
Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Ha llegado el momento de conectar nuestra web de Gatsby, con un proyecto Drupal 9, con el objetivo de utilizar este último como Backend, para la gestion de nuestros contenidos y usuarios.
Drupal 9 Headless con Gatsby
Antes de pasar al tema principal de este artículo, quiero aclararte que ya existe una forma de trabajar en Drupal 9, utilizando tu Theme personalizado basado en React.js, sin necesidad de desacoplarlo, aportando las mismas ventajas de velocidad de carga, posibilidades de personalización, aplicación de la metodología BEM para simplificar el uso de las plantillas Twig, entre otras muchas novedades.
Esta nueva manera de trabajar con Drupal y React integrados es gracias a módulo Emulsify, que te explico con detalle en otra serie de artículos, si quieres aprender más sobre ello HAZ CLIC AQUÍ
Requisitos para este ejercicio
- Tener instalado Lando y Drupal 9 Haz clic aquí para saber cómo
Paso 1 - Instalación y configuración del Drupal 9
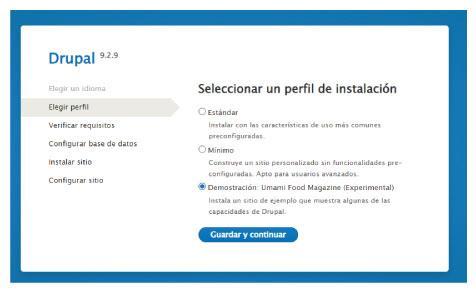
En este ejercicio, utilizaremos la instalación de Demostración: Umami Food Magazine (Experimental), ya que nos ofrece múltiples contenidos con imágenes que nos servirán perfectamente para explicar y evaluar la implementación con Gatsby. Además ya viene por defecto al descargar los archivos de Drupal 9.
Una vez descargado Drupal 9 usando Composer y hayas configurado la base de datos que quieres utilizar, tendrás que seleccionar la última opción de las tres disponibles, para que comience le proceso de configuración.

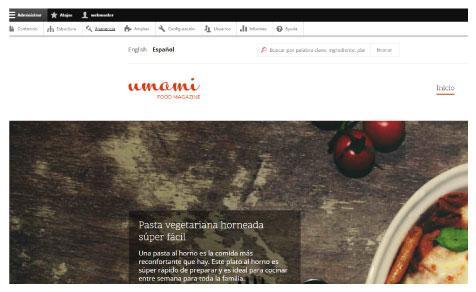
Cuando se haya terminado la instalación, tendrás un Drupal ejecutándose con varios contenidos y tipos ideal para realizar cualquier ejercicio, o demostración sobre el potencial de Drupal.

Paso 2 - Desarga de la estuctura base Gastby Starter Default
Aunque al principio de este curso, había planteado que utilizaríamos LAMP con WSL2 y aprovechando que ya sabemos cómo configurar e instalar Lando, en nuestro ordenador, vamos a sacar partido a este conocimiento haciendo lo mismo para instalar nuestra aplicación de Gatsby.
Para ello, sólo tendremos que crear una nueva carpeta, con el nombre que prefieras, yo le he pueso - gatsby - y colocarla en el mismo lugar que hemos guardado nuestro proyecto Drupal "/home/TU_USUARIO/proyectos/formacion", a continuación, descargaremos la distribuición de Gatsby para que nos sirva de base de nuestra aplicación.
git clone https://github.com/gatsbyjs/gatsby-starter-default.git/ gatsby
Con este comando, además de descargarnos la estructura, se guardará dentro de una carpeta llamada - gatsby - . Una vez terminada la descarga los archivos, podremos pasar a al siguiente paso. Si quieres visitar el repositorio original Haz clic aquí
Paso 3 - Creación del archivo de configuración para Lando
Nos moveremos dentro de la carpeta recién creada con la estrucutura base de - gastsby - ; inmediatamente después, crearemos dentro un archivo de confinguración de Lando, con el nombre: ( .lando.yml ), para configurar algunos detalles relacioandos con nuestra aplicación.
Ahora, abriremos el archivo con el editor de texto, usaremos nano que viene con nuestra distrubución de ubuntu.
cd gatsby sudo touch .lando.yml sudo nano .lando.yml
Una vez dentro del archivo, colocaremos dentro el siguiente código, guardaremos los cambios y cerraremos:
name: gatsbymobile
proxy:
appserver:
- gatsbymobile.lndo.site:8000
services:
appserver:
type: node:14
port: '8000'
#command: gatsby develop --host 0.0.0.0
install_dependencies_as_me:
- yarn global add gatsby-cli
- yarn
tooling:
yarn:
service: appserver
gatsby:
service: appserver
node:
service: appserver
npm:
service: appserver
A continuación, guardaremos el archivo, abriremos una pestaña nueva de nuestra Consola mejorada de windows, iniciaremos sesión con nuestro usuario NOROOT, igual que hemos hecho con el Drupal 9, nos colocaremos dentro de la carpeta correspondiente y ejecutaremos el comando de arranque de lando para gatsby:
lando rebuild
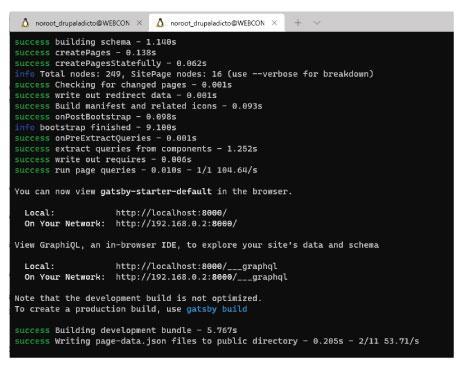
lando gatsby develop --host 0.0.0.0

