Snippets
Docker: PermissionError: [Errno 13] Permission denied
La primera vez que ejecutas Docker Desktop, es posible que te encuentres con este error, relacionado con los permisos de Docker.
File "docker/transport/unixconn.py", line 43, in connect PermissionError: [Errno 13] Permission denied
Cómo corregir error docker: Got permission denied while trying to connect to the Docker daemon socket
Cuando estamos trabajando con Docker o con DDEV, es posible encontrarnos con un error de permisos al intentar ejecutar los comandos de docker con nuestro usuario normal NO_ROOT o incluso con el usuario ROOT.
Obtener IDs usando preprocess function Drupal 7/8/9
A partir de Drupal 8, con la orientación a objetos se efectuaron grandes cambios...
Debido a que las propiedades del objeto de nodo están protegidas, no podremos acceder a ellas directamente de la forma en que lo hizo en el código de Drupal 7.
Por esta razón, si deseas usarlas en funciones de preproceso, deberás usar las funciones de obtención relevantes para acceder a ellas.
A continuación, se muestran algunos ejemplos en los que deberá cambiar la forma en que accede a las propiedades:
Imprime la url de una imagen desde Media en Twig
Este código imprime en una plantilla paragraphs.html.twig el campo "field_section_hero_image", configurado con el módulo media para subir las imágenes, en lugar de un campo imagen normal de Drupal 8.
Extraer URL de archivo en una plantilla tipo Node.twig.html
Para extraer url de archivo en una plantilla tipo Node.twig.html ...
Doctrine assignment error
Cannot assign Doctrine\ORM\PersistentCollection to property App\Entity\Xxx::$Xxx of type Doctrine\Common\Collections\ArrayCollection
Crear un alias en Cywin
Cuando estamos desarrollando, el uso de alias para ejecutar algunos comandos en nuestra consola, nos puede ahorrar tiempo y esfuerzo. Aquí tienes el código que te ayudará a añadir un alias si estás utilizando Cywin
Configuración Servidor Local Drupal 8
Para utilizar Drupal 8 en tu servidor local, se recomienda modificar los siguientes valores de configuración en tus archivos de apache y mysql
Cómo instalar cualquier versión Drupal 8 usando Composer
Este código te permitirá descargar la plantilla Drupal 8 estable que haya en este momento para que puedas continuar gestionando tu sitio web utilizando Composer.
Si todavía no haz instalado composer en tu ordenador visita la página oficial de composer
Cómo borrar php7 definitivamente | Permanently removing php 7
Algunas veces, instalamos php con sus librerías, y por alguna razón, necesitamos borrarlo, ya sea para reinstalarlo y corregir algún error de configuración o por conflictos con otra apliación, a continuación te muestro los pasos para borrarlo, con todos sus archivos en Ubuntu
Cambiar formato de fecha en plantilla Twig Drupal 8
Para cambiar el formato por defecto de un campo fecha en una plantilla twig ...
Symfony 2 | Solucionar problemas de instalación/actualización
Cuando trabajamos con Symfony 2 y superiores, es posible que nos encontremos con algunos fallos, aquí te he puesto los comandos que solucionan los problemás más frecuentes:
Cómo ajustar el imágenes en card Bootstrap
How to get images in Bootstrap's card to be the same height/width?
Si estás acostumbrado a trabajar con Boostrap, es posible, que algunas ocasiones, tengas que ajustar el tamaño de las imágenes, para que se adapten al contenedor dentro de una tarjeta .card, de bootstrap.
Failed to unlink file 'assets://css/css_
Si estás utilizando en tu proyecto Drupal, el módulo Blazy, es posible que al actualizar estos días, ejecutando drush cr, te encuentres con un error como el siguiente:
Failed to unlink file 'assets://css/css_bJuR0RV2z_DaejZa9C4pOx_HkDoRBGXRXK6
U9yZ6e9I.css'.
Cómo actualizar la contraseña en un usuario ya existente de MySQL
Instalar npm y gulp utilizando docker4drupal
En algunas ocasiones necesitarás instalar NPM y Gulp, sobretodo cuando trabajas con el frontend de Drupal, en estos casos, si estás utilizando Docker4Drupal, es bastante sencillo...
