realizado varios cambios y mejoras que implican tomarnos un tiempo para conocerlo.

Cambios a tomar en cuenta
Una de las razones relacionadas con este cambio, es el cambio en Drupal 9, del campo field_image por el campo field_media_image, que como comenté en artículos anteriores, permite añadir otros formatos además de imágenes, como videos o audios.

Este nuevo campo, pasa a ser referenciado, al igual que las taxonomías y por esta razón, al construir la consulta en Graphql, debemos tomar en cuenta que para acceder hasta la URL que utilizaremos en nuestra aplicacion, emplearemos varios niveles de anidación, que no eran necesarios con el antiguo field_image.

Otra de las aclaraciones, es que aunque en Graphql realicemos una consulta hasta llegar a la url de la imagen, cuando nuestro objetivo sea mostar dicha imagen dentro de nuestra aplicación, tendremos que sustituir algunas partes de la consulta, para emplear los recurso de Gatsby.

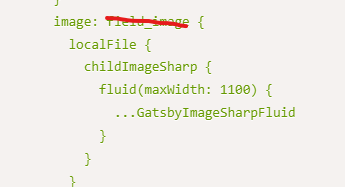
...GatsbyImageSharpFluid
Los tres puntos que vemos en la anterior imagen, son parte de la configuración interna de Gatsby, que compacta toda la información que hayamos seleccionado en el entorno gráfico Graphql, relacionada con nuestra imagen ej.: (src, srcset, url) y se la pasa como parámetros al plugin, para que este la complile de la manera adecuada.
Uso de los componentes de la imagen de Gatsby
El complemento Gatsby Image incluye dos componentes de imagen: uno para imágenes estáticas y otro para imágenes dinámicas. La forma más sencilla de decidir cuál necesita es preguntarse: "¿Esta imagen será la misma cada vez que se utilice el componente o la plantilla?". Si siempre será el mismo, utilice StaticImage. Si cambia, ya sea a través de datos provenientes de un CMS o de diferentes valores pasados a un componente cada vez que lo usa, entonces es una imagen dinámica y debe usar el componente GatsbyImage.
Como en nuestro caso, las imágenes que queremos utilizar serán dinámicas, porque vendrán desde nuestro Drupal 9, tendremos que optar por el componente para imágenes dinámicas.
Actualice sus consultas GraphQL
A continuación, actualice sus consultas GraphQL para hacer uso de las funciones y fragmentos proporcionados por los complementos gatsby-plugin-sharp y gatsby-transform-sharp.
En src/templates/recipe.js modifique el código para que se vea así:
importar React desde 'react';
importar {graphql} de 'gatsby';
importar casco desde 'react-helmet';
importar {makeStyles} desde "@mui/styles";
importar papel desde '@mui/material/Paper';
importar { GatsbyImage, getImage } desde "gatsby-plugin-image"
importar diseño desde '../components/layout';
importar Receta desde '../components/Recipe/Recipe';
const usarEstilos = hacerEstilos({
raíz: {
espaciado: [3, 2],
relleno: '30px',
},
});
const RecipeTemplate = (accesorios) => {
const clases = useStyles();
const { nodoRecipe: receta } = props.data;
const image = getImage(receta.relaciones.imagen.relaciones.field_media_image.localFile.childImageSharp)
consola.log(receta)
devolver (
<Diseño>
<Casco
title={`Umami - ${receta.título}`}
meta={[
{nombre: 'descripción', contenido: receta.título},
]}
/>
<Nombre de clase de papel={clases.raíz}>
<GatsbyImage image={imagen} alt={receta.título} />
<Receta
{...receta}
categoría={receta.relaciones.categoría[0].nombre}
tags={receta.relaciones.tags}
instrucciones={receta.instrucciones.procesado}
resumen={receta.resumen.procesado}
/>
</Papel>
</Diseño>
)
};
exportar plantilla de receta predeterminada;
// La variable $drupal_id aquí se obtiene del objeto "contexto" pasado a
// la API createPage() en gatsby-node.js.
//
// Tenga en cuenta también el uso de alias de nombre de campo en la consulta. esto se hace para
// ayuda a normalizar la forma de los datos de la receta.
exportar consulta const = graphql`
consulta RecipeTemplate($drupal_id: String!) {
nodoRecipe(drupal_id: {eq: $drupal_id}) {
Drupal_id,
título,
tiempo_cocina: campo_tiempo_cocina,
dificultad: campo_dificultad,
ingredientes: campo_ingredientes,
tiempo_de_preparación: tiempo_de_preparación_del_campo,
numero_de_raciones: campo_numero_de_raciones,
instrucciones: field_recipe_instruction {
procesada,
},
resumen: campo_resumen {
procesada,
},
relaciones {
categoría: campo_receta_categoría {
nombre,
}
etiquetas: campo_etiquetas {
nombre,
}
imagen: campo_media_imagen {
relaciones {
imagen_de_medios_de_campo {
archivo local {
childImageSharp {
gatsbyImageData(
ancho: 1250
marcador de posición: BORROSO
formats: [AUTO, WEBP, AVIF]
)
}
}
}
}
}
}
}
}
`;
Explicación:
1.- En la parte superior, hemos importado el nuevo Plugin
importar { GatsbyImage, getImage } desde "gatsby-plugin-image"
2.- Hemos creado la constante image, con la ruta indicada en la query que hemos actualizado, para añadir el campo de media de Drupal 9.
const image = getImage(receta.relaciones.imagen.relaciones.field_media_image.localFile.childImageSharp)
3.- Hemos añadido el nuevo componente relacionado con el tratamiento de la imagen
<GatsbyImage image={imagen} alt={receta.título} />
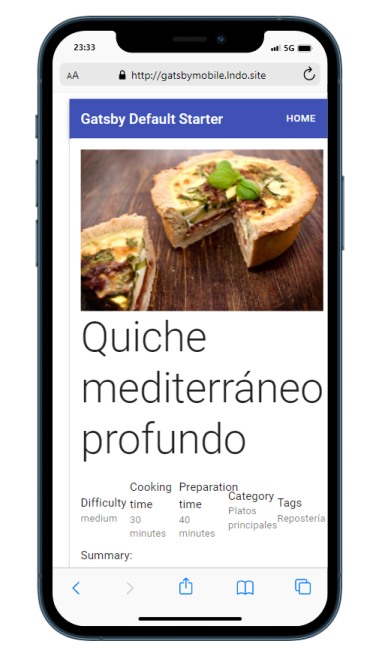
El resultado final es el siguiente:

Felicidades!!!
Ahora ya tienes todo el conocimiento necesario, para poder comenzar a desarrollar proyectos web, con Drupal 9 Headless y Gatsby, conjuntamente con las librerías de Material UI.