Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Qué es Gatsby
Gatsby es un marco de código abierto basado en React para crear sitios web y aplicaciones. Es genial si está creando un sitio de cartera o un blog, o una tienda de comercio electrónico de alto tráfico o la página de inicio de una empresa.

Instalación de Gatsby en tu entorno local
En este artículo aprenderemos a instalar una web con Gatsby, utilizando Linux, en nuestro WSL2 dentro de Windows 10; el propósito fundamental de este artículo es que puedas conectar un sitio Drupal 9 para que puedas utilizarlo luego como el backend de tu proyecto, delegando en Drupal 9 la gestión de tus contenidos, usuarios, imágenes, etc.

Si quieres saber más sobre cómo instalar Gatsby en tu entorno local, puedes visitar su página oficial donde te cuentan otras formas y opciones disponibles.
Según su página oficial, para instalar y crear una web usando Gatsby en tu entorno local de Linux (Ubuntu 20.04) en mi caso, deberás tener instalados previamente en tu servidor lo siguiente:
Requisito 1 - Actualizar el listado de paquetes de tu distribución de Linux
sudo apt update
sudo apt -y upgrade
Requisito 2 - Descarga e instalación de curl
Curl: Instale cURL que le permite transferir datos y descargar dependencias adicionales.
sudo apt install curl
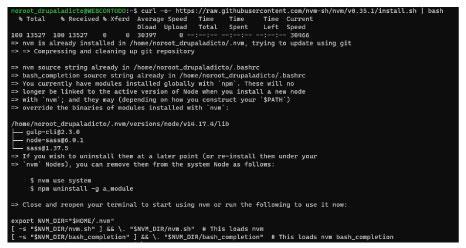
Requisito 3 - Utilizar curl para instalar NVM y Node
NVM : Que te permitirá utilizar diferentes versiones de Node.js
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh

Node.js: Ideado como un entorno de ejecución de JavaScript orientado a eventos asíncronos, Node.js está diseñado para crear aplicaciones network escalables.
Cuando se instala nvm, no utiliza una versión de nodo en particular de forma predeterminada. Deberá instalar la versión que desee y dar instrucciones a nvm para usarla. Este ejemplo usa la última versión de la versión 10, pero en su lugar se pueden usar números de versión más recientes.
nvm install 10
nvm use 10
Puedes verificar la versión más actual de Node.js visitando la Página oficial de Node
Git: para gestionar las versiones del código, que será necesario para crear su primer proyecto de Gatsby basado en un iniciador.
sudo apt install git

Gatsby command line tool (CLI): es el principal punto de entrada para comenzar a ejecutar una aplicación Gatsby y para usar la funcionalidad, incluida la ejecución de un servidor de desarrollo y la creación de su aplicación Gatsby para su implementación.
npm install -g gatsby-cli


Creación de nuevo proyecto con Gatsby
Una vez tengamos los requisitos instalados, ya prodremos comenzar a trabajar en nuestro sitio web con Gatsby, para ello, utilizaremos la Estructura Base, que nos ofrece Gatsby para que podamos empezar. Así que abriremos nuestra consola mejorada de Windows y ejecutaremos el siguiente comando:
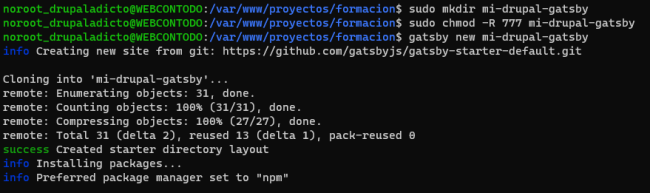
gatsby new mi-drupal-gatsby
Al ejecutar el comando de creación de mi proyecto, en mi caso en particular tuve un error de permisos, por lo que antes de ejecutar el código para la descarga y creación de mi web con Gatsby, tuve que crear el directorio y darle los permisos de escritura y lectura, una vez realizado estos cambios, pude ejecutar el comando sin problemas y se descargaron los archivos correctamente.

Tan pronto como termine la descarga de todos los archivos necesarios para tu instalación, veremos un mensaje de confirmación con las instrucciones de movernos dentro de la carpeta del proyecto y ejecutar el comando de arranque del servidor de Gatsby:

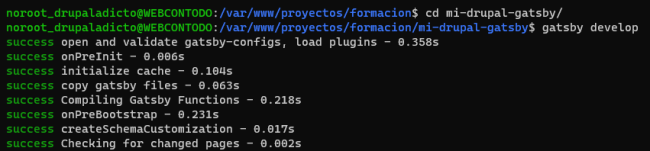
Así que nos moveremos dentro de nuesta carpeta y al ejecutar el código de arranque, veremos en la consola si ha ocurrido algún error durante el proceso o podemos pasar a la siguiente fase que será acceder a la url en el navegador:

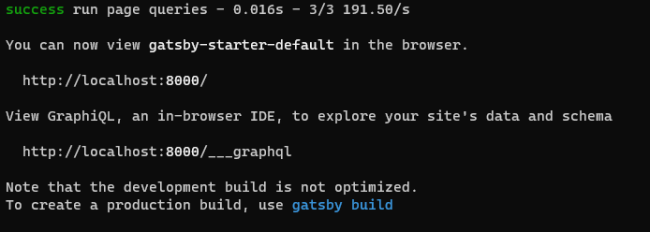
Si no ha ocurrido nigún error, podremos ver en la parte final de los mensajes, los detalles para acceder a la url donde podremos ver nuestro nuevo sitio creado con Gatsby, además del acceso a la interfaz de GraphiQl, que explicaré más adelante:

Cuando accedamos a la url http://localhost:8000/, podremos ver nuestra web para comenzar a trabajar:

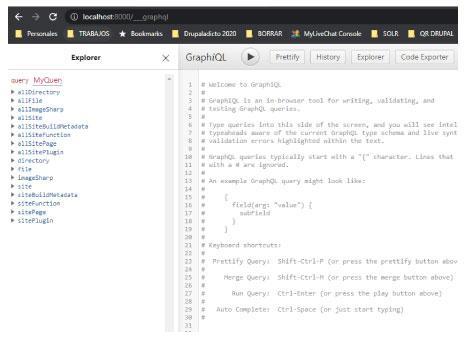
Si en cambio, accedemos a la otra url que vemos debajo de la primera, entonces estaremos entrando a la interfaz de GrapiQl, que nos permitirá crear consultas de todo tipo, de una forma bastante sencilla, visual y práctica:

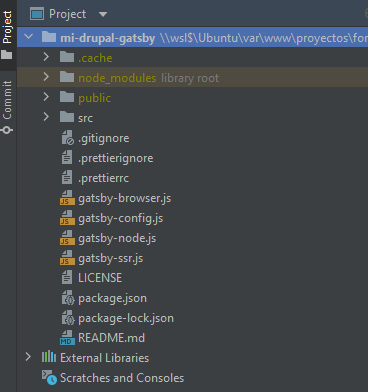
Estructura de archivos del proyecto Gatsby
Enhorabuena!!!, haz conseguido instalar tu primer proyecto web basado en React, utilizando Gatsby, en el siguiente artículo exploraremos los diferentes archivos y te contaré la forma de trabajar en la creción de Páginas, Componentes, carga de imágenes y enlaces. No te voy a cubrir todo lo relacionado para que desarrolles una web completa con Gatsby, ya que mi propósito es que sepas lo básico para trabajar usando Gatsby y Drupal 9 como backend; pero paciencia, que con lo que te eseñaré será más que suficiente para que sigas explorando y probando nuevas opciones en tus desarrollos Drupal 9 Headless.