OCI runtime exec failed: exec failed: unable to start container process: exec: "bash": executable file not found in $PATH: unknown
Al intentar realizar la instalación de Symfony 6.1 con Docker, siguiendo las instrucciones desde su página oficial HAZ CLIC AQUI PARA VERLA
me encontré con este error al intentar entrar a los contenedores
OCI runtime exec failed: exec failed: unable to start container process: exec: "bash": executable file not found in $PATH: unknown
Cómo añadir fuentes externas (Google Fonts ) en Drupal 8/9
Este código te permitirá añadir Google Fonts en tu tema personalizado o "Subtheme" Drupal 8/9.
Puedes consultar la Página oficial de Drupal
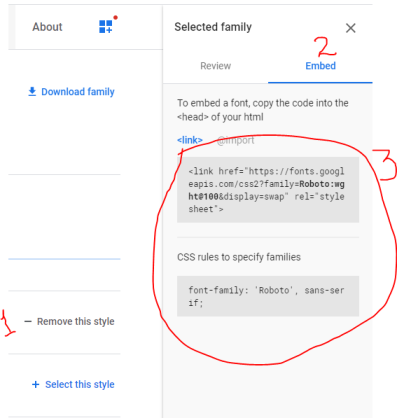
Para elegir otra fuente desde la página de google fonts:
- Visita la página oficial de Google fonts
- Haz clic en el nombre de la fuente que deseas instalar.

- En la siguiente pantalla selecciona el estilo, luego marca la pestaña embed que está arriba a la derecha y copia los valores para sustituirlos en los archivos dentro de TUSUBTHEME correspondientes en cada caso.

Mostrar bloque vista usando Preprocess Function Drupal 8/9
Este código te permitirá mostrar una vista tipo bloque en un nodo o paragraphs
Para Nodos:
/** * Implements hook_preprocess_node() for node.html.twig. */
function TUSUBTHEME_preprocess_node(array &$variables) {
$variables['nombre_variable_para_mostrar'] = views_embed_view('nombre_maquina', 'nombre_vista_dentro');
}
Para Paragraphs
/* Implement hook_preprocess_paragraph() */
function wct_oct2020_preprocess_paragraph(&$variables) {
$variables['nombre_variable_para_mostrar'] = views_embed_view('nombre_maquina', 'nombre_vista_dentro');
}
Imprime imagen fondo para un bloque
Este código te permitirá utilizar una imagen desde un campo TIPO IMAGEN como fondo de un div que podrás añadir a cualquier plantilla.
Extraer roles del usuario Drupal 8
Para comprobar el o los roles asignados a un usuario logueado....
Docker: Cómo aumentar la memoria de php | increase php memory "the docker way"
Cuando estamos trabajando con Docker y Composer, es posible que nos encontremos con un error producido por la falta de memoria de nuestro contenedor de PHP, durante el proceso, para solucionarlo sigue las siguientes instrucciones:
Crear tema personalizado Drupal 8/9 con Bootstrap Barrio
Con esta instalación podrás crear un theme personalizado, usando como base Bootstrap Barrio, con todas las opciones responsive necesarias para hacer rápidamente un diseño rápido y efectivo.
Configuración REST Drupal 8
Este código te ayudará en tus configuraciones de conexión Rest con Drupal.
Cómo imprimir un formulario contacto dentro de un paragraphs Drupal 9
La Preprocess Function sirve para modificar los comportamientos por defecto de Drupal, en este caso vamos a acceder al formulario por defecto y lo haremos disponible para colocarlo dentro de un nodo y posteriormente dentro de un paragarphs, así podremos imprimirlo en cualquier lugar y posición dentro de la web.
Si quieres aprender más sobre las preprocess functions
Cómo borrar mysql o mariadb definitivamente | Permanently removing mysql
Algunas veces, instalamos mysql o mariadb y por alguna razón, necesitamos borrarlo, ya sea para reinstalarlo y corregir algún error de configuración o por conflictos con otra apliación, a continuación te muestro los pasos para borrarlo, con todos sus archivos en Ubuntu
Cambiar el nombre del idioma en in language switcher (English > En)
Al instalar nuestro sitio multi-idioma en Drupal, en algunos casos nos encontraremos con la necesidad de que el selector de idiomas (Language Switcher), que viene con Drupal, muestre los nombres abreviados para cada indioma, ya que por defecto mostrará su nombre completo. En principio, para cambiarlo sólo deberíamos acceder a la url de configuración del módulo Language, previamente activado, accediendo a "/admin/config/regional/language" y allí seleccionar EDITAR y cambiar el nombre del idioma Ej. English a EN, pero esto no funciona correctamente y sólo te cambia el resto de los idiomas.