Corrección de posible error
Si al ejecutar el comando anterior, el resultado no ha sido el de la imagen, deberás ejecutar el comando de reconstrucción para que se corrija el fallo:
lando rebuild
En este caso, para acceder a nuestra web de Gatsby y a la de Graphql, en lugar de utilizar las que nos muestra la consola, accederemos escribiendo en el navegador el dominio que hemos configurado en el archivo de lando.
http://gatsbymobile.lndo.site/

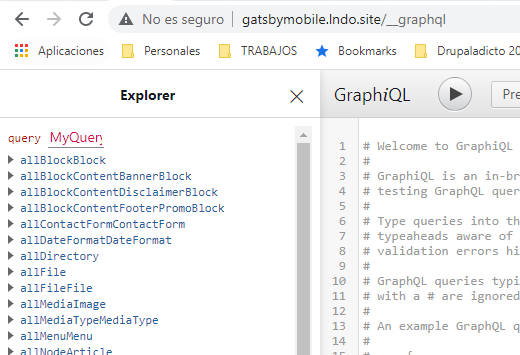
http://gatsbymobile.lndo.site/__graphql

Paso 4 - Conectando Drupal 9 con Gatsby
En este caso, ya tenemos funcionando una aplicación de Gastby, pero aún no la hemos conectado con ninguna web de Drupal para completar el ejercicio. Así, que abriremos la instalación de Drupal que habíamos hecho y utilizaremos la distribución de Umami, que viene por defecto en Drupal 9 y que viste en las imágenes del principio.
Si haz realizado la instalación siguiedo el ejercicio de Instalar Drupal 9 en Ubuntu 20.04 con Lando y WSL2 en Windows 11, deberás volver instalar Drupal para que esta vez puedas activar la distribución de Umami Food Magazine, para ello, solo tendrás que ejecutar el siguiente comando (CUIDADO PORQUE BORRA TODO), y así podrás elergir la nueva opción de instalación.
lando destroy

Tendrás que confirmar que quieres ejecutar el comando "DESTROY" y una vez terminado el proceso, podrás volver a instalar Drupal 9 desde cero, esta vez seleccionando el Perfil de Instalación Umami Food Magazine.

Ahora si vuelves a ejecutar el comando de arranque, podrás acceder a la url y seleccionar tu nueva instalación.
lando start


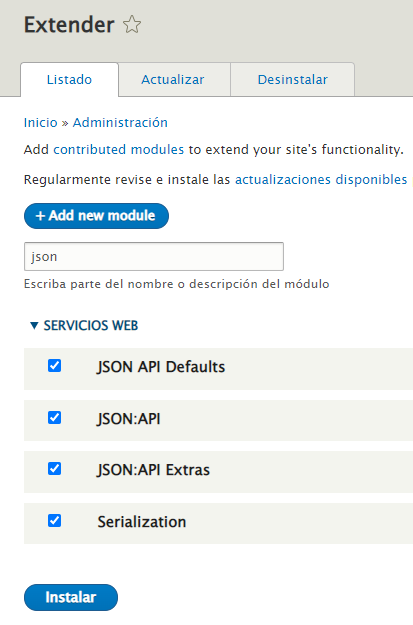
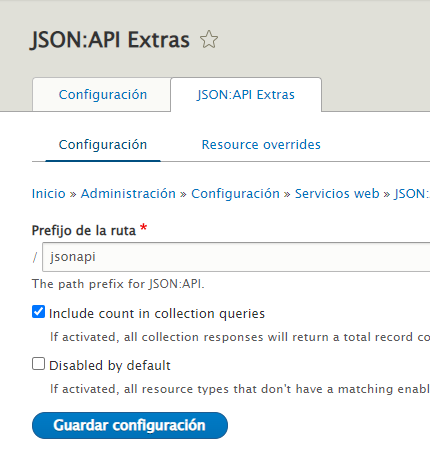
A continuación, deberás activar los módulos Json Api y Json Extras, además de la configuración que te permitirá servir los contenidos de Drupal en formato Json, y que puedas mostrarlos al conectar Drupal 9 con Gatsby.


