Si no ves el video, puedes refrescar el navegador, presionando (Ctrl+Shift+R | Ctrl+F5 o Shift+F5), o abrirlo directamente desde el Canal de Youtube... HAZ CLIC AQUI
Llegados a este punto, ya nos queda muy poco para completar un listado de artículos en nuestra página, aplicando un diseño atractivo y funcional, gracias a la implementación de Material UI, en nuestra aplicación de Gatsby y, además, gracias al plugin gatsby-source-drupal, obtenemos toda la información mostrada, desde un Drupal 9, que podremos administrar en paralelo, para ampliarlo con tipos de contenido, permisos de usuarios, taxonomías, entre otras.
En el camino hasta este momento, hemos conocido muchos de los principios, técnicas y herramientas que nos permitirán desarrollar grandes proyectos, uniendo Gatsby en la parte de frontend y Drupal 9, encargándose del backend; por lo tanto, sólo es cuestion de invertir el suficiente tiempo y esfuerzo, para convertirnos en desarrolladores competitivos y actualizados, a diferencia de muchos otros que se mantienen dentro de su zona de confort, sin continuar evolucionando.
Crear listas de contenido en Gatsby
Probablemente deba proporcionar a los usuarios listas para que puedan ver qué contenido está disponible en su aplicación. Esas listas deberán mantenerse actualizadas a medida que se agregue, edite o elimine el contenido. Esto requiere consultar GraphQL para obtener los títulos y las rutas de las páginas a las que desea vincular, y luego usar el componente Enlace proporcionado por gatsby-link para crear enlaces en los que se puede hacer clic a esas páginas en el momento de la compilación.
Page query vs. Static query
Hay dos formas diferentes de hacer que Gatsby ejecute una consulta GraphQL durante el tiempo de compilación. Cuál use depende principalmente del contexto en el que está realizando la consulta.
Page queries: Las consultas de página son variables especiales exportadas desde un archivo cuyo contenido es una consulta GraphQL envuelta con la función de etiqueta graphql proporcionada por Gatsby. Si esta variable existe, Gatsby buscará, ejecutará e inyectará automáticamente los resultados de la consulta en el componente predeterminado exportado desde el mismo archivo.
Static queries: Las consultas estáticas se implementan a través del componente StaticQuery. Proporcionan una forma para que cualquier componente emita una consulta y recupere los datos que necesita. Esto ayuda a reducir la necesidad de pasar datos por la pila como accesorios y, en cambio, permite que los componentes que lo necesitan declaren exactamente qué datos necesitan.
Agregar una lista de recetas a la página principal
Para agregar una lista de contenido a la página principal, o cualquier página generada a partir de un archivo en src/pages/ necesitamos:
- Exportar una función etiquetada en graphql que contenga nuestra consulta
- Actualizar el componente para usar los datos props.data. * De la consulta que Gatsby inyecta automáticamente para nosotros
- Utilizar el componente Enlace para todos los enlaces internos
Comenzaremos definiendo un nuevo componente RecipeCard que podemos usar para mostrar recetas en la página principal. No hay nada especial en este código; solo necesita existir para que podamos tener una buena forma de mostrar el contenido.
Así que nos colocaremos en la carpeta correspondiente y crearemos el archivo, dentro de src/components/RecipeCard/RecipeCard.js y pegaremos el código dentro de él:

import React from 'react'
import PropTypes from 'prop-types';
import { Link } from 'gatsby'
import { makeStyles } from '@mui/styles';
import Button from '@mui/material/Button';
import { Card } from '@mui/material';
import { CardActions } from '@mui/material';
import { CardContent } from '@mui/material';
import Typography from '@mui/material/Typography';
const useStyles = makeStyles(theme => ({
card: {
maxWidth: 345,
minHeight: 310,
},
bullet: {
display: 'inline-block',
margin: '0 2px',
transform: 'scale(0.8)',
},
title: {
marginBottom: 16,
fontSize: 14,
},
pos: {
marginBottom: 12,
},
}));
const RecipeCard = (props) => {
const classes = useStyles();
const RecipeLink = props => <Link to={props.path} {...props}>Read more</Link>;
return (
<Card className={classes.card}>
<CardContent>
<Typography className={classes.title} color="textSecondary">
{props.category}
</Typography>
<Typography variant="h5" component="h2">
{props.title}
</Typography>
<Typography className={classes.pos} color="textSecondary" dangerouslySetInnerHTML={{ __html: props.summary }} />
</CardContent>
<CardActions>
<Button size="small" path={props.path} component={RecipeLink}>Read more</Button>
</CardActions>
</Card>
);
};
RecipeCard.propTypes = {
classes: PropTypes.object.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
category: PropTypes.string.isRequired,
path: PropTypes.string.isRequired,
};
export default RecipeCard;

Lo que hemos hecho en este código es:
Exportamos una nueva variable llamada consulta, usando la función de etiqueta graphql, con una consulta que obteniene detalles, sobre todas las recetas que queremos mostrar en la página principal. También se conoce como page query. Esto es recogido automáticamente por Gatsby y ejecutado. Los resultados de la consulta se inyectan en el componente IndexPage como props.data.allNodeRecipe.
En el componente IndexPage recorremos los datos devueltos, utilizando props.data.allNodeRecipe.edges.map () y generamos una <RecipeCard /> para cada elemento.
Por lo tanto, cada vez que se crea el sitio con gatsby build, se actualiza el contenido de la página de inicio. Si se agregaron recetas adicionales a nuestro CMS, se introducirán en la base de datos GraphQL de Gatsby y luego se mostrarán.
Crear un componente RecipeList
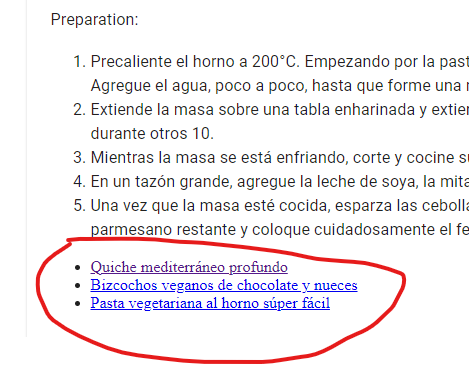
Creemos también un nuevo componente RecipeList, en la ubicación src/components/RecipeList/RecipeList.js, que muestra una lista de enlaces a las 3 recetas agregadas más recientemente que podemos usar en cualquier lugar de nuestra aplicación, no solo al generar páginas. Por ejemplo, podríamos agregar una lista como esta al final de cada página de receta.
Para ello, seguiremos los siguientes pasos:
- Crear un nuevo componente RecipeList
- Utilice el componente StaticQuery proporcionado por Gatsby para ejecutar nuestra consulta; esto sigue la técnica estándar de "render prop".
- Incluya el componente RecipeList en algún lugar de nuestro sitio para que se procese

Copia y pega el siguiente código dentro del componente RecipeList.js:
import React from 'react';
import PropTypes from 'prop-types';
import { StaticQuery, Link, graphql } from "gatsby"
const RecipeListWrapper = () => (
<StaticQuery
query={graphql`
query {
allNodeRecipe(limit: 3) {
edges {
node {
drupal_id,
title,
path {
alias,
}
}
}
}
}
`}
render={data => <RecipeList recipes={data.allNodeRecipe.edges} />}
/>
);
const RecipeList = ({recipes}) => (
<ul>
{
recipes.map(({ node: recipe }) => (
<li key={recipe.drupal_id}>
<Link to={recipe.path.alias}>
{recipe.title}
</Link>
</li>
))
}
</ul>
);
RecipeList.propTypes = {
recipes: PropTypes.arrayOf(
PropTypes.shape({
node: PropTypes.shape({
drupal_id: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
path: PropTypes.shape({
alias: PropTypes.string.isRequired,
}).isRequired,
}).isRequired,
}),
).isRequired,
};
export default RecipeListWrapper;
Mostrar el listado
Edite el componente Recipe, que creamos en el artículo anterior, y agreguegaremos el nuevo componente RecipeList, en la parte inferior para mostrar recetas adicionales, para que alguien las lea cuando complete la que está viendo.



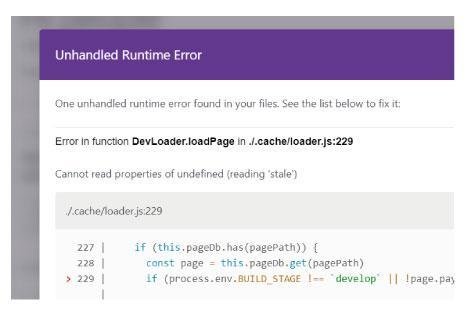
Error de Cache
Puede que algunas veces, veas un error de caché parecido al de la siguiente imagen, si esto te sucede, deten el proyecto con las teclas Ctrl + C, y luego borra el contenido de la carpeta .cache; a continuación vuelve a arrancar el proyecto con el comando develop