Para solucionarlo, tendremos que añadir en nuestro archivo TUTEMA.theme, la siguiente función, cambiando sólamente en nombre equivalente a tu tema.
Alterar plantilla NODE EDIT para tipos de contenido
Con estas instrucciones podrás personalizar las plantillas y formularios para crear, editar tus tipos de contenido
Symfony Postgree | Datatype mismatch: 7 ERROR: column "xxx" cannot be cast automatically to type boolean
Cuando trabajas con Symfony y Postgree, es posible que al intentar cambiar el tipo de valor para una tabla o para una columna, te encuentres con este error, que no te permitirá realizar la actualización al ejecutar el comando doctrine:migrations:migrate.
SQLSTATE[42804]: Datatype mismatch: 7 ERROR: column "xxx" cannot be cast automatically to type boolean HINT: You might need to specify "USING xxx::boolean".
The DOMPurify library is not installed.
The DOMPurify library is not installed. This library is necessary if you want to use HTML in Colorbox captions. Without it, all captions will be treated as plain text.
Cuando trabajas con Colorbox, necesitarás instalar la librería DOMPurify, como uno de sus requisitos, en algunas ocasiones, aunque trabajes con Composer, puede que no se descargue en el lugar correcto y por eso no la encuentre, para solucionarlo, puedes utilizar el comando de Drush que te pongo debajo.
Obtener URI media desde un paragraphs en Twig | Get image URI from paragraph
Para extraer la url de un campo media e imprimirlo en tu plantilla Twig, tanto si el campo está en el primer nivel del Paragraphs o dentro de un Paragraphs, que está anidado en otro.
Los ejemplos se puedes aplicara contenidos, productos o paragraphs en Drupal.
Versión de Drupal con Drush | y otros datos
¿Sabes que puedes averigurar la versión instalada de Drupal, además de otros datos, utilizando un comando de Drush?
Error: Undefined constant PDO::MYSQL_ATTR_USE_BUFFERED_QUERY in Drupal\mysql\Driver\Database\mysql\Connection::open()
Backup Mysql desde contenedores Docker
En algunos casos, puede que necesites crear una copia de seguridad mysql o restaurar, utilizando tus contenedores de Docker, te dejo ambas opciones.
lando : Depends: docker-ce but it is not installable
En algunas ocasiones, cuando estamos trabajando con Lando, dentro de nuestro servidor WSL2 o en Ubuntu 20.04, es posible que al ejecutar el los comandos sudo apt update y sudo apt upgrade, nos devuelva el error siguiente:
The following packages have unmet dependencies: lando : Depends: docker-ce but it is not installable
Cómo añadir animaciones con css en tema personalizado
Para hacer tus webs más atractivas, una de las alternativas es el uso de animaciones, en Drupal puedes añadir librerías externas siguiendo los siguientes pasos.
Modificar formularios Drupal 8
Este código te permitirá modificar tus formularios personalizados, utilizando el módulo Devel.
Imprime en la plantilla del paragraph imágenes dentro de un campo con múltiples valores
Cuando trabajamos con campos de múltiples valores, podremos acceder a cada valor por separado y así crear estructuras a medida.
Error icono hamburguesa Bootstrap Barrio
Corrige el icono hamburguesa de bootstrap si usas Bootstrap Barrio
Descargar tipos de contenido programáticamente
Drupal 8 ha modificado la manera en que se trabaja con las entidades, por lo que recomendamos visitar la página oficial para entender como se hace a partir de ahora: https://www.drupal.org/docs/8/api/entity-api/working-with-the-entity-api
Crear tabla programáticamente Drupal 8
Algunas veces quieres crear tus propias tablas, dentro de tus proyectos de drupal. Para ello necesitarás la ayuda de un módulo personalizado.
Si quieres saber cómo crear un módulo personalizado
Puedes ver el video de cómo crear tablas programáticamente, haciendo clic aquí
Conectarme usando Goozle a un servidor externo a Drupal pasando variables JSON
Para los que han tenido incovenientes con la nueva manera de utilizar services de Drupal 8 y tengan que conectarse utilizando Post para enviar datos a un servidor externo de Drupal usando Guzzle, les dejo el código que utilicé en un módulo custom para un proyecto.