Una vez tengas el Drupal 9 configurado correctamente y con el Perfil de Instalación Umami Food Magazine instalado, nos colocaremos dentro de la carpeta de nuestro Gatsby, para proceder con la instalación del plugin gatsby-source-drupal, primero tendremos que detener la ejecución de Gatsby con con las teclas:
Ctrl + C
y a continuación, ejecutaremos el comando siguiente, ya que estamos utilizando Lando.

lando npm install gatsby-source-drupal
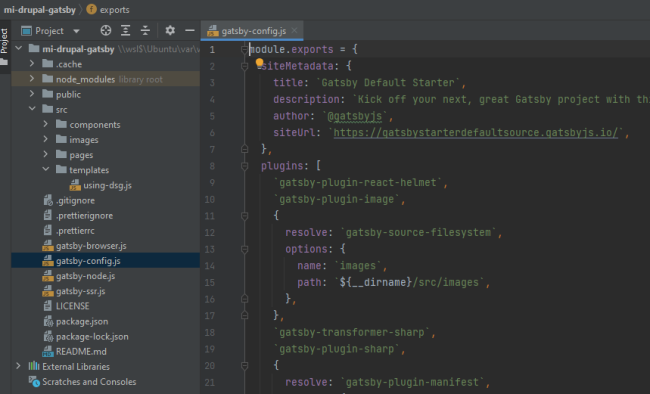
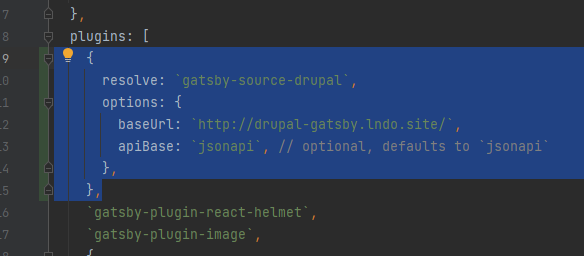
Una vez terminada la descarga, podremos abrir el archivo de configuración de Gastsby, llamado: gatsby-config.js y añadiremos el siguiente código debajo del apartado de plugins:

{
resolve: `gatsby-source-drupal`,
options: {
baseUrl: `http://drupal-gatsby.lndo.site/`,
apiBase: `jsonapi`, // optional, defaults to `jsonapi`
},
},

Una vez hayamos confirmado los datos de conexión, susituyendo el valor de "baseUrl", por la url que nos haya generado Gatsby, y volveremos a poner en marcha nuestra aplicación con el comando:
lando gatsby develop --host 0.0.0.0
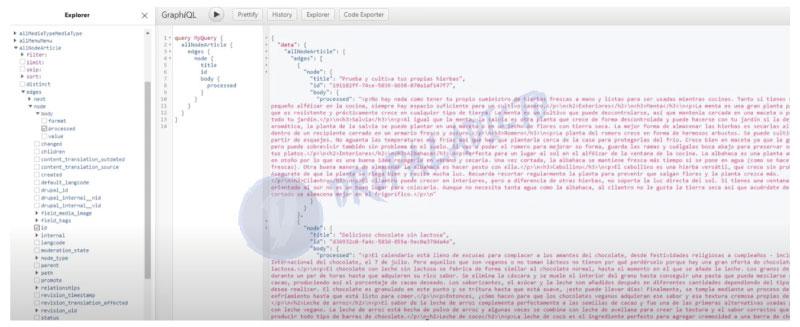
Si refrescamos el navegador donde tenemos abierto el Grafql, podremos comprobar que ya estamos conectados, porque nos aparecerán todos los contenidos de la web Drupal 9, para generar nuestras consultas.

Posibles fallos y correcciones
En el caso de que al instalar el plugin gatsby-source-drupal, al entrar a la url de graphql, no veas el listado de los contenidos de Drupal, puedes ejecutar los siguientes comandos.
lando rebuild
sudo rm -Rf .cache
sudo rm -Rf public
lando gatsby clean
Los cuatro comandos anteriores se encargarán de reconstruir tu aplicación, borrar los archivos de caché y la carpeta pública, que se regenerarán una vez vuelvas a ejecutar el comando de arranque del Gatsby. Con esto deberías ver todos los contenidos del Drupal en tu Graphql.