Como imprimir mensajes en Drupal 9
$this->messenger() te permitirá imprimir en pantalla tus mensajes al ejecutar algo de código en tus desarrollos con Drupal 8 o 9
/* Con este ejemplo, al ejecutar el método submitForm en tu formulario personalizado, podrás pasar como parámetro los campos de tu formulario formando parte del mensaje. */
/**
* {@inheritdoc}
*/
public function submitForm(array &$form, FormStateInterface $form_state) {
$this->messenger()->addStatus($this->t('Su número es @number', ['@number' => $form_state->getValue('numero_telefono')]));}
}
Cómo borrar Apache2 definitivamente | Permanently removing apache2
Algunas veces, instalamos apache y por alguna razón, necesitamos borrarlo, ya sea para reinstalarlo y corregir algún error de configuración o por conflictos con otra apliación, a continuación te muestro los pasos para borrarlo, con todos sus archivos en Ubuntu
Borrar usuario programáticamente Drupal 8
En algunos desarrollos, es posible que necesites recurrir a procedimientos automáticos que ejecuten tareas como la de borrar usuarios. Aquí tienes el código que podría ayudarte.
Agregar item sin enlace al menu | No link items menu
Puede que necesites para algún proyecto, añadir en tu menú, opciones sin enlace. En este caso tienes varias opciones disponibles
- Añadir por interfaz dentro del valor para el enlace del menú (Drupal 8), lo siguiente:
route:<nolink>
- Añadir un item sin enlace al menú programáticamente (Drupal 8), con el siguiente código:
Link::fromTextAndUrl(t('Title'), Url::fromUri('route:<nolink>')); - Instalar el módulo contribuido Special menu items (Drupal 8 y superiores)
- Instalar el módulo contribuido Menu no link (Drupal 7)
Symfony, An exception has been thrown during the rendering of a template
An exception has been thrown during the rendering of a template
("Could not find the entrypoints file from Webpack: the file "./public/build/entrypoints.json" does not exist.")
Durante la instalación de un proyecto de Symfony, es posible que nos encontremos con este error cuando intentamos acceder a la plantilla correspondiente al Controller que generamos por defecto con el comando make:controller, para solucionar el fallo tendrás que eliminar el archivo ENCORE ubicado dentro de config/packages. Pero no manualmente, sino ejecutando el comando que está más abajo.
Testeado en la versión Symfony 5.4.6
Declarar parámetros opcionales php8.2
Fatal error: Uncaught TypeError: Argument 2 passed to MiClase::__construct() must be an instance of ClasePadre, null given...
Uno de los cambios incluidos en la versión 8.2 de PHP, está la declaración de parámetros opcionales dentro de los métodos:
Imprimir valores desde un Nodo dentro una Twig Paragraphs
Cómo imprimir valores de un Nodo que contiene campos del tipo Paragraphs, usando Twig.
Warning: Undefined array key "#submit_button" in Drupal\Core\Render\Element\Button::preRenderButton() (line 92 of core/lib/Drupal/Core/Render/Element/Button.php)
Warning: Undefined array key "#submit_button" in Drupal\Core\Render\Element\Button::preRenderButton() (line 92 of core/lib/Drupal/Core/Render/Element/Button.php)
Si todavía estas trabajando con Drupal 10 en tus proyectos, es posible que te encuentres con este error que no te permite ejecutar ninguna acción usando cualquiera de los botones desde la interfaz.
Cómo extraer los valores de un campo enlace múltiple en field.html.twig
Este código te permitirá extraer e imprimir en plantillas los valores de un campo enlace por separado "Texto del enlace" + "Enlace", directamente en la plantilla del campo para conseguir, por ejemplo una lista con iconos en un campo múltiple de enlaces.
drupal/graphql 4.4.0 requires drupal/typed_data *
Cuando realizamos una instalación de la versión 4.4 de Graphql, utilizando composer, es posible que nos econtremos con un error, debido a su dependencia con el módulo typed_data.
drupal/graphql 4.4.0 requires drupal/typed_data * -> found drupal/typed_data[dev-1.x, 1.0.0-alpha1, ..., 1.x-dev (alias of dev-1.x)] but it does not match your minimum-stability.
Apache Service detected with wrong path
Hoy en día, los usuarios de Windows, hemos estado evolucionando hacia otras maneras de implementar nuestros entornos de desarrollo, así que es posible, que si intentas instalarte un XAMPP, no puedas arrancar el apache y te encuentres con este error:
Apache Service detected with wrong path
Normalmente irías a la opción config y cambiarías el puerto en el archivo http.conf del apache, y esto debería solucionarte el problema; que generalmente es causado porque tienes el Skype instalado y entra en conflicto con el puerto 80 del Apache, pero en otros casos, se trata de que en algún momento tuviste instalado Apache2.4 directamente en tu disco C y modificaste el path desde la ventana de Services.
Así que para solucionarlo, sigue los siguientes pasos:
Modelo CSS para varios dispositivos
Crea una hoja de estilos css, específica para dispositivos te permite corregir errores más rápidamente.
Para ver la explicación en video HAZ CLIC AQUI
Error de memoria con composer
Este código te ayudará a corregir el error de memoria, en tu entorno local, cuando ejecutas composer.
Crear tabla por defecto al instalar un módulo Drupal 8
Este código te ayudará a generar una tabla, con tu módulo personalizado en Drupal.
Comprueba el valor de un campo SELECT en un TWIG
Este campo evalúa entre los valores "izquierda" o "derecha" de un SELECT y ejecuta un código según su valor
Como hacer un campo no editable en Drupal 8
Este código permitirá alterar tu formulario para que algunos campos sólo sean de lectura, para ello tendrás que utilizar el módulo Devel y hook_form_alter
Comandos Linux
Cuando estamos trabajando con Linux, hay algunos comandos más utilizados que otros, aquí te dejo alguno de ellos.
Borrar un contenido programáticamente Drupal 8
Con este código podremos borrar un contenido de forma programática, utilizando nuestro módulo personalizado.
Activar tema por defecto utilizando Consola y Drush en Drupal
Aunque puedes utilizar la interfaz de usuario de Drupal para activar y configurar tus temas, también podrás hacerlo mediante la consola, gracias a la herramienta Drush.
Webform | Hook para crear una acción cuando se ha hecho Submit
Con este hook, podrás crear una acción una vez se ha hecho submit en tu webform Drupal.
Este código imprimer en pantalla un mensaje, al hacer clic en el submit de tu webform.
Como forzar git push | How do i properly force git push
Aunque no está recomendado, es posible forzar la subida de cambios hacia nuestros repositorios de Git.
RuntimeException: Adding non-existent permissions to a role is not allowed. The incorrect permissions are...
Si has estado trabajando con módulos personalizados, o borrado algún campo relacionado con tus contenidos, dentro de Drupal 9 o 10, es muy probable que te hayas encontrado con este error.
`let' is available in ES6 (use 'esversion: 6') or Mozilla JS extensions (use moz)
Al utilizar javascript en tus proyectos de Drupal, es posible que te muestre, dentro de tu código, un mensaje de alerta con este contenido:
`let' is available in ES6 (use 'esversion: 6') or Mozilla JS extensions (use moz)
Instalar dependencia Dragula para Layout Paragraphs
Cómo resetar la contraseña de un usuario en Drupal con Drush
Si haz perdido el acceso a tu proyecto de Drupal, y estás en un entorno dónde no puedes enviarte el correo de recuperación, puedes modificar la contraseña de un usuario, incluido el usuario con permisos de administrador, utilizando el comando de drush user:password
The metadata storage is not up to date, please run the sync-metadata-storage command to fix this issue
A partir de la versión 5 de Symfony, cuando utilizamos el motor de base de datos con MariaDB, nos encontraremos con un error de actualización de datos, generalemente después de ejecutar los comandos para generar las entidades (console make:entity / console doctrine:migrations:migrate). Para corregir el error sigue los siguientes pasos.
Instalar Drupal 9 usando Composer
Desde la página oficial podrás descargarte la estructura más reciente para instalar un proyecto Drupal utilizando el gestor de paquetes Composer
Si todavía no haz instalado Composer en tu ordenador visita la página oficial de composer
Imagen Background usando Views Template
Este código permite imprimir una imagen de fondo utilizando vistas y plantillas mediante la declaración de una variable.
Enviar json desde Drupal usando behaviors
Este texto permite enviar los valores de varios campos, en formato json a un servidor externo a Drupal 8
Descargar contenido de un nodo Drupal 8
Este código te ayudará a descargar contenidos programáticamente
Cómo habilitar la ejecución de scripts para Powershell
Si estás intentando ejecutar por primera vez algún script usando tu consola PowerShell en Windos, te encontrarás con un error parecido a este:
«No se puede cargar el archivo XXXX.ps1 porque en el sistema está deshabilitada la ejecución de scripts. Vea «get-help about_signing» para obtener más información».
Una vez cambies la configuración siguiendo los pasos que están en las instrucciones, podrás ejecutar código cada vez que lo necesites.
Comandos Docker
Aquí te dejo varios comandos útiles para trabajar con Docker
Autorecargar página usando Javascript
Este código te ayudará a entender el comportamiento de javascript en Drupal.
PHPStan and Doctrine: $id is never written, only read
Cuando trabajamos con PhpStand en Symfony, es posible que nos encontremos con una alerta que nos advierte sobre propiedades o campos como el $id, que nunca se han utilizado o leído, pero en realidad, en este caso, el $id, sólo se crea para la interacción entre Symfony y Doctrine, por lo que no hace falta Leerlo ni Usarlo más allá.
Así que para evitar esta alerta, que nos saltará siempre que ejecutemos la revisión con PhpStand, sigue los siguientes pasos:
¿Cómo imprimir el logo de drupal en una plantilla twig?
Este código te permitirá imprimir el logo y el nombre del sitio utilizando en cualquier página de Drupal 8 y 9, recuerda que si necesitas utilizarlo en otro contenido que no sea una página, entonces la preprocess_function() deberá corresponderse con ese tipo de contenido.
Enviar datos JSON desde Drupal 8
Este código convierte el contenido de un nodo a formato Json
Imprimir valores traducidos en un Twig paragraphs
Es posible que te hayas encontrado con la necesidad de imprimir algún contenido, dentro de un paragraphs en un sitio multi-idioma.
En mi caso me tocó hacerlo con el witget de Turitop, para un sitio en dos idiomas, así que comparto el ejemplo por si te hace falta.
La solución es implementar una preprocess function:
Como borrar restos de un campo desde Mysql
¿Cómo puedo tener "minimum-stability": "stable" en mi composer.json e instalar la versión alfa de un módulo contribuido?
Comandos útiles de Git
Aquí te dejo varios comandos para utilizar con el control de versiones en tus proyectos.
Imprimir datos usuario en Twig Drupal | get user details in the template page.html.twig
Añadiendo estas variables, podrás obtener valores del perfil de usuario e imprimirlos en tus plantillas de Drupal.
Symfony 6 User Deprecated: Method
User Deprecated: Method "Symfony\Component\Console\Command\Command::execute()" might add "int" as a native return type declaration in the future. Do the same in child class "App\Command\UpdateInfoCommand" now to avoid errors or add an explicit @return annotation to suppress this message
Configuración Desarrollo Local Drupal 8
Este código permite:
- Activar el modo DEBUG o DEPURADOR de Drupal 8
- Activar las sugerencias para nombrar las Plantillas Twig y poder personalizar nuestros contenidos individualmente.
- Desactivar el caché durante el proceso de desarrollo local
- Realizar otras configuraciones sin alterar el archivo settings.php original de nuestro Drupal
Imprimir imagen de fondo en un template usando variables Twig
Este código te imprimirá el valor del campo imagen dentro de la plantilla.
hook_preprocess_node()
La Preprocess Function sirve para modificar los comportamientos por defecto de Drupal, en este caso vamos a acceder al formulario por defecto y lo haremos disponible para colocarlo dentro de un nodo y posteriormente dentro de un paragarphs, así podremos imprimirlo en cualquier lugar y posición dentro de la web.
Si quieres aprender más sobre las preprocess functions
Crear usuario programáticamente Drupal 8
Para crear un nuevo usuario de forma programática...
Corregir errores restos de módulos
Este código permitirá que puedas borrar todos los restos de un módulo que hayas desinstalado.
Cómo volver a la versión anterior de Composer
En algunos casos, como por ejemplo, al instalar un proyecto de Symfony 2.4.0, necesitarás utilizar la anterior versión de Composer, o no podrás terminar con la instalación.
En estos casos, aunque estés trabajando con contenedores de Docker, sólo tendrás que ejecutar el siguiente comando y Composer volverá a la versión anterior a la actual.
Cómo ejecutar Docker-CE en WSL2 - Running Docker-CE in WSL2
Cuando trabajamos con Lando, utilizando el Subsitema de Windows (WSL2), uno de los requerimientos que nos encontraremos es el de instalar el Docker-CE, como parte del proceso.
Para evitar econtrarnos con el error durante la instalación de Lando, vamos a descargar y activar Docker-CE antes de proceder con la instalación de Lando.
Comando sincronizacion Drupal 8
La sincronización de configuración de Drupal o CMI, es la manera más efectiva y práctica de conectar y mantener diferentes entornos sin grandes pérdidas de tiempo. Aqui te dejos algunos de los comandos más utilizados.
Argument #1 ($validateTo) must be of type DateTimeInterface, string given
En Symfony, al trabajar con propiedades o campos del tipo fecha en nuestra entidades, es posible que nos encontremos con este error:
App\Entity\Entidad::setValidateTo(): Argument #1 ($validateTo) must be of type DateTimeInterface, string given, called in /app/src/Command/UpdateEntidadInfo.php on line 50
Esto significa que aunque en nuestra entidad hemos declarado correctamente el tipo de propiedad, al intentar leerla desde otro lugar, sea controlador o comando de consola, tendremos que volver a añadir su tipo.
Preprocess function views_fields
Las funciones de preproceso son la manera "tradicional" en que podremos pasar valores dentro de cualquier contenido de drupal, aunque hoy en día ya se utilizan módulos como Twig Tweak, para realizar esta clase de procedimientos.
¿Cómo reviso una rama remota de Git? | How do I check out a remote Git branch?
Cuando trabajamos con Repositorios GIT, es posible que tengamos que conectarnos a ramas ya existentes en el servidor y comenzar a trabajar a partir de ellas en nuestro entorno local.
Drupal + Nginx + Php-cgi : 502 Bad Gateway error
Si estás utilizando un servidor NGNIX para tus proyectos de Drupal, es posible que te hayas encontrado con el error 502 Bad Gateway error, sobretodo cuando estás como administrador o editando tus contenidos.
El problema parece estar relacionado con los fastcgi buffers de Nginx
Para solucionarlo, abre el archivo /etc/nginx/nginx.conf, y a continuación añade el código que está debajo en el área de http
Certbot MisconfigurationError: nginx restart failed
Imprimir archivos Media en Twig Drupal 8,9, o superior
Error: Call to a member function getPath() on null in Drupal\config_translation\ConfigNamesMapper->getOverviewRoute()
Comprobar valor de un campo booleano en plantilla Twig Drupal
En Drupal, aunque podremos comprobar el valor renderizado, de la mayoría de los campos, utilizando la expresión {% if content.MICAMPO|render is not empty %} {% endif %}, en el caso de un campo booleano, tendremos que cambiar esta estructura.
Cómo instalar Make en Ubuntu
GNU Make es una herramienta que controla la generación de ejecutables y otros archivos no fuente de un programa a partir de los archivos fuente del programa.
Por ejemplo, en el caso de trabajar con contenedores de Docker, una vez tengas instalado Make, podrás ejecutar make up, en lugar de docker-compose up -d, para ponerlos en funcionamiento.
Cómo instalar Composer 2 en Ubuntu 20.04
Composer es un Gestor de paquetes, recomendado para realizar descargas de código desde repositorios seguros y en el caso de Drupal, recomendado a partir de la versión 8, ya que nos servirá para la instalación completa de un proyecto Drupal y de sus módulos.
Si quieres más información puedes visitar su Página Oficial
Habilita las sugerencias para aplicar plantillas en bloques
Este código te permite habilitar las sugerencias de nombres para modificar las plantillas de los bloques.
Editar nodo programáticamente Drupal 8
Para editar el contenido de un nodo...
Crear un vista de contenidos relacionados
Este código te permitirá crear una vista de contenidos relacionados.
Consumir Json dentro de un Controller Symfony
Cómo consumir y devolver un Json dentro de un controller de Symfony
Cómo quitar la carpeta /web de la url de Drupal
A partir de Drupal 8 se recomienda que la instalación se realice utilizando el gestor de paquetes COMPOSER para mantener una estructura de archivos más fácil de gestionar mediante línea de comandos.
Esto presenta un nuevo problema que es la creación de la carpeta "/web" dentro de esa estructura que en la mayoría de los servidores compartidos terminará mostrándose como parte de nuestra url, ya que el dominio principal apuntará por defecto a la carpeta public_html o www en lugar de "public_html/web".
Cannot communicate with server: Post http://localhost/v2/apps: dial unix /run/snapd.socket: connect: no such file or directory
A los que estamos trabajando con WSL2 en Windows 10, nos puede pasar este error de conexión entre nuestra consola y el servidor para descargar las aplicaciones. En mi caso me sucedió al intentar instalar cerbot.
Al parecer Ubuntu 20.04 LTS reemplazó el software de ubuntu con snapcraft por completo. Entonces, es obvio que el snap se está convirtiendo en el 'predeterminado' de la distribución.
El problema es que snap no parece funcionar actualmente en wsl2 debido a que depende de systemd. Si lo entiendo correctamente, el servicio snapd debería estar ejecutándose en segundo plano para que funcione, que snapd ya viene preinstalado, sin embargo snapd no puede iniciarse debido a que WSL2 no tiene systemd.
error: cannot communicate with server: Post http://localhost/v2/snaps/hello-world: dial unix /run/snapd.socket: connect: no such file or directory
Por eso, si intentáramos ejecutar el comando: sudo service snapd start, nos saldría en pantalla algo parecido a esto:
snapd: unrecognized service
Añadir Errores programáticamente a la tabla de errores Drupal 8
Este código añadirá a la tabla de logs de Drupal 8 los errores que se generen en tu archivo controllador o en tu módulo.
Imprime imagen en una views template
Este código te permite acceder a la url de la imagen e imprimirla desde una plantilla tipo views-field
Corregir Drupal ~10.0 and TWIG ~3.0 Unexpected token name of value if (end of statement block expected)
Si estás tratando de implementar algún carrusel para Drupal 10, siguiendo ejemplos que haz encontrado en internet, esto te ayudará a corregirlo.
Cómo recuperar listado de servicios en Drupal 10 | Get the list of available services
Qué es un Servicio o Service en Drupal y/o Symfony:
Se trata de una clase u objeto, desarrollada por otros o por tí, cuya funcionalidad es realizar alguna tarea. Ej.: Mailer o Logger.
Para identificar un Servicio sólo tienes que preguntarte, si esta clase toma información y realiza algún proceso con esta información o si sólamente sirve para guardar esa información en base de datos.
Para acceder al listado de servicios en Drupal 10 y su documentación HAZ CLIC AQUI
Si quieres saber un poco más sobre webservices en Drupal HAZ CLIC AQUÍ
Extraer los valores de un campo media plantilla field.html.twig
Si queremos reescribir los valores de un campo media, usando la plantilla field.html.twig, podremos obtener sus valores usando la siguiente estructura:
mkcert : The term 'mkcert' is not recognized as the name of a cmdlet, function, script file.
Cuando trabajas en tu entorno local utilizando soluciones basadas en contenedorres Docker, como por ejemplo, Ddev con el subsistema de windows WSL2, es posible que tengas que realizar ajustes en tus certificados. Uno de los pasos está relacionado con los certificados mkcert que instala Ddev de manera predeterminada. Si al ejecutar el comando mkcert -CAROOT te devevuelte el error:
mkcert : The term 'mkcert' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path was included, verify that the path is correct and try again. At line:1 char:1 + mkcert -CAROOT + ~~~~~~ + CategoryInfo : ObjectNotFound: (mkcert:String) [], CommandNotFoundException + FullyQualifiedErrorId : CommandNotFoundException
Ese error en PowerShell significa que mkcert no está instalado o no está en el PATH del sistema. Aquí te dejo una guía paso a paso para solucionar este problema en Windows 11:
Imprime los valores alt y title desde un campo media en Drupal
Para cumplir con algunos requerimientos de SEO, es necesario que podamos extraer los valores de texto alternativo "alt" y el título de la imagen, cuando el campo con el que estamos trabajando en Drupal, es de tipo Media, cambiar la estructura, con respecto al tradicional campo tipo imagen.
Actualizar Drupal 8 usando Composer
Si todavía no haz instalado composer en tu ordenador visita la página oficial